မင်္ဂလာပါ ခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် အလုပ်လုပ်ကိုင်လျက်ရှိသော ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ဒီနေ့ ကျွန်တော် တင်ပြချင်တဲ့ ဘလော့ဂ် အကြောင်းအရာကတော့ JQuery JavaScript Library ကို အသုံးပြုပြီး Dropdown Menu တစ်ခုကို ဘယ်လို ဖန်တီးလို့ ရနိုင်မလဲဆိုတာပဲ ဖြစ်ပါတယ်။ အကြောင်းအရာလေးကို စတင်ပြောပြပေးမှာ ဖြစ်ပါတယ်။
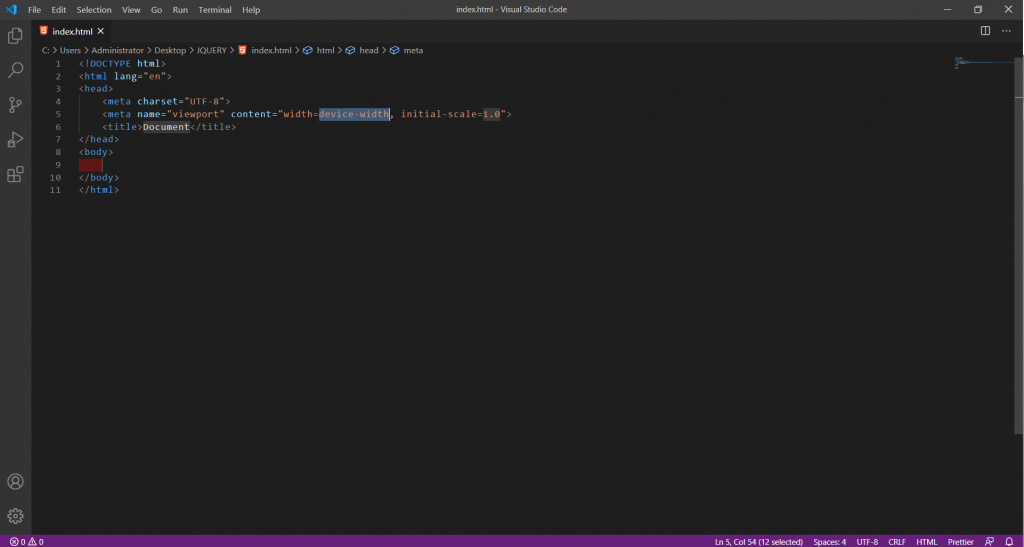
ရေးပုံရေးနည်းကို တစ်ဆင့်ချင်းစီ လုပ်ပြပေးသွားမှာ ဖြစ်ပါတယ်။ အရင်ဦးဆုံး html ဖိုင် တစ်ခုဆောက်ပါမယ်။ ဖိုင်နာမည်ကိုတော့ index.html လို့ပဲ ပေးလိုက်ပါမယ်။

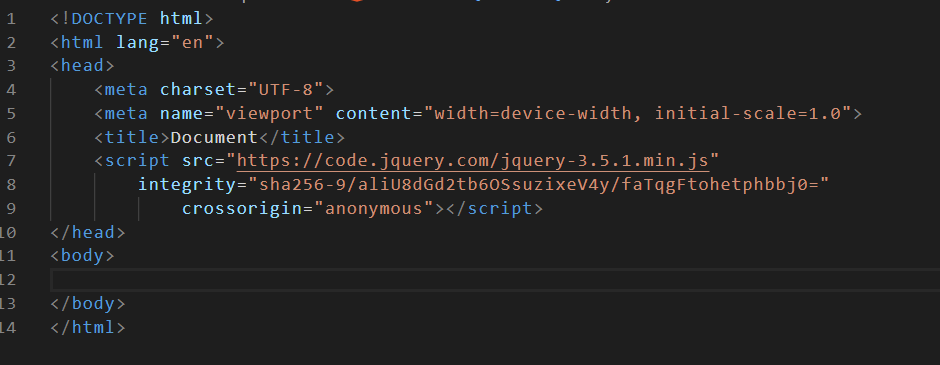
၎င်းဖိုင်ထဲမှာ html အဖွင့် အပိတ်များကို ထည့်ပါမယ်။ ပုံအတိုင်း ဖြစ်သွားပါမယ်။

