အားလုံးပဲ မင်္ဂလာပါ။
ညီမကတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်နေတဲ့ နီလာဌေး ဖြစ်ပါတယ်။ ဒီနေ့မှာတော့ ညီမက slider တွေကို design အမိုက်စားတွေနဲ့ ဖန်တီးလို့ရတဲ့ Swiper JS အကြောင်းကို မိတ်ဆက်ပေးချင်ပါတယ်။
What is Swiper?
Swiper ဆိုတာကတော့ hardware transition အမြန်နှုန်းတွေနဲ့ free ရတဲ့ mobile touch slider တစ်ခု ဖြစ်ပါတယ်။ နောက်ပြီး responsive လည်းရတဲ့အတွက် mobile websites, mobile web apps နဲ့ mobile native/hybrid apps တွေမှာ သုံးဖို့ ရည်ရွယ်ထားပါတယ်။ နောက်ဆုံး version ကတော့ v7.3.1 ဖြစ်ပြီး November 24, 2021 မှာ released လုပ်ခဲ့တာပဲ ဖြစ်ပါတယ်။
Design လေးတွေလှပြီး သုံးလို့ကောင်းပေမယ့် လုံးဝ perfect တော့ မဖြစ်သေးပါဘူး။ သူ့ရဲ့ အားနည်းချက်လေးတွေတော့ ရှိပါသေးတယ်။ Swiper က platform အားလုံးနဲ့ ကိုက်ညီမှုမရှိပါဘူး။ Mobile touch slider ဖြစ်တဲ့အတွက် ရိုးရှင်းတဲ့ mobile apps တွေနဲ့ platforms တွေအတွက်ပဲ ရည်ရွယ်ထားပါတယ်။
Swiper ကို အောက်ပါ framework များတွင်လည်း ထည့်သွင်း အသုံးပြုနိုင်ပါတယ်။

Swiper အကြောင်းကို အနည်းငယ်သိသွားပြီဆိုတော့ Installation အပိုင်းကို ပြောပြပေးချင်ပါတယ်။Installation လုပ်ရန် နည်းလမ်း(၃) မျိုးရှိတဲ့အတွက် ကိုယ်နှစ်သက်ရာ နည်းလမ်းကို အသုံးပြုနိုင်ပါတယ်။ နည်းလမ်း(၃) မျိုးကတော့
(၁) Install from NPM
(၂) Use Swiper from CDN
(၃) Download assets
တို့ပဲ ဖြစ်ပါတယ်။ အသေးစိတ် လုပ်ပုံလုပ်နည်းကိုတော့ ဒီ link (https://swiperjs.com/get-started) ကနေ လေ့လာနိုင်ပါတယ်။
Installation လုပ်နည်း သိသွားပြီဆိုတော့ Swiper ကို စပြီး အသုံးပြုလို့ရပါပြီ။ ညီမက နံပါတ် (၂) နည်းလမ်းဖြစ်တဲ့ CDN link ကို အသုံးပြုပြီး slider တစ်ခုကို ဖန်တီးပြချင်ပါတယ်။
(၁) ကိုယ်ကြိုက်နှစ်သက်ရာ နာမည်နဲ့ folder တစ်ခုဆောက်ပြီး html file တစ်ခု ဆောက်ပါ။
(၂) Swiper ကို အသုံးပြုဖို့အတွက် အောက်ပါ HTML Layout ကို ထည့်ဖို့ လိုအပ်ပါတယ်။

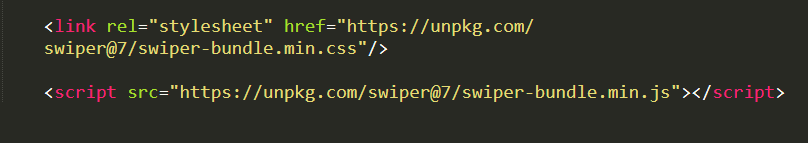
(၃) နောက်ပြီး အောက်မှာပေးထားတဲ့ သူ့ရဲ့ CDN link တွေကို ချိတ်ပေးပါ။

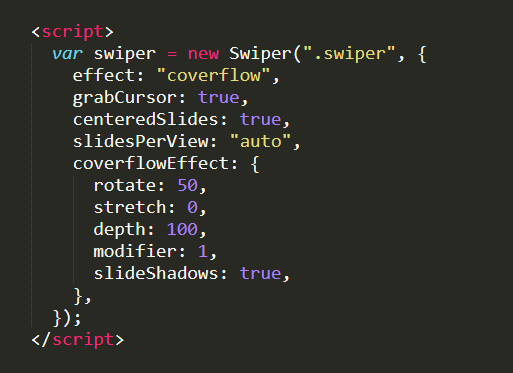
(၄) နောက်တစ်ဆင့်အနေနဲ့ ကိုယ်အသုံးပြုချင်တဲ့ slider design ကို ဒီ link (https://swiperjs.com/demos) ကနေ တစ်ဆင့် ရွေးပြီး အသုံးပြုနိုင်ပါတယ်။ ရွေးပြီးသွားပြီဆိုရင် JS အလုပ်လုပ်ဖို့အတွက် သူနဲ့သက်ဆိုင်တဲ့ JS ကို ထည့်ပေးပါ။

(၅) ကိုယ်နှစ်သက်တဲ့ Design လိုချင်တယ်ဆိုရင် custom css အနေနဲ့ အသုံးပြု ရေးနိုင်ပါတယ်။

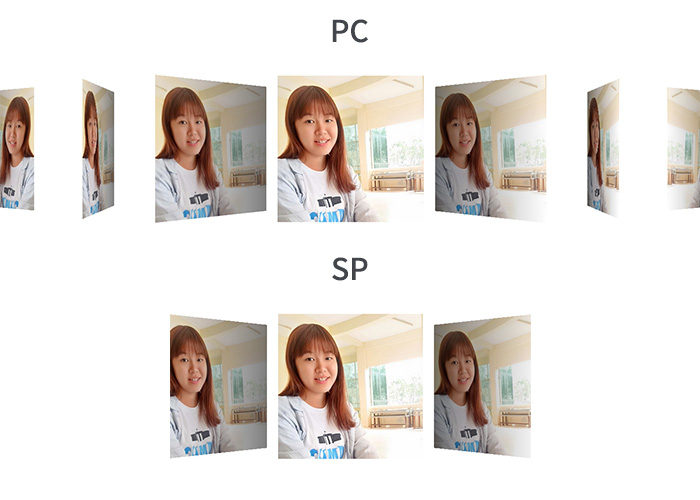
အဆင့် (၅) ပြီးသွားပြီဆိုရင်တော့ slider တစ်ခု ရလာပါပြီ။

တစ်ဆင့်ချင်း လုပ်သွားမယ်ဆိုရင် အရမ်းလွယ်ကူပြီး ရိုးရှင်းပါတယ်။ တခြားနည်းလမ်းနဲ့ slider တွေကို ဖန်တီးချင်တယ်ဆိုရင်လဲ WIT-Academy FB Page ရဲ့ How To Create SLIDER ဆိုတဲ့ post မှာ အသုံးများဆုံး Website Link တွေနဲ့ မိတ်ဆက်ပေးထားတဲ့အတွက် ဝင်ရောက်ဖတ်ရှုလေ့လာနိုင်ပါတယ်။
အခုလို အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက်လည်း ကျေးဇူးအများကြီးတင်ပါတယ်။



