မင်္ဂလာပါရှင့်။
ညီမကတော့ မဆုရည်ထွန်း ဖြစ်ပါတယ်။
Spiceworks Myanmar Company မှာ Web Designer အဖြစ်ဝင်ရောက်လုပ်ကိုင်နေပါတယ်။
ဒီတစ်ပါတ်မှာ တော့ Web Developer များနှင့် Web Designer များအတွက် အသုံးဝင်သော Social Sharing Articles များအကြောင်း နှင့် သူတို့ကို ကိုယ့်ရဲ့ Website ထဲမှာ ထည့်သွင်းရေးသားနိုင်မည့် HTML နှင့် CSS Coding လေးတွေကို Knowledge Sharing လုပ်ပေးချင်ပါတယ်ရှင့်။
ယနေ့ခေတ်မှာဆိုရင်တော့ Website တိုင်းလိုလို Social Icon တွေကိုထည့် သွင်းအသုံပြုလာကြပါတယ်။
ဒါဆိုရင်တော့ ညီမတို့အနေနဲ့ Social Article(or)Social Media Icon တွေ ဘာကြောင့် Website တွေမှာ ထည့်သွင်းအသုံးပြုလာကြတာလဲ ၊ Social Media တွေက ဘာကြောင့် ယနေ့ခေတ်မှာအလွန်အရေးပါလာရတာလဲဆိုတာ လေ့လာသင့်ပါတယ်။
Social Sharing Articles ဆိုတာဘာလဲ?
IT နည်းပညာများတိုးတက်လာသော ယနေ့ခေတ်မှာမိမိတို့ရဲ့ ကုန်ပစ္စည်း (products) များ customer များထံလျှင်မြန်စွာ ရောက်ရှိ၍လူအများပိုမိုသိရှိစေရန် လုပ်ဆောင်ပေးသည့် အရေးပါသော အရာများကတော့Social Medialများပင်ဖြစ်ပါတယ်။
အောင်မြင်မှုများစွာရရှိထားသော Social Media (or) Social Articles တွေကတော့ များစွာရှိပါတယ်။
ဥပမာအနေဖြင့် Social Media အချို့ကိုပြောပြပေးပါမယ်။
Facebook (and its associated Facebook Messenger), Gab, Google+, MySpace, Instagram, LinkedIn, Pinterest, Tumblr, Twitter, Viber, VK, WeChat, Weibo, WhatsApp, Wikia, Snapchat and YouTube.
တချို့ Social Media တွေကတော့ လူတစ်ဦးနှင့်တစ်ဦး ချိတ်ဆက်၍ ဆက်သွယ်ရန်၊ခရီးသွားလာမှုများအဆင်ပြေရန် စသည်ဖြင့် အမျိုးမျိုးရှိကြပါတယ်။
ညီမကတော့ Web Developer တွေ နဲ့ Web designer တွေ Website ရေးတဲ့ အခါ Learning လုပ်နိုင်သလို social icon အဖြစ်လည်း အများဆုံး အသုံးပြုလေ့ရှိသော Social Media တွေ ကို ရွေးချယ်ပြီးပြောပြပေးသွားမှာဖြစ်ပါတယ်။

- Google plus
- Youtube
- Instragram
- Dribbble
- GitHub
- Behance
စသည်ဖြင့် Web designer များအတွက် သာမက Web Development လုပ်တဲ့ လူတိုင်းသိထားသင့်တဲ့ Social Sharing Articles ၁၀ခုရှိပါတယ်ရှင့်။
Facebook,Twitter,Google plus,Youtube,Instragram စတဲ့ Social Media ၅ခုကတော့ ညီမတို့ လူနေမှုပတ်ဝန်းကျင်နှင့် မစိမ်းဘူးလို့ထင်ပါတယ်။popular အဖြစ်ဆုံး အရာတွေဖြစ်လို့ အထူးတလည် အသေးစိတ်မပြောပြတော့ပါဘူး။
အခု ညီမပြောပြပေးမည့် Social Media ၅ခုကတော့ Web Designer တွေနဲ့ Web Developer တွေ Design Learning လုပ်နိုင်သော Social Media တွေဖြစ်တဲ့ LinkIn, Dribble, GitHub, Behance ,Pinterest စတဲ့ အဖိုးတန် social media တွေပဲ ဖြစ်ပါတယ်။

LinkedIn ကတော့ 2002 ခုနှစ်ကစတင်တည်ထောင်ခဲ့ပြီး business နှင့်ပတ်သက်သော Social Media တစ်ခုဖြစ်ပါတယ်။ကိုယ့်ရဲ့ website ကဘယ် business ကို အဓိကဦးတည်ချက်ထားချင်တာလဲ? LinedIn က ကူညီပေးမှာဖြစ်ပါတယ်။ ထို့အပြင် မိမိ တို့၏လုပ်ငန်းဆိုင်ရာအလိုက် အလွယ်တကူ Register လုပ်လို့ ရတာဖြစ်တဲ့အတွက် ကိုယ်နဲ့ သက်ဆိုင်တဲ့ Business ပိုင်း၊ knowledge ယူချင်တဲ့ အပိုင်းကို ရွေးချယ်နိုင်ပါတယ်။
LinkedIn Corporation Company ရဲ့ parent organization ကတော့ Microsoft Corporation ပဲဖြစ်ပါတယ်။
Dribble