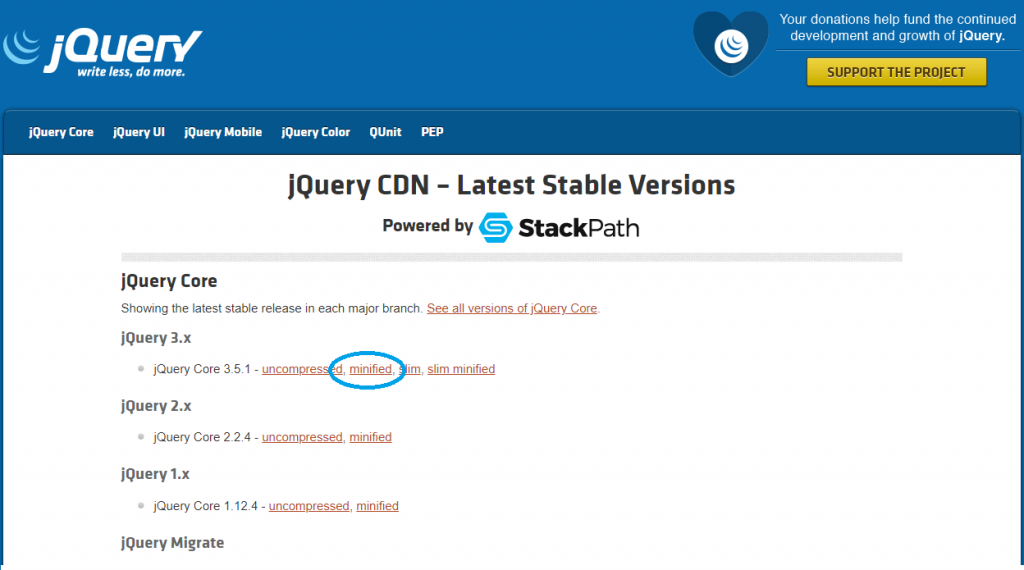
JQuery Library File ကို ချိတ်ပါမယ်။ ကျွန်တော်ကတော့ JQuery ကို အသုံးပြုရင် CDN နဲ့ပဲ ချိတ်သုံးလေ့ ရှိပါတယ်။ JQuery CDN Link ကို အခု Link မှ ရယူနိုင်ပါတယ်။ JQuery CDN ကိုတော့ Minified ကိုဘဲ အသုံးပြုပါ။

