အားလုံးပဲမင်္ဂလာပါ
ကျွန်တော်ကတော့ မောင်အောင်ခန့်ဖြိုး ဖြစ်ပါတယ်။
Spiceworks Myanmar Company မှာ Web Developer အဖြစ် လုပ်ကိုင်နေပါတယ်။
ယနေ့ Sass installing နှင့် အသုံးပြုပုံများကို လေ့လာထားသလောက် ဖော်ပြပေးသွားမှာဖြစ်ပါတယ်။
- SASS ဖွင့်ဆိုချက်
- CSS နှင့် SASS ခြားနားချက်
- Installing
- SASS အသုံးပြုရေးသားချက်
- SCSS file အား watch ပြုလုပ်ခြင်းဖြင့် CSS File အဖြစ် Compile ပြုလုပ်ပြီးရေးသားချက်
- Sass Version စစ်ဆေးနည်း
- Sass Update ပြုလုပ်နည်း
- Sample Code
1. Sass ဖွင့်ဆိုချက်
Sass သည် Preprocessor Scripting Language တစ်ခုဖြစ်သည့်အပြင် Cascading Style Sheets (CSS) file အဖြစ်လည်း Compile လုပ်ပေးနိုင်သည့် Scripting Language ဖြစ်ပါသည်။ Sass တွင် Syntax နှစ်မျိုးပါဝင်ပါသည်။ မူလ syntax အား “the indented syntax” ဟူ၍ ခေါ်ဆိုပါသည်။ Haml File Format တွင် ရိုးရှင်းစွာ အသုံးပြုသည့် Syntax ဖြစ်ပါသည်။ ထို့နောက် Syntax အသစ်အား “SCSS” (Sassy CSS) ဟူ၍ ခေါ်ဆိုပါသည်။ CSS ကဲ့သို့ ပုံစံချမှုများအတွက် အသုံးပြုပါသည်။
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
2. CSS နှင့် SASS ခြားနားချက်
Sass သည် Css ထက်ပို၍အသုံးချနိုင်ခြင်း၊ Stable Code ရေးသားချက်များ ရေးသားနိုင်သည့် CSS Extension ဖြစ်သည့်အတွက် CSS Preprocessors ဟုလည်းခေါ်ဆိုပါသည်။
ကနဦးအစ CSS သည် HTML File အတွင်း ရေးသားရသည့်ပုံစံဖြစ်ပါသည်။ Css Code များလာသည့်အခါ Html File ပမာဏလည်း တိုးပွားလာတတ်ပါသည်။ အကယ်၍ ပြန်လည်ပြင်ဆင်ပြောင်းလဲလိုသည့်အခါ Select ပြုလုပ်ထားသော Elementများ Class ချိတ်ဆက်မှုများအား ရှာဖွေကာ ပြင်ဆင်ပြောင်းလဲရပါသည်။
အထက်စာပိုဒ်ပါ အခြေအနေကိုဖြေရှင်းဖို့အတွက် ထပ်မံ၍ HTML, CSS File များသီးခြား ခွဲထုတ်ကာ Module များသတ်မှတ်ပြုလုပ်ခြင်းဖြင့် ပြောင်းလဲရေးသားခဲ့ကြပါသည်။
ထို့နောက်ပိုင်းတွင် import ပြုလုပ်ချက်၊ nesting, mixins ပုံစံ ရေးသားချက်၊ variables သတ်မှတ်ရေးသားချက်၊ partials, inheritance ပုံစံရေးသားချက် စသည့် CSS ထက်ပို၍ Powerful ဖြစ်သော SASS အား အသုံးပြုလာကြပါသည်။
Sample CSS
#header {
margin: 0;
border: 1px solid red;
}
#header p {
font-size: 12px;
font-weight: bold;
color: red;
}
Sample SCSS
$colorRed: red;
#header {
margin: 0;
border: 1px solid $colorRed;
p {
color: $colorRed;
font: {
size: 12px;
weight: bold;
}
}
3. Installing
3.1 ပထမဦးဆုံး https://rubyinstaller.org/downloads/ မှ ruby 2.5.3-1 (x64) အား Download ဆွဲပါ။
Ruby ဘာကြောင့်လိုအပ်သလဲ?
Sass သည် Ruby Programming Language အခြေခံပြီး ပြုလုပ်ထားသောကြောင့် Sass Run နိုင်ရန် Ruby ကို ပထမဦးဆုံး Install လုပ်ထားရန် လိုအပ်ပါသည်။
3.2 Command Line (CMD) ဖွင့်ပါ။
Command Line ဖွင့်ရန် Windows Key + R function ဖြင့် Run Box အား ဖွင့်ပြီး cmd ဟုရိုက်ထည့်ပါက အောက်ပါအတိုင်းပေါ်လာပါမည်။

3.3 Command Line (CMD) တွင် အောက်ပါအတိုင်း ရိုက်ထည့်ပါ။
(directories ဘယ်နေရာပဲရောက်ရောက်လုပ်နိုင်ပါသည်)
gem install sass

Gem ဘာကြောင့်လိုအပ်သလဲ?
