Hello! I’m Thuzar San working as a Web Designer at Spiceworks Myanmar Co.,Ltd. Today I want to share about one of the vector graphic SVG .
Topics:
- What is SVG?
- About Vector Graphics
- SVG in websites
- Browser support
- Creating svg Images
- View of SVG element
- Exporting SVG image from the Adobe Illustrator
What is SVG?
Scalable Vector Graphic ” SVG ” is one of image format like .jpg / .gif /.png and etc…They can scale infinitely, zoom in with any size.
Every element and every attribute in SVG image can be animated with CSS and JS.You can add additional class name in the svg element.
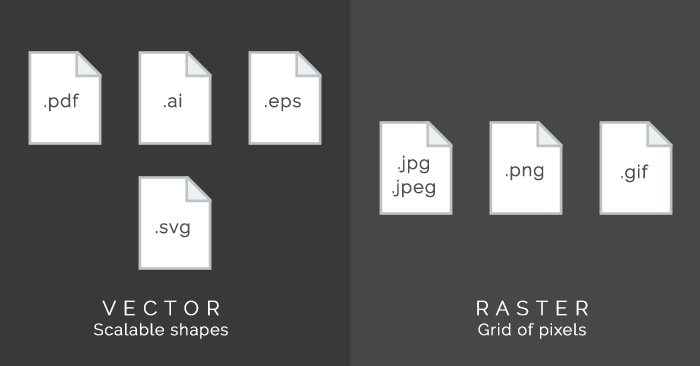
Vector Graphics
Vector graphics are computer graphics images which are connected by lines and curves to form polygons and other shapes (not pixels).
Each shape have various properties including values for stroke color, shape, curve, thickness, and fill color.
Vector graphics are commonly found today in the SVG, EPS and PDF file formats and They are perfect illustrations logo, icon and etc … created with shapes.
They are different from the more common raster graphics file formats of JPG,JPEG, PNG .

Browser support
All major modern web browsers—including Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari, and Microsoft Edge—have SVG rendering support.
Internet Explorer 8 and older versions do not support SVG.
SVG in websites
SVG has some predefined shape elements that can be used by developers.
- Rectangle <rect>
- Circle <circle>
- Ellipse <ellipse>
- Line <line>
- Polyline <polyline>
- Polygon <polygon>
- Path <path>
- Text <text> <tspan>
- Group <g>
- Filters <defs> <filter> </filter> </defs>
- Linear/Radial Gradient <defs> <linearGradient></ linearGradient > </defs>
Creating SVG Images
SVG images can be created with any text editor, but it is often more convenient to create SVG images with a drawing program.
SVG images can be produced by the use of a vector graphics editor, such as Inkscape, Adobe Illustrator, or CorelDRAW and export as SVG.
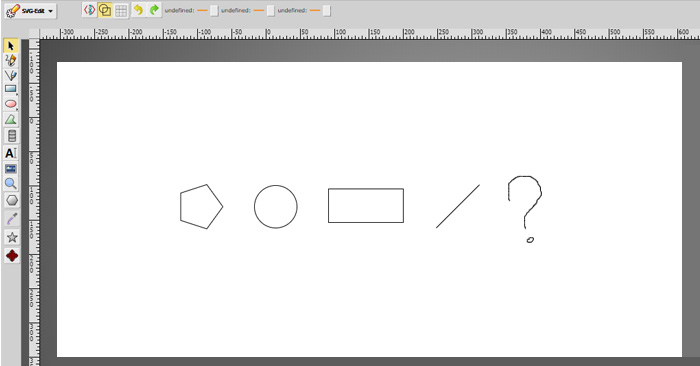
This SVG Editor help you to create SVG image easily and you can learn about how svg element work. Create some polygons and shapes in the SVG editor.
This is the view of polygons and shapes that I created in the SVG Editor