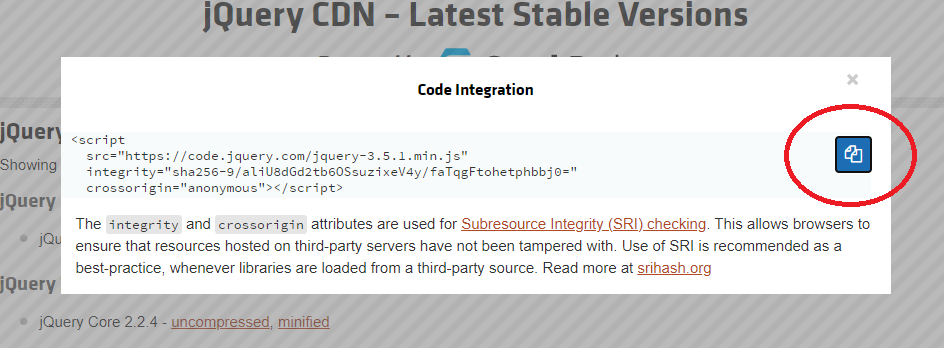
CDN Link ကို Copy ယူပါ။

ပြီးရင်တော့ HTML Page ရဲ့ Head Tag အတွင်းမှာ ထည့်ပေးပါ။

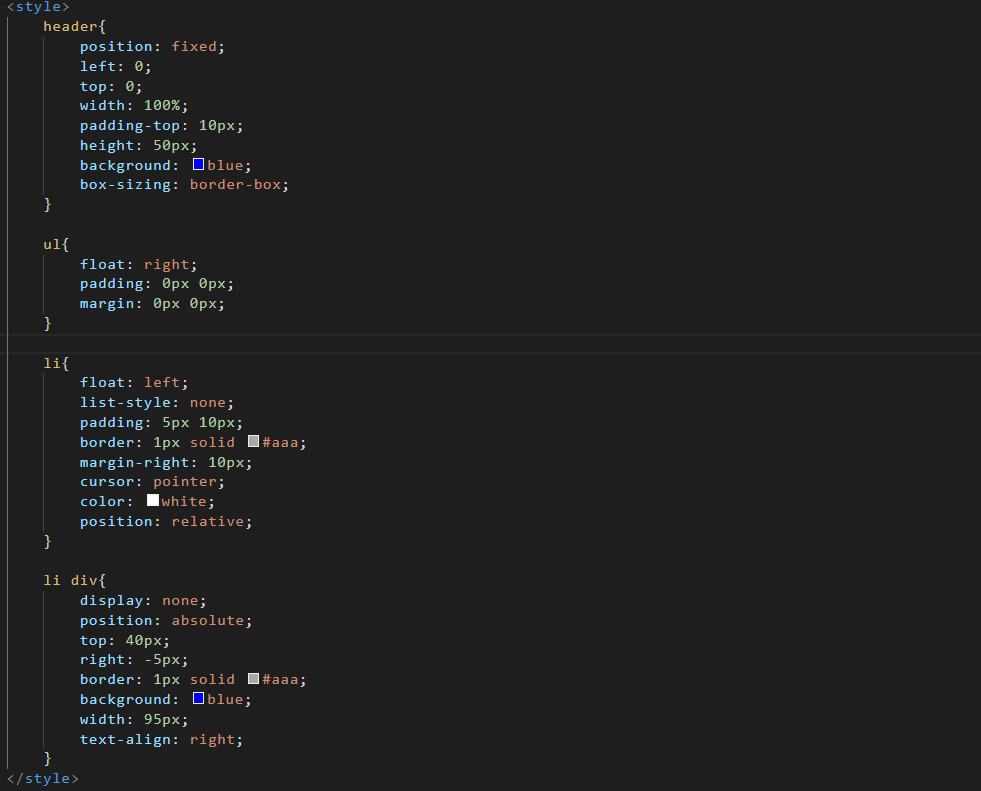
JQuery CDN ချိတ်ပြီးသွားရင်တော့ CSS Style လေး နည်းနည်းထည့်ပါမယ်။

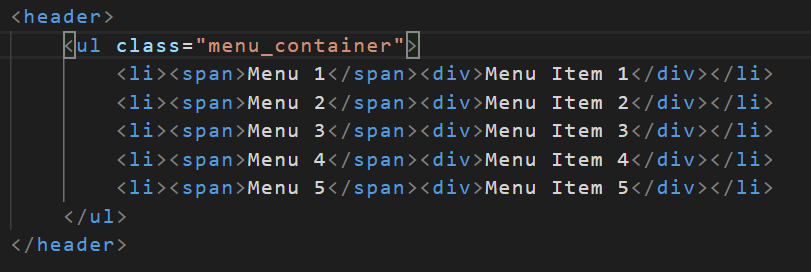
body Tag ထဲမှာ Menu HTML Code လေး ထည့်ပါမယ်။

အပေါ် အဆင့်များ ပြီးပါက ရုပ်လုံးလေး ထွက်လာပါမယ်။

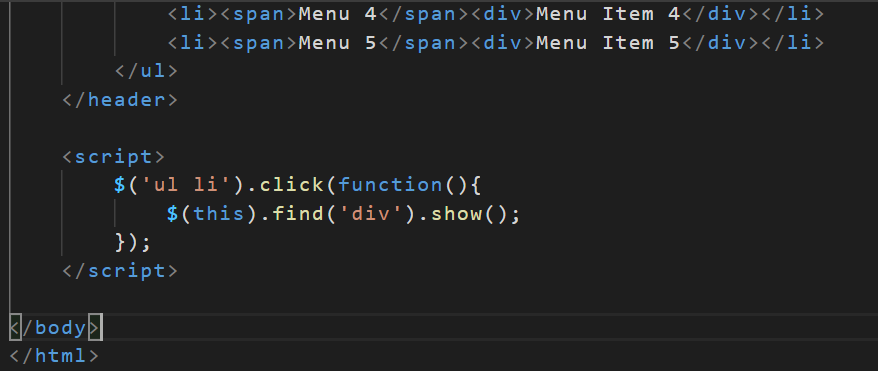
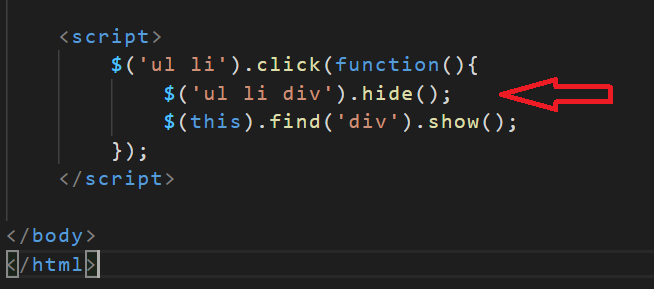
JavaScript စတင် ရေးပါမယ်။ ရေးတဲ့အခါ အပေါ် HTML Tags တွေရဲ့ အောက်မှာ ရေးပါမယ်။ ကုဒ်မှာ ကြည့်မယ်ဆိုရင် ul ထဲက li ကို .click ဆိုတာ click နှိပ်ရင် this ဆိုတာ ၎င်းနှိပ်လိုက်တဲ့ အထဲက div ကို .show() ဆိုတာ ပြမယ်လို့ ခိုင်းလိုက်တာပါ။ အဲ့ဒီမှာ ul li အစား class name နဲ့လည်း ထည့်သုံးလို့ ရပါတယ်။ အခုက Tag နာမည်နဲ့ပဲ သတ်မှတ်ထားပါတယ်။