Gem က ruby တွင် Software သို့ App များ Run နိုင်အောင် ပြုလုပ်ပေးနိုင်သည့်အရာဖြစ်ပါသည်။ Chrome, Firefox တွင် Addon Installing ပုံစံနှင့်တူညီပါသည်။
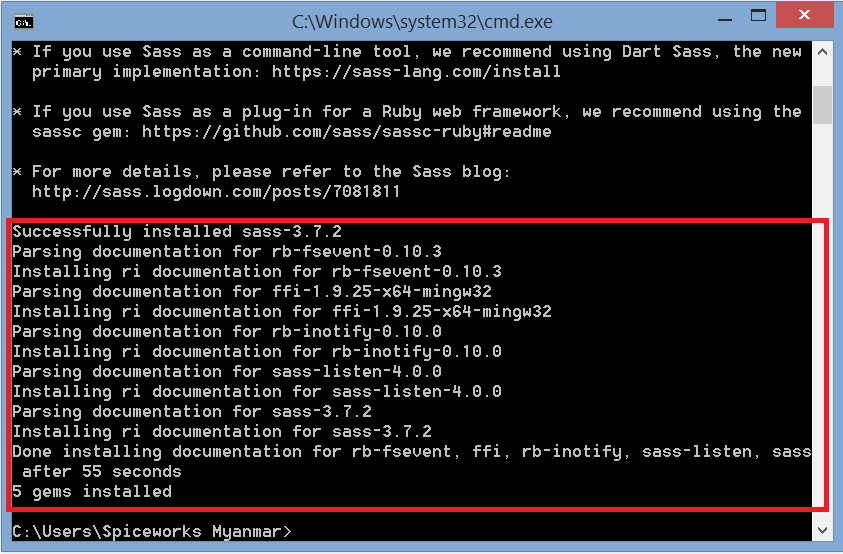
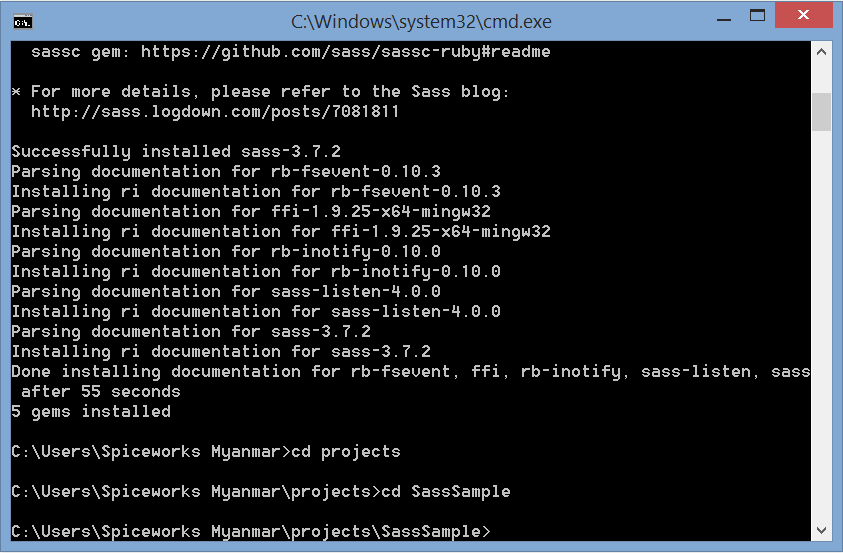
Gem Installing Success ဖြစ်သွားပါက Command Line (CMD) တွင် အောက်ပါအတိုင်း စာသားများ ပေါ်လာပါမည်။

4. SASS အသုံးပြုရေးသားချက်
