မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦးဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Scroll Snap CSS နဲ့ Writing Mode CSS ကို ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
Scroll Snap CSS
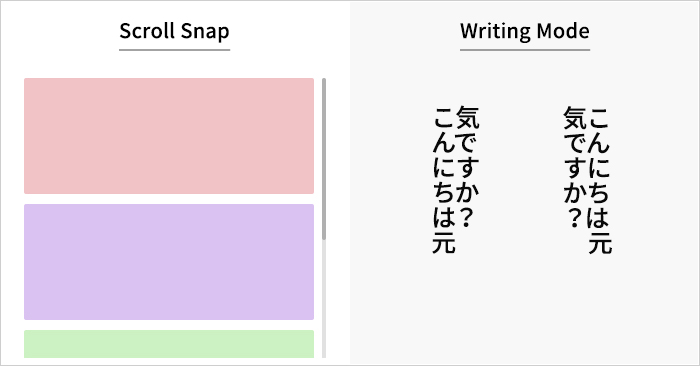
ပထမဦးဆုံး Scroll Snap လုပ်ဆောင်ပုံကို ရှင်းပြချင်ပါတယ်။ User တစ်ယောက်အနေနဲ့ Element တစ်ခု ဒါမှမဟုတ် Location တစ်ခုကို Scroll ဆွဲလိုက်ပြီဆိုရင် Viewport အပြည့်အတိုင်း အဲ့ဒီ Section ရဲ့အပေါ်ဆုံးနေရာကို Auto Scroll လုပ်ပေးပါတယ်။ အသုံးပြုပုံကို အောက်ဖော်ပြပါအတိုင်း ရေးလို့ရပါတယ်။
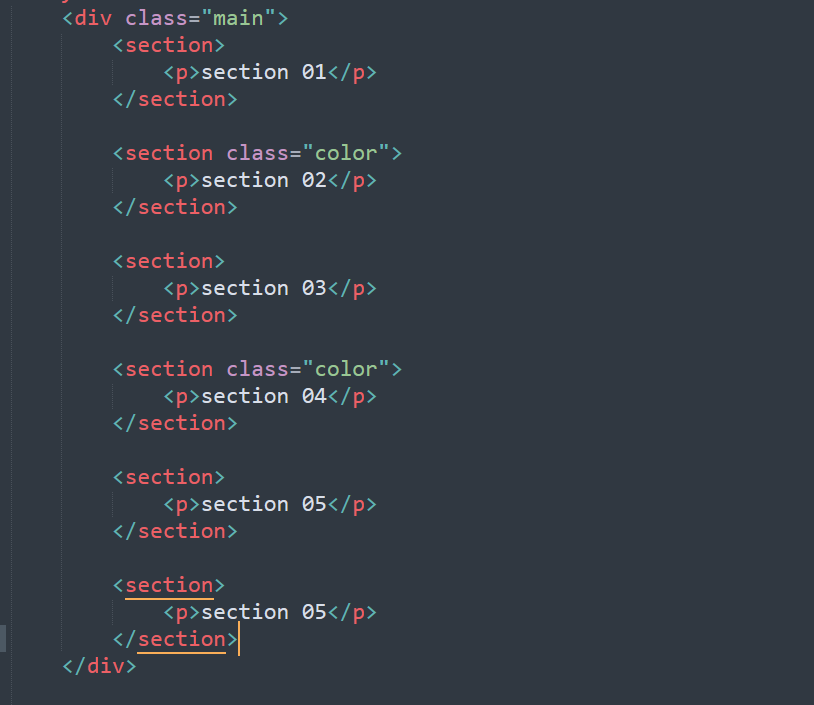
ပုံ (၁)