အခု Menu တွေကို နှိပ်မယ်ဆိုရင် သူနဲ့သက်ဆိုင်သော Drop-Down Menu ကျလာမှာ ဖြစ်ပါတယ်။ နှိပ်လိုက်တဲ့ Drop-Down Menu ပဲပြပြီး ကျန်တာက ပြန်ပိတ်ရမယ်။ အဲ့လိုဖြစ်ဖို့ကို Script မှာ ထပ်ထည့်ပါမယ်။

$(‘ul li div’).hide(); ဆိုတာလေး ထည့်လိုက်ပါမယ်။ Code က ဘာပြောချင်တာလဲ ဆိုတော့ ul li div အားလုံးကို ဖျောက်မယ်လို့ ပြောလိုက်တာပါ။ အဲ့တော့ Drop-Down Menu မကျခင် ပေါ်နေတဲ့ Drop-Down Menu အားလုံးကို အရင်ဖျောက်မယ်။ ပြီးရင် နှိပ်လိုက်တဲ့ Drop-Down Menu ပဲ ပြမယ်။
အခုဆိုရင် Drop-Down Menu က တစ်ခုဖွင့်ရင် နောက်တစ်ခုက ပိတ်သွားပါမယ်။ တစ်ခု အဆင်မပြေတာ ကျန်နေပါမယ်။ အဲ့ဒါက Menu က ပြန်ပိတ်မရ ဖြစ်နေပါတယ်။
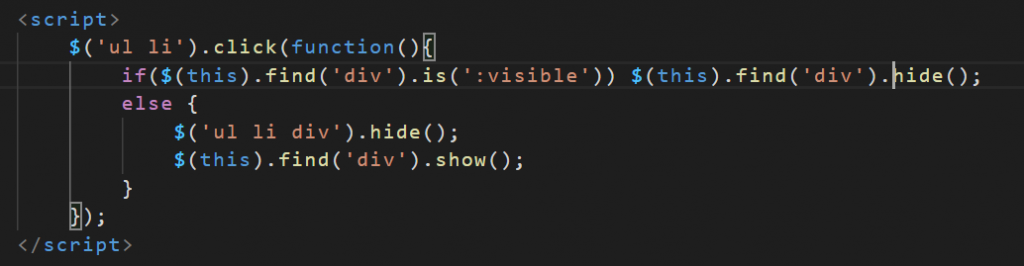
အဲ့တော့ Script လေး ထပ်ထည့်ပါမယ်။