This is the code of that shapes from the editor
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg"> <!-- Created with SVG-edit - https://github.com/SVG-Edit/svgedit--> <g class="layer"> <title>Layer 1</title> <polygon cx="75.5" cy="46.5" edge="39.95553" fill="none" id="svg_19" orient="x" points="104.48820495605469,52.5 81.0029296875,84.82470703125 43.00296401977539,72.47776794433594 43.00296401977539,32.522233963012695 81.0029296875,20.175296783447266 104.48820495605469,52.5 " shape="regularPoly" sides="5" stroke="#000000" stroke-width="5" strokeWidth="5" strokecolor="#000000"/> <ellipse cx="181.5" cy="52.5" fill="none" id="svg_20" rx="31" ry="31" stroke="#000000" stroke-dasharray="null" stroke-linecap="null" stroke-linejoin="null" stroke-width="5"/> <rect fill="none" height="49" id="svg_21" stroke="#000000" stroke-dasharray="null" stroke-linecap="null" stroke-linejoin="null" stroke-width="5" width="109" x="258.5" y="26.5"/> <line fill="none" id="svg_24" stroke="#000000" stroke-dasharray="null" stroke-linecap="null" stroke-linejoin="null" stroke-width="5" x1="415.5" x2="478.56346" y1="83.5" y2="20.43654"/> <path d="m522.5,40.5c-1.56403,-0.64667 -1.94788,-1.48558 -1.98932,-2.28267c-0.0545,-1.0493 -0.01068,-1.688 -0.01068,-2.759c0,-0.76733 0,-1.95833 0,-2.757c0,-0.79066 0,-1.56533 0,-2.316c0,-1.06383 0,-2.04933 0,-2.67467c0,-1.21067 0,-2.10617 0,-2.68983c0,-0.8355 -0.00201,-2.05917 0,-2.85917c0.00226,-0.90451 0.10968,-1.89073 0.80133,-2.37633c0.71259,-0.50026 1.48663,-1.00283 1.89868,-1.63717c0.58313,-0.89767 1.12732,-1.30203 1.93597,-1.7095c0.88385,-0.44533 1.36511,-0.98354 1.96533,-1.456c0.97284,-0.76573 1.62396,-1.0973 2.56537,-1.48267c0.77319,-0.31651 1.55701,-0.62234 2.5,-0.83333c0.90576,-0.20266 1.64264,-0.166 2.76129,-0.16667c0.47601,-0.00028 1.52405,0 2.07202,0c1.08398,0 2.5,0 3.18933,0c0.88269,0 1.79468,-0.00216 2.65802,0c0.89996,0.00225 1.83337,0.13461 2.47797,0.436c0.70782,0.33094 1.55377,0.99905 2.22937,1.44933c0.69287,0.46179 1.62799,0.93936 2.26929,1.32533c0.6308,0.37966 1.65637,1.15894 2.11353,1.7685c0.61365,0.81821 1.15564,1.44506 1.50983,2.32533c0.33209,0.82533 0.44519,1.54565 0.854,2.2115c0.54315,0.8846 1.39069,1.51652 1.7627,2.12c0.48285,0.78324 0.42285,1.61069 0.43616,2.785c0.00885,0.78302 -0.03705,1.55223 0.42517,2.503c0.37946,0.7805 0.56659,1.5966 0.5733,2.30933c0.01044,1.10532 -0.1344,1.94692 -0.44531,2.61333c-0.40094,0.85933 -0.85547,1.58706 -1.37866,2.35733c-0.50378,0.74171 -1.20789,1.35676 -1.87018,1.89684c-0.66254,0.54028 -1.13501,1.39193 -1.28369,2.37833c-0.12244,0.81205 -0.2843,1.74034 -0.82214,2.32083c-0.57605,0.62175 -1.29974,1.29888 -1.89868,1.9c-0.60565,0.60786 -1.19202,1.26564 -1.78534,2.068c-0.35468,0.47969 -0.85608,1.28939 -1.71448,2.089c-0.55212,0.5143 -1.39465,0.84145 -2.03851,1.443c-0.74878,0.69956 -0.68005,1.64603 -1.37231,2.264c-0.66748,0.59587 -1.61456,0.99183 -1.98932,1.65733c-0.42957,0.76278 -0.68262,1.64621 -1.20001,2.208c-0.70837,0.76911 -1.19934,1.372 -1.20001,2.27067c-0.00061,0.82083 0,1.78533 0,2.51067c0,0.98917 0,1.7685 0,2.768c0,0.90533 -0.00171,1.85733 0,2.62267c0.00226,0.99867 0.05719,1.79867 0.284,2.79733l0.29065,0.76534l0.30402,0.81433l0.28802,0.855" fill="none" id="svg_65" stroke="#000000" stroke-dasharray="null" stroke-linecap="null" stroke-linejoin="null" stroke-width="5"/> <path d="m543.5,85.5c0,-1.7 -0.00293,-2.81563 0.80133,-2.99866c0.87628,-0.19942 1.79865,-0.00673 2.69867,-0.00134c0.8894,0.00533 1.62842,0.53185 1.48932,1.4c-0.13373,0.83475 -0.5744,1.74972 -1.15601,2.43333c-0.56659,0.66599 -1.18903,1.13806 -2.03333,1.16666c-0.89948,0.03047 -1.80084,0.03719 -2.59998,0c-0.91766,-0.04272 -1.19867,-0.88667 -1.18933,-1.82533l0.07465,-0.69067l0.43549,-0.94234" fill="none" id="svg_66" stroke="#000000" stroke-dasharray="null" stroke-linecap="null" stroke-linejoin="null" stroke-width="5"/> </g> </svg>
To see your code click <svg> from the menu bar. Copy it and paste in your HTML document.