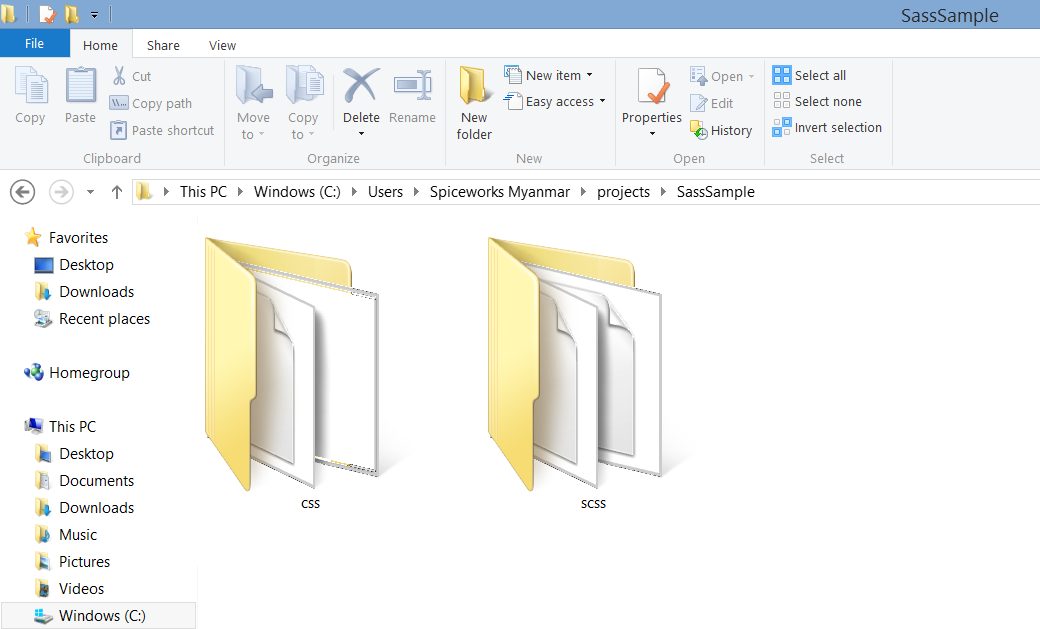
4.1 ပထမဦးဆုံး ရေးသားရန် Folder ဖွဲ့ပါ ( eg . SassSample)

4.2 SassSample အတွင်းတွင် css, scss folder တည်ဆောက်ပေးပါ။

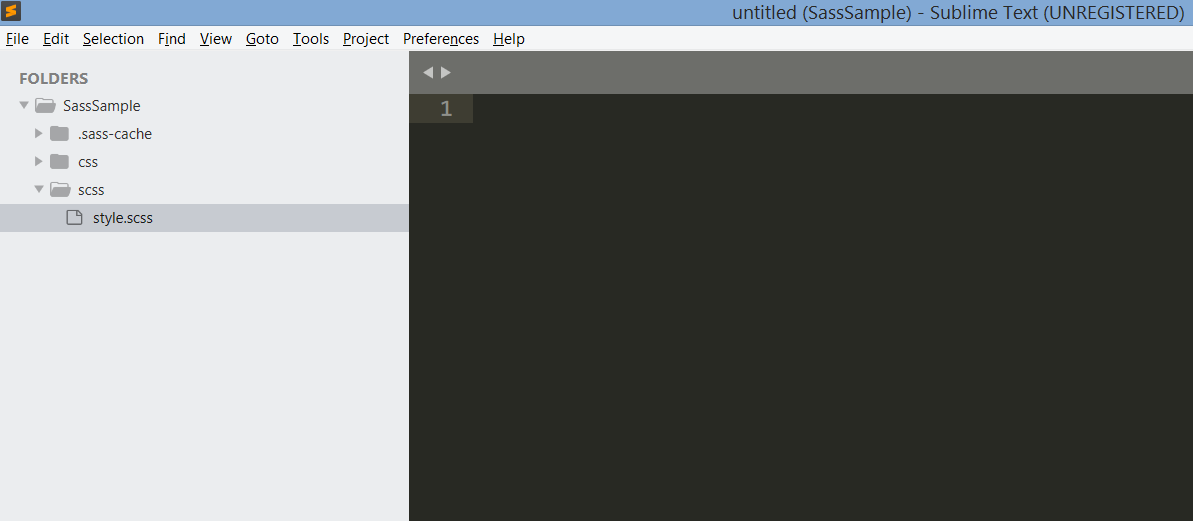
4.3 scss folder အတွင်းတွင် style.scss file တည်ဆောက်ပါ။

4.4 Command Line (CMD) တွင် လုပ်ဆောင်ချက်ပြုလုပ်နည်း