ပုံ (၁) မှာပြထားတဲ့အတိုင်း Parent div ကို main လို့ class name ပေးထားပါတယ်။
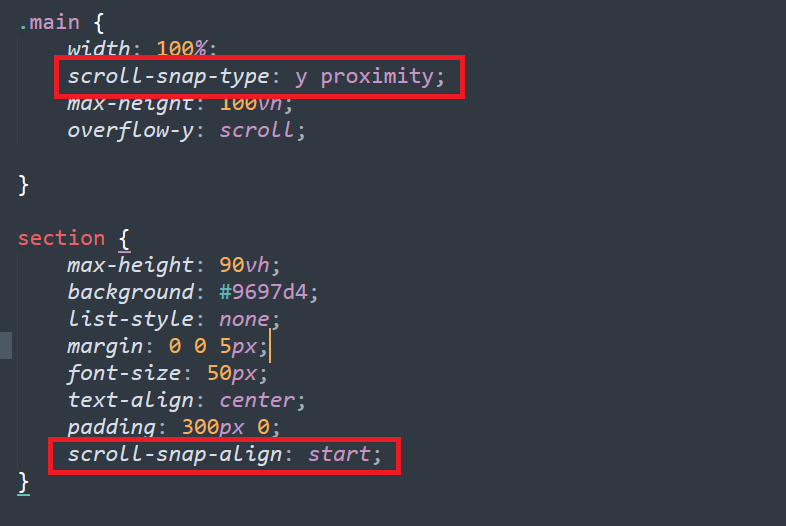
ပုံ(၂)

ပုံ (၂) မှာတော့ Parent <div> ဖြစ်တဲ့ main ကို ( scroll-snap-type: y proximity; ) Value ထည့်ပေးရပါမယ်။
Section ဖြစ်တဲ့ Child <div> ကို ( scroll-snap-align: start; ) Value ထည့်ပေးရပါမယ်။ ဒီ Value ထည့်ပြီးရင်တော့ scroll snap css function ရပါပြီဗျ။
Writing Mode
ဒုတိယတစ်ခုအနေနဲ့ writing mode css ကို အနည်းငယ် ဝေမျှပေးချင်ပါတယ်။ Writing mode သည် ပုံ (၃) မှာ ပြထားတဲ့အတိုင်း Text တွေရဲ့ Flow Direction တွေကို ပြောင်းလဲချင်တဲ့အခြေအနေတွေမှာ အသုံးပြုလို့ရပါတယ်။ Writing mode ကို ဂျပန်စာနဲ့ တရုတ်စာတွေမှာ အသုံးများမယ်လို့ မြင်မိပါတယ်။
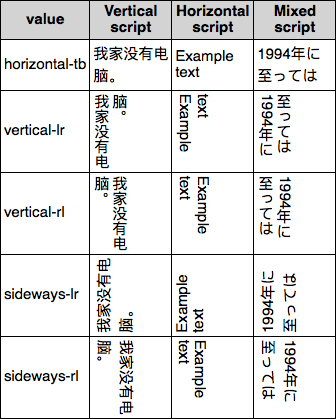
ပုံ (၃)

Writing mode မှာ Value (5) မျိုးရှိပါတယ်။
- horizontal-tb
- vertical-lr
- vertical-rl
- sideways-lr
- sideways-rl
အဲ့ဒီ (၅) မျိုးထဲမှာမှ horizontal-tb, vertical-lr နဲ့ vertical-rl ဆိုပြီးတော့ ဒီ (၃) မျိုးကပဲ Browser အားလုံးမှာ Support ဖြစ်ပါတယ်။ ကျန်တဲ့ (၂) မျိုးကတော့ Chrome Browser မှာ Support မဖြစ်သေးပါ။
Keyword values တွေကတော့ အောက်ပါအတိုင်း အသုံးပြုလို့ရပါတယ်။
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
Ref Link: https://www.lambdatest.com/blog/best-css-trends/
Ref Link: https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type
ဒီတစ်ပတ်တော့ ဒီနေရာမှာပဲ အဆုံးသတ်ပါရစေခင်ဗျ။ စာဖတ်ပရိတ်သတ်တွေအတွက် ကောင်းကျိုးတစ်စုံတစ်ရာ ရမယ်လို့ ယုံကြည်ပါတယ်ဗျ။ အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။