Online SVG editor is only suitable for testing. So we use Adobe Illustrator to create SVG images.
Exporting SVG Image from the Adobe Illustrator
file > save as > save as type : *.svg > save
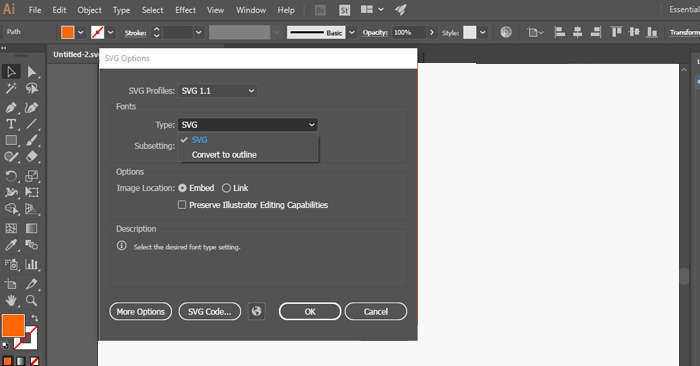
Then the SVG Options dialog will appear.

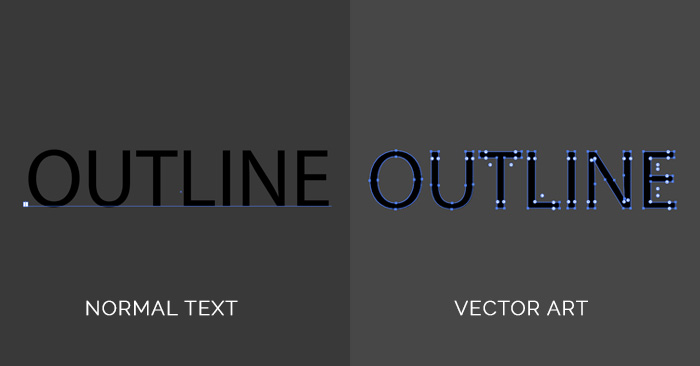
To avoid font missing problem, be sure to always convert your text to vector art.
see the image below

Choose Fonts type ” Convert to Outline “.
And choose ” Embed “ for image location and click ” OK “.
To get the svg code – click ” SVG Code “ in the SVG options dialog (or) open your svg image in the text editor.
Thank You For Your Attention!
Good Day To You!