Command Line (CMD) တွင် အောက်ပါအတိုင်း လက်ရှိ SassSample တည်ရှိရာ Directories နေရာသို့ လမ်းညွှန်ပါ။

5. SCSS file အား watch ပြုလုပ်ခြင်းဖြင့် CSS File အဖြစ် Compile ပြုလုပ်ပြီးရေးသားချက်
5.1 /scss , /css folder များအား Sass “watch” ပြုလုပ်ပါ။
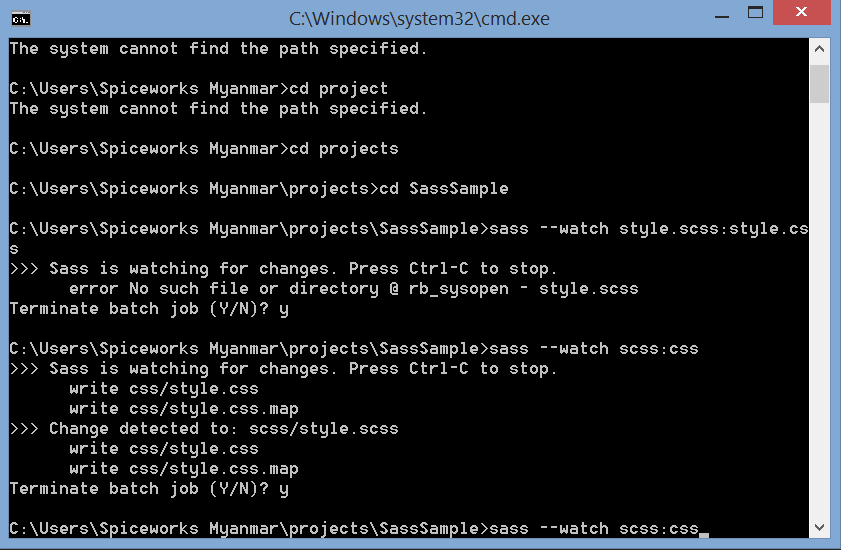
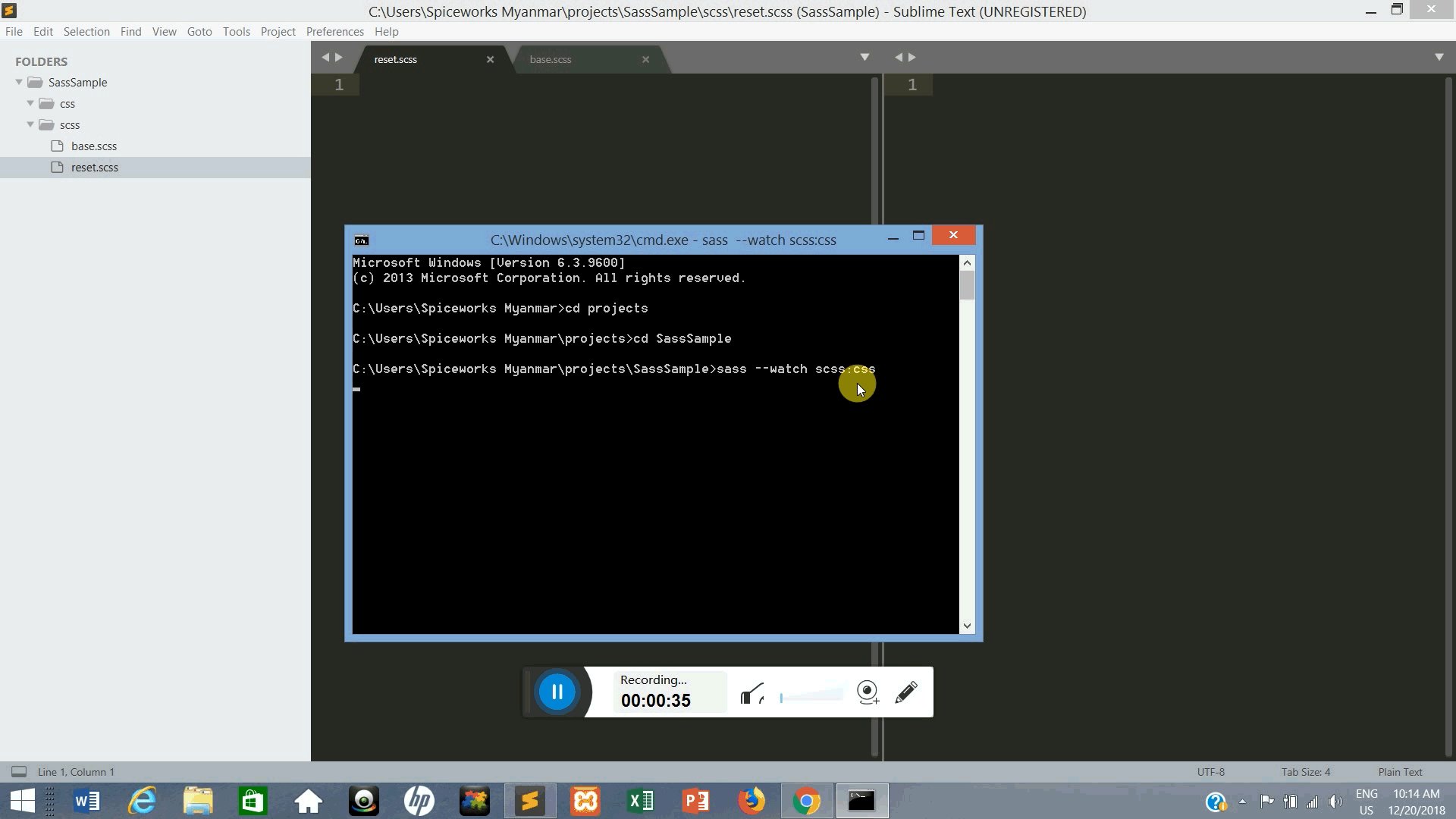
sass --watch scss:css

“watch” command ဆိုတာ?