Dribble ကတော့ 2009 ခုနှစ်က စတင် တည်ထောင် ခဲ့ ပြီး Web designerတွေနဲ့ Web Creative ကို စိတ်ဝင်စားသော လူတွေ အတွက် problem အမေးအဖြေ များသာမက ကမ္ဘာတစ်လွှားက web designer များနဲ့ communicate လုပ်နိုင်တဲ့ နေရာတစ်ခုဖြစ်ပါတယ်။ဒါ့အပြင် အလုပ်အကိုင်အခွင့်အလမ်းတွေပါ ဝင်ရောက်ကြည့်ရှုနိုင်တဲ့အတွက် အဆင်ပြေတဲ့ social media တစ်ခုဖြစ်မယ်လို့ထင်ပါတယ်။
GitHub Inc. Company

GitHub က တော့ gitရဲ့ ကိုယ်ပိုင် featureတွေကို အသုံးပြုပြီး version controlနဲ့ collaboration လုပ်ဖို့အတွက် code hosting service တစ်ခုပဲဖြစ်ပါတယ်။
2008 ခုနှစ်က စတင်တည်ထောင်ခဲ့ပြီး ကိုယ်ပိုင် project လုပ်ရန် စိတ်ဝင်စားပြီး တခြားစိတ်ဝင်စားသော member တွေနဲ့အတူ Teamwork လုပ်ချင်တဲ့လူတွေ အချိန်မရွေး လုပ်နိုင်မှာဖြစ်ပါတယ်။
Behance

2005 ခုနှစ်နိုဝင်ဘာလက စတင်တည်ထောင်ခဲ့ပြီး Design နှင့်ပတ်သက်တာတွေ learning လုပ်နိုင်သလို ကိုယ်ပိုင် creative design တွေ ကို Self promotion လုပ်နိုင်မှာဖြစ်ပါတယ်။

Pinterest ကတော့ 2010 March လက စတင်တည်ထောင်ခဲ့ ပြီး web design များစွာ ကို learning လုပ်နိုင် တဲ့ နေရာတစ်ခုဖြစ်ပါတယ်။ညီမကိုယ်တိုင်လဲ လေ့လာနေတဲ့ website တစ်ခုဖြစ်ပါတယ်။ Website အတွက်သာမက Banner, Poster Design များစွာကိုလဲ လေ့လာနိူင်မှာဖြစ်ပါတယ်။
Learning လုပ်နိုင်တဲ့ Website တွေ sharing လုပ်ပေးပြီးတော့ Website တွေမှာ Social Icon တွေ ထည့်သွင်းရေးသားနိုင်တဲ့ design ပုံစံ တွေကို လေ့လာနိုင်တဲ့ Website လည်း sharing လုပ်ပေးချင်ပါတယ်။
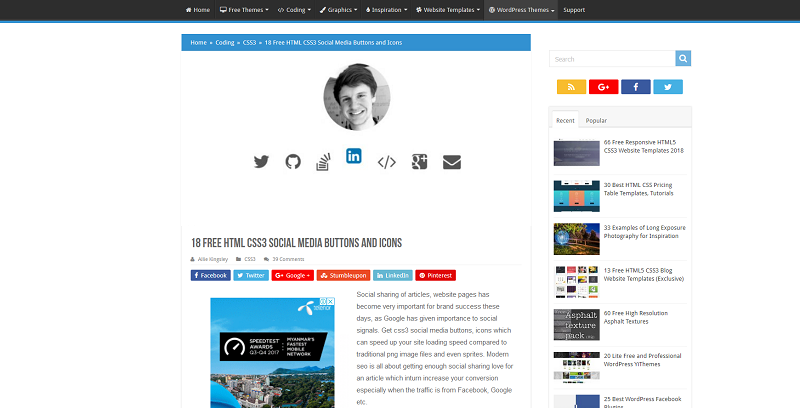
Social Icon Learning Website

https://dcrazed.net/html-css3-social-media-buttons/
အထက် ပါ Website link မှာ Social Icon design နှင့် ပတ်သက်ပြီး ကိုယ်ရဲ့ website ထဲမှာ social icon တွေ ဘယ်လိုအသုံးပြုရမလဲ ဆိုတာကို HTML,CSS Codingများ နှင့် တစ်ကွ ရှင်းလင်းပြသပေးထားတဲ့ အတွက် အားလုံးအတွက် အဆင်ပြေမယ်လို့ မျှော်လင့်ပါတယ်။
နောက်ထပ်လဲ လေ့လာဖြစ်တာလေးတွေ Sharing လုပ်ပေးသွားပါ့မယ်နော်။
အားလုံးကို ကျေးဇူးတင်ပါတယ်ရှင့်။



