အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အနေနဲ့ ဝင်ရောက်လုပ်ကိုင်နေတဲ့ ခင်ရတနာအောင် ဖြစ်ပါတယ်ရှင့်။ ဒီတစ်ပတ်မှာတော့ Sass ရဲ့ primary features 5 မျိုး အကြောင်းကို မျှဝေပေးချင်ပါတယ်ရှင့်။
SASS (Syntactically Awesome Style Sheets) ဆိုတာက scripting language တစ်မျိုးဖြစ်ပြီး CSS အတွက် pre-processor အနေနဲ့ ဆောင်ရွက်ပါတယ်။ CSS properties တွေကို ထပ်တလဲလဲ ပြန်လည်ရေးသားရခြင်းမှ လျော့နည်းစေပြီး အချိန်ကုန်သက်သာအောင် SASS ကို အသုံးပြုခြင်း ဖြစ်ပါတယ်။
ဒီ Blog မှာ မျှဝေပေးမည့် SASS ရဲ့ primary features တွေကတော့ Variables, Nesting, @mixin, Inheritance နဲ့ Partials တို့ဘဲ ဖြစ်ပါတယ်။
Variables
Stylesheet တစ်လျှောက် ထပ်တလဲလဲ ပြန်လည်အသုံးပြုမည့် CSS properties တွေရဲ့ values တွေကို variable အနေနဲ့ ကြေညာပြီး အသုံးပြုရခြင်း ဖြစ်ပါတယ်။ variable ကို “$variable_name” ပုံစံနဲ့ ကြေညာရပါမယ်။ ကြေညာထားတဲ့ variable ကို အောက်တွင် ဖော်ပြထားသလို အသုံးပြုရပါမယ်။

Nesting
Nested rules ဆိုသည်မှာ parent selectors/elements တွေကို nesting လုပ်ပြီး styles တွေ ရေးခြင်းဖြစ်ပါတယ်။ parent selectors တွေကို “&” သင်္ကေတနဲ့ ရည်ညွှန်းပြီး အသုံးပြုလို့ရပါတယ်။

@mixin
@mixin ဆိုသည်မှာ ပြန်လည် အသုံးပြုလို့ရတဲ့ styles တွေကို တစ်စုတစ်စည်းထဲ ရေးသားထားသော အစုအဝေး ဖြစ်ပါတယ်။ @mixin တွေကို အသုံးပြုချင်တဲ့အခါ @include ဖြင့် ခေါ်ယူ ရေးသားပါတယ်။ @mixin မှာ parameters လက်ခံပြီး အသုံးပြုလို့လည်း ရပါတယ်။ CSS property တူပြီး value တွေ မတူတဲ့အခြေအနေမျိုးမှာ value တွေကို mixin ရဲ့ parameter မှာထည့်သွင်းပေးပြီး values တွေ ပြောင်းလဲအသုံးပြုနိုင်ပါတယ်။


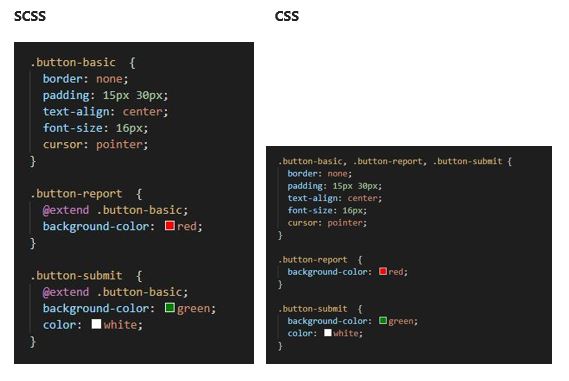
Inheritance
Selector တစ်ခုရဲ့ CSS properties တွေကို တခြား selectors တွေကပြန်လည်အသုံးပြုချင်တဲ့အခါမှာ @extend ကို သုံးပြီး ရေးသားနိုင်ပါတယ်။

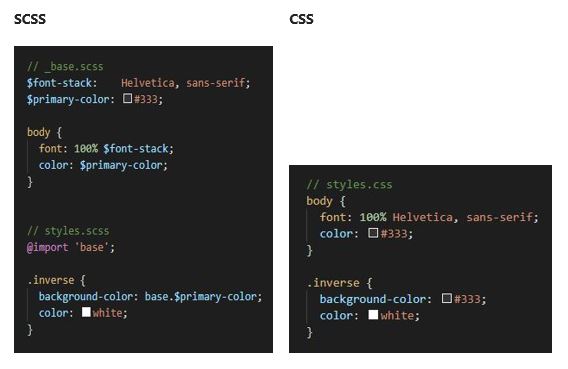
Partials
Partial rule ဆိုသည်မှာ common styles တွေကို partial scss file အနေနဲ့ ခွဲခြားပြီး စုစည်းအသုံးပြုခြင်း ဖြစ်ပါတယ်။ Partial files တွေကို နာမည်ပေးတဲ့အခါ “_filename” ပုံစံနဲ့ ပေးရပါမယ်။ “_filename” နဲ့ နာမည်ပေးမှသာ partial files အနေနဲ့ သတ်မှတ်ပြီး css file မထုတ်ပေးတော့မှာ ဖြစ်ပါတယ်။ Partial files ထဲက styles တွေကို အခြားသော scss file မှာ @import နဲ့ ခေါ်ပြီး ပြန်လည်အသုံးပြုလို့ရပါတယ်။

အခုလို အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။