တကယ်တော့ “watch” command သည် “command” မဟုတ်ပါ။ “watch” ကို flag ဟုခေါ်ဆိုပါသည်။
“–watch” flag လုပ်ခြင်းသည် /scss နှင့် /css အတွင်းတွင်ရှိသော file နှစ်ခုကို “pay attention” ပြုလုပ်ချက်ဖြစ်ပါသည်။ ဆိုလိုသည်မှာ မိမိရေးချင်သော ပတ်ဝန်းကျင် တွင် SCSS file အား compile လုပ်ပြီးနောက်ဆုံးတွင် CSS file ထုတ်ပေးခြင်းဖြစ်ပါသည်။
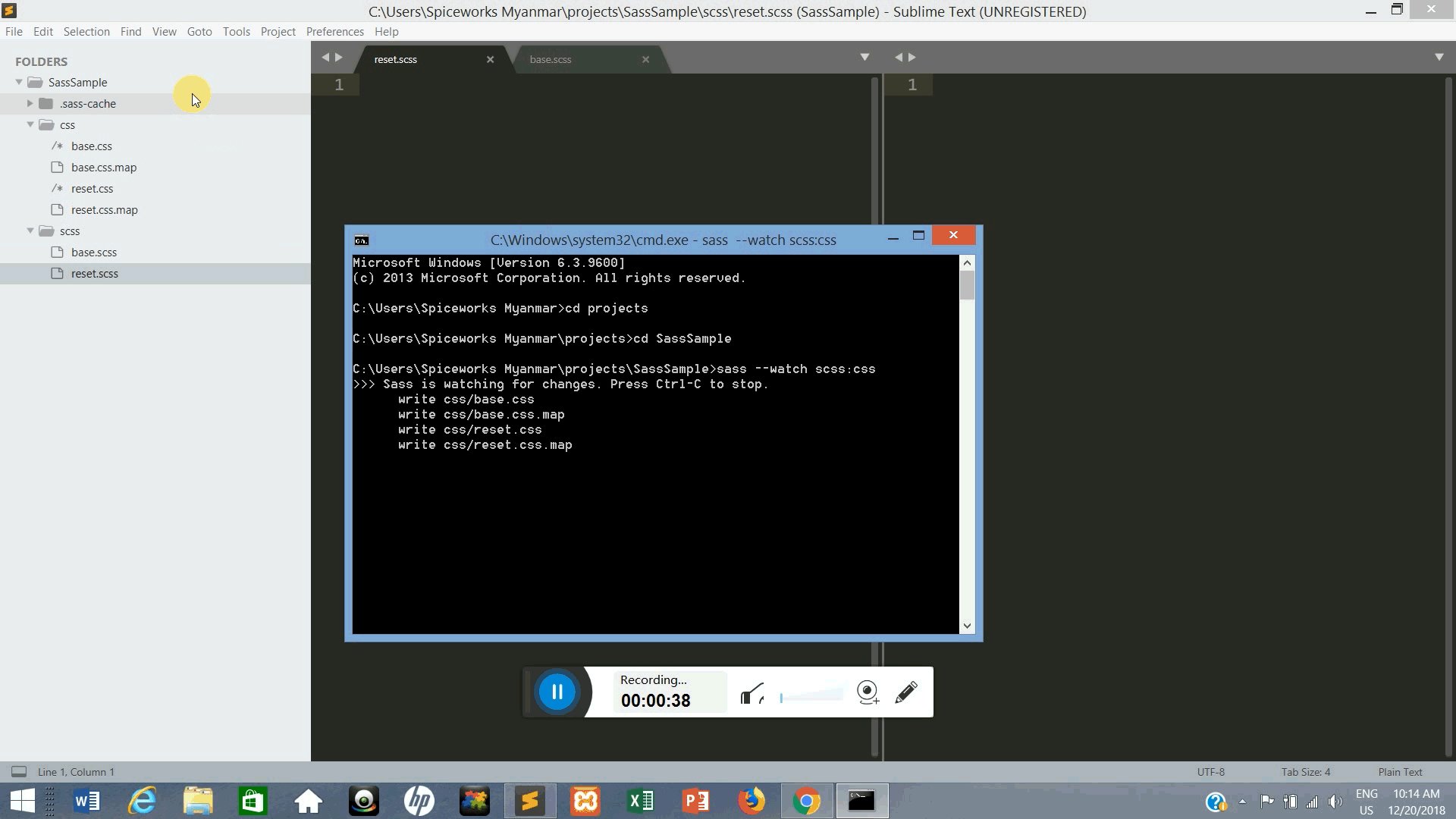
“–watch” ပြုလုပ်ထားပါက အောက်ပါအတိုင်း ပေါ်နေမည် ဖြစ်ပါသည်။