ကုဒ် အရမ်းပြောင်းသွားလို့ မလန့်သွားနဲ့နော်။ Code Break Down လုပ်ပြပါမယ်။
- <script> အဖွင့် အောက်ကနေ စပြောပါမယ်။ ပထမ လိုင်းကတော့ ul li ကို နှိပ်ရင်လို့ ပြောတာပါ။ အပေါ်မှာ ရှင်းပြပြီးခဲ့တဲ့အတိုင်း ဒုတိယလိုုင်းကတော့ if Condition ထည့်ထားတာပါ။ အကယ်၍ နှိပ်လိုက်တဲ့ Drop-Down Menu ( ul ထဲက li ထဲက div ) က .is(‘:visible’) ဆိုတာက Screen မှာ ပေါ်နေမယ်ဆိုရင် ၎င်းကို ဖျောက်ပေးပါလို့ ပြောတာပါ။
- တတိယလိုင်းကတော့ else ဆိုတာ အပေါ် condition မဟုတ်ခဲ့ရင် စတုတ္ထလိုင်းကတော့ ပေါ်နေတဲ့ Drop-Down Menu အားလုံးကို ဖျောက်ခိုင်းတာ ဖြစ်ပြီး ပဉ္စမလိုင်းကတော့ ကိုယ်နှိပ်လိုက်တဲ့ Drop-Down Menu ပေါ်ပါလို့ ပြောထားတာ ဖြစ်ပါတယ်။
- အဲ့တော့ ကိုယ်နှိပ်တဲ့ Drop-Down Menu က ပေါ်ရင် ဖျောက်မယ်၊ မပေါ်ရင် ကျန်အားလုံးကို ဖျောက်၊ နောက်ဆုံး ကိုယ်နှိပ်တဲ့ Drop-Down Menu ဘဲ ပေါ်ဆိုပြီး ရေးလိုက်တာ ဖြစ်ပါတယ်။
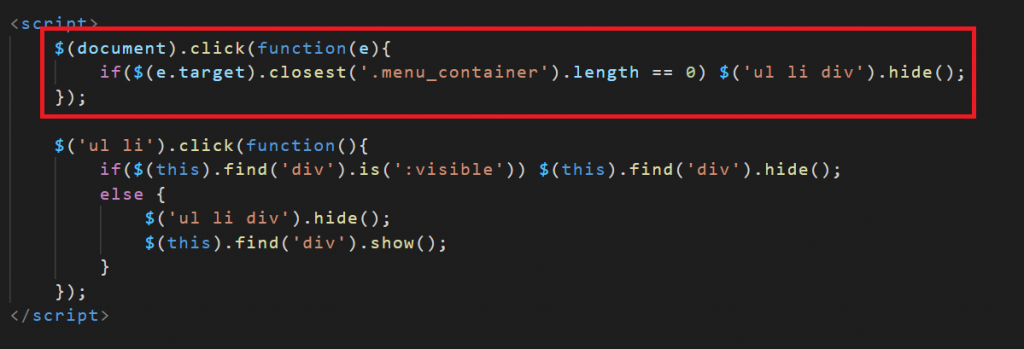
အခုဆိုရင် လိုချင်တဲ့ ပုံစံလေးတော့ ပေါ်လာပြီ ဖြစ်ပါတယ်။ ဒါပေမယ့် ပေါ်နေတဲ့ Drop-Down Menu ကို Menu မဟုတ်တဲ့ အခြားနေရာကို နှိပ်ရင် ဖျောက်ချင်တယ်။ အဲ့အတွက် Script မှာ ကုဒ်ထပ်ထည့်ပါမယ်။

အနီအကွက်ထဲက ကုဒ်လိုင်း အသစ်ကို ထည့်ပါမယ်။ ၎င်းကုဒ်က ဘယ်လို အလုပ်လုပ်လဲဆိုရင် document ကို click နှိပ်ရင် ဆိုပြီး ရေးထားတာပါ။ function(e) ဆိုတဲ့ အထဲက e ဆိုတာ event ကို ပြောတာပါ။ နောက်တစ်လိုင်းကတော့ document ထဲက ဘယ်နေရာကိုနှိပ်နှိပ် function က အလုပ်လုပ်နေမှာပါ။ အဲ့အတွက် if Condition တစ်ခု ခံထားပါတယ်။ e.target ဆိုတာ ကိုယ်နှိပ်လိုက်တဲ့ element ကို ပြောတာပါ။ .closest ဆိုတာ နှိပ်လိုက်တဲ့နေရာရဲ့ parent တွေမှာ .menu_container class name ပါတဲ့ element ရှိလားလို့ condition စစ်ထားတာပါ။ .length == 0 ဆိုတာ တစ်ခုမှ မရှိခဲ့ရင် ul li div ဆိုတာ Drop-Down Menu အားလုံးကို ဖျောက်မယ်လို့ ပြောတာပါ။ အဲ့အတွက် user က menu နေရာကလွဲလို့ အခြားနေရာ ဘယ်နေရာနှိပ်နှိပ် Drop-Down Menu ကို ဖျောက်မယ်လို့ ပြောတာပါ။
အခုဆိုရင်တော့ ကိုယ်လိုချင်တဲ့ Drop-Down Menu လေးက ပြီးပြည်စုံတဲ့ ကုဒ်လေး ရရှိပြီ ဖြစ်ပါတယ်။ အဲ့ကုဒ်မှာဆိုရင် .hide(), .show() နေရာမှာ class နဲ့ display: none; တို့ display:block; တို့နဲ့ ကစားလို့ ရပါတယ်။
လုပ်ဆောင်ပုံ အဆင့်ဆင့်အတိုင်း လုပ်ကြည့်ပါက အဆင်ပြေမယ်လို့ ထင်မိပါတယ်။ ကုဒ် တစ်လိုင်းချင်းစီကို နားလည်လာရင် Menu အဖွင့် အပိတ်ကို ကောင်းကောင်း ရေးနိုင်လာပါလိမ့်မယ်။ အခုလို ဖတ်ရှုပေးတဲ့ အတွက် ကျေးဇူးတင်ပါတယ်။
Code အပြည့်အစုံကို အောက်ပါ Link မှ ရယူပါ။
https://github.com/spiceworksmyanmar/basic_coding_dropdown_menu_using_jquery/blob/master/index.html