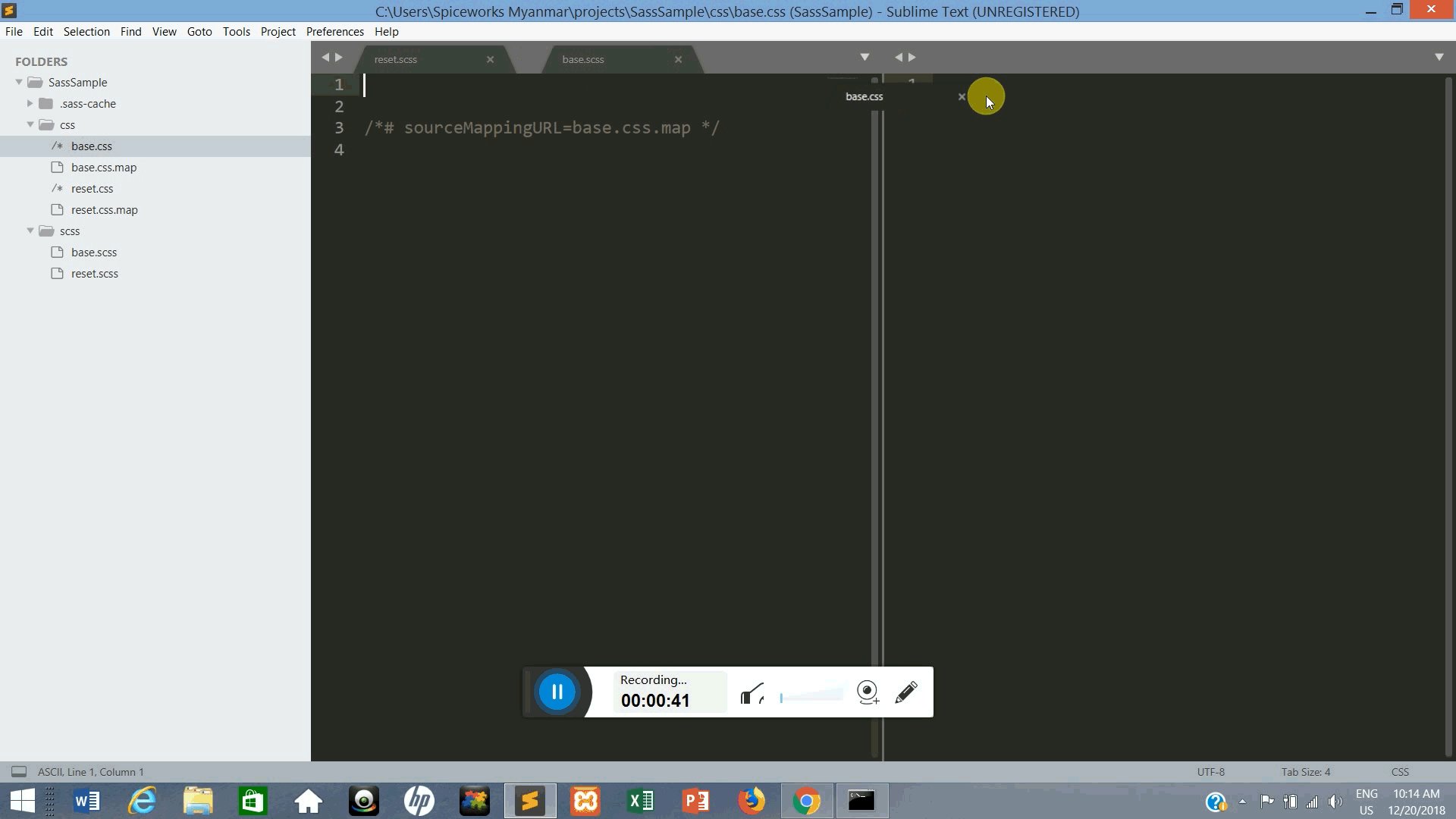
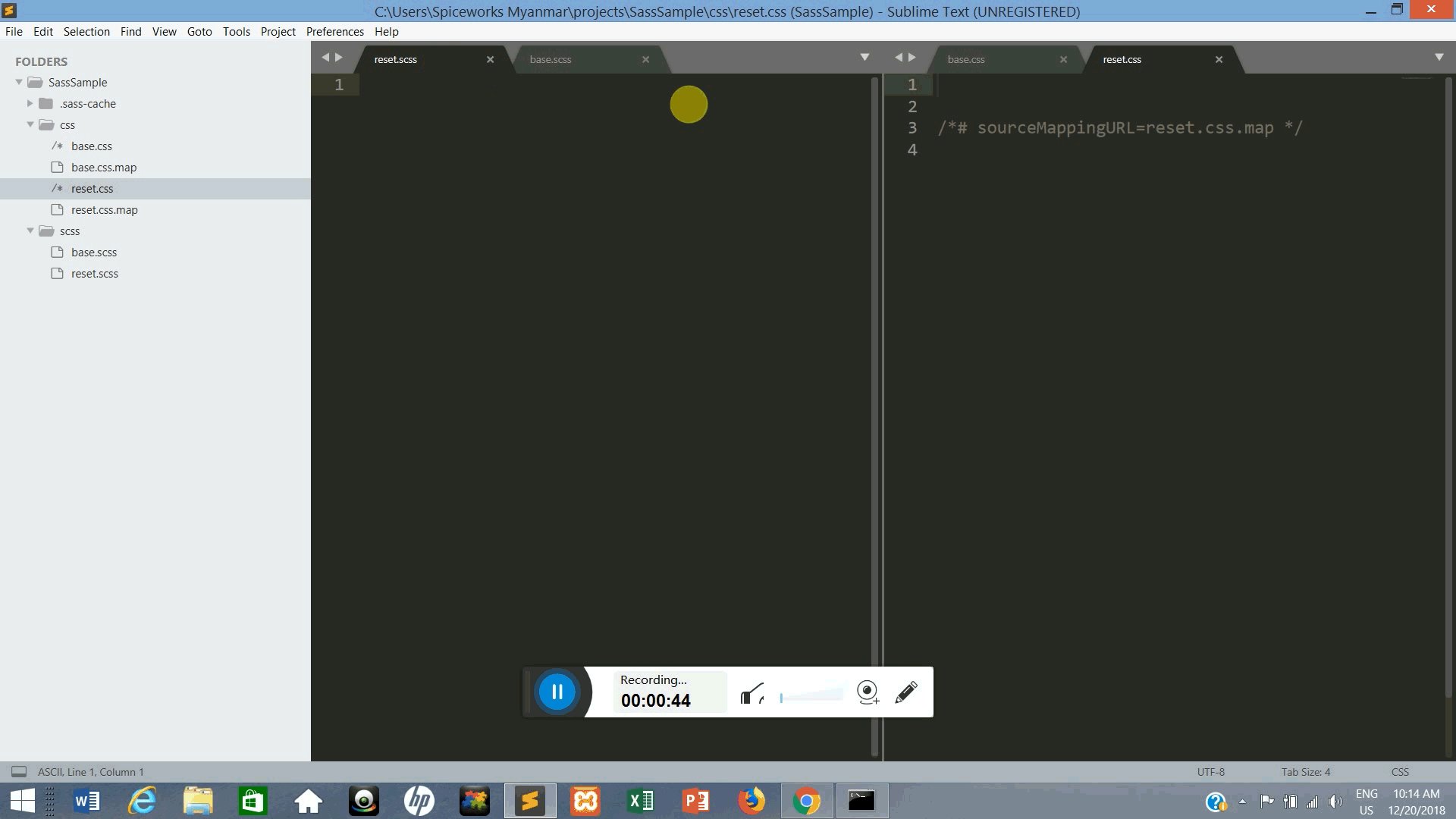
“watch” ပြုလုပ်ထားသည့်အချိန်တွင် style.scss အားauto compile လုပ်ပြီး css folder အတွင်းတွင် style.css အဖြစ် auto တည်ဆောက်ပါသည်။ style.scss အတွင်းတွင် ရေးပြီး save လုပ်သည့် code များကို လည်း style.css တွင် css coding ပုံစံ အလိုအလျောက်ပြောင်းလဲရေးသားပေးပါသည်။

ယခုကျွန်တော့်ရှင်းပြချက်တွင် နောက်ဆုံးထွက်လာသည့် file css ကို အခြေခံထားသည်ကို မြင်တွေ့ရပါမည်။
ဆိုလိုသည်မှာ cmd တွင် “watch” ပြုလုပ်ထားပြီး sass format ဖြင့် ရေးသားကာ auto compile ထုတ်ပေးသည့် css code file ကိုပြသလိုခြင်းဖြစ်ပါသည်။
***auto compile ဖြစ်ရန် “sass –watch scss:css” ဖြင့် run ထားရန်လိုအပ်ပါသည်။
“watch” run အခြေအနေကို ပိတ်လိုပါက cmd တွင် ပြထားသည့် Ctrl + C ဖြင့် stop ပြုလုပ်ပြီး y ရိုက်ထည့်၍ ပိတ်နိုင်ပါသည်။
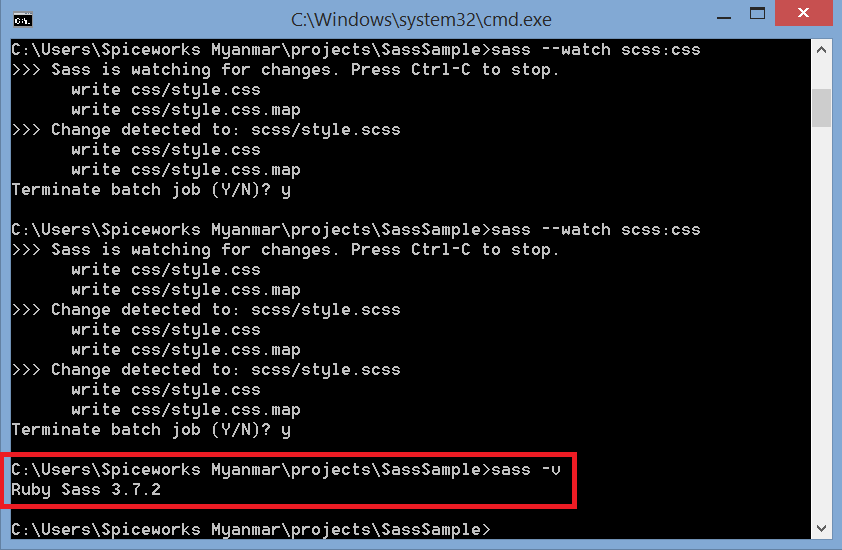
6. Sass Version စစ်ဆေးနည်း
Command Line (CMD) တွင် အောက်ပါအတိုင်း ရိုက်ထည့်ပါ
sass -v

7. Sass Update ပြုလုပ်နည်း
Command Line (CMD) တွင် အောက်ပါအတိုင်း ရိုက်ထည့်ပါ
gem update sass
8. Sample Code
Nesting
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
Import
reset.scss
// _reset.scss
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}
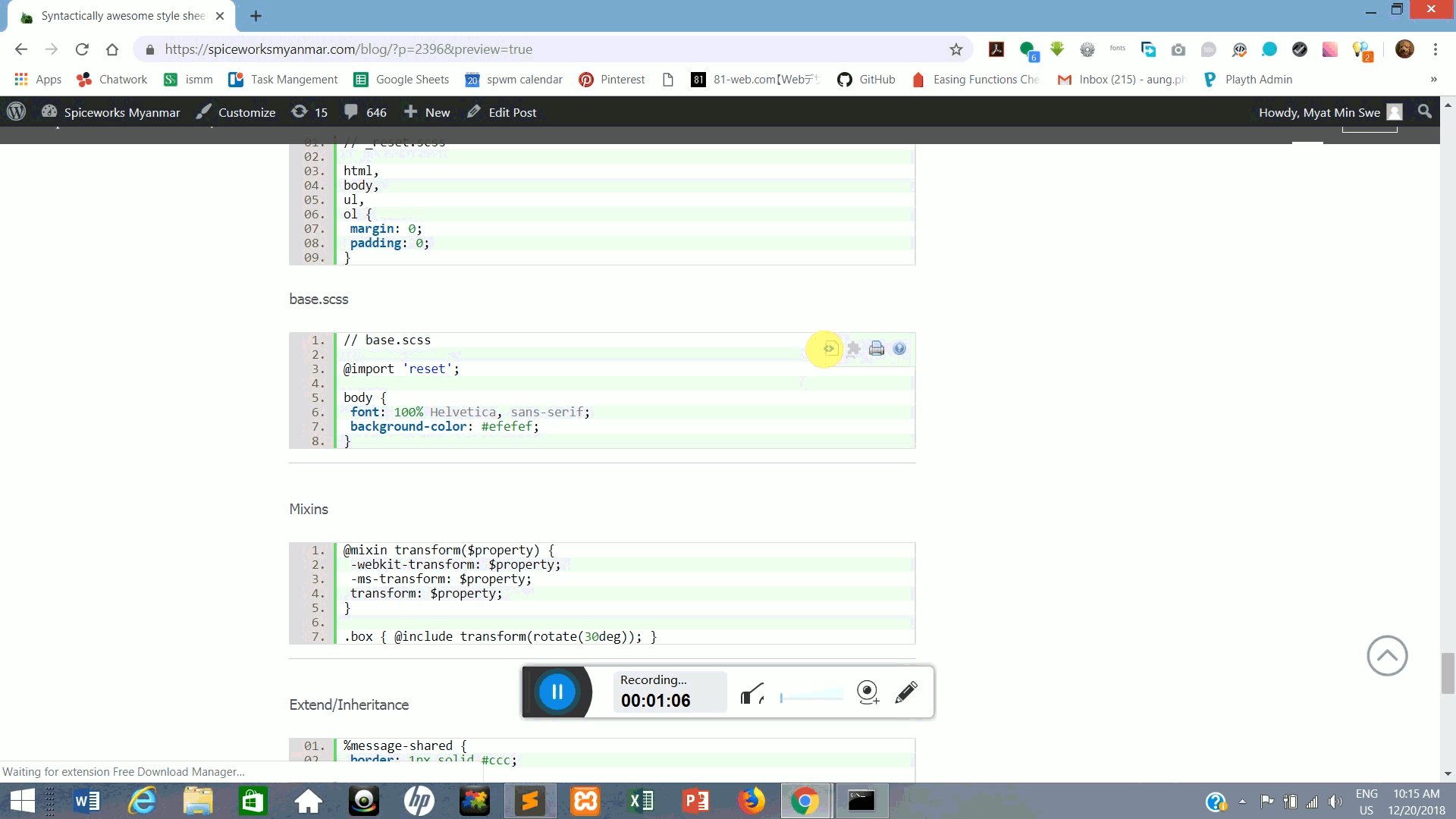
base.scss
// base.scss
@import 'reset';
body {
font: 100% Helvetica, sans-serif;
background-color: #efefef;
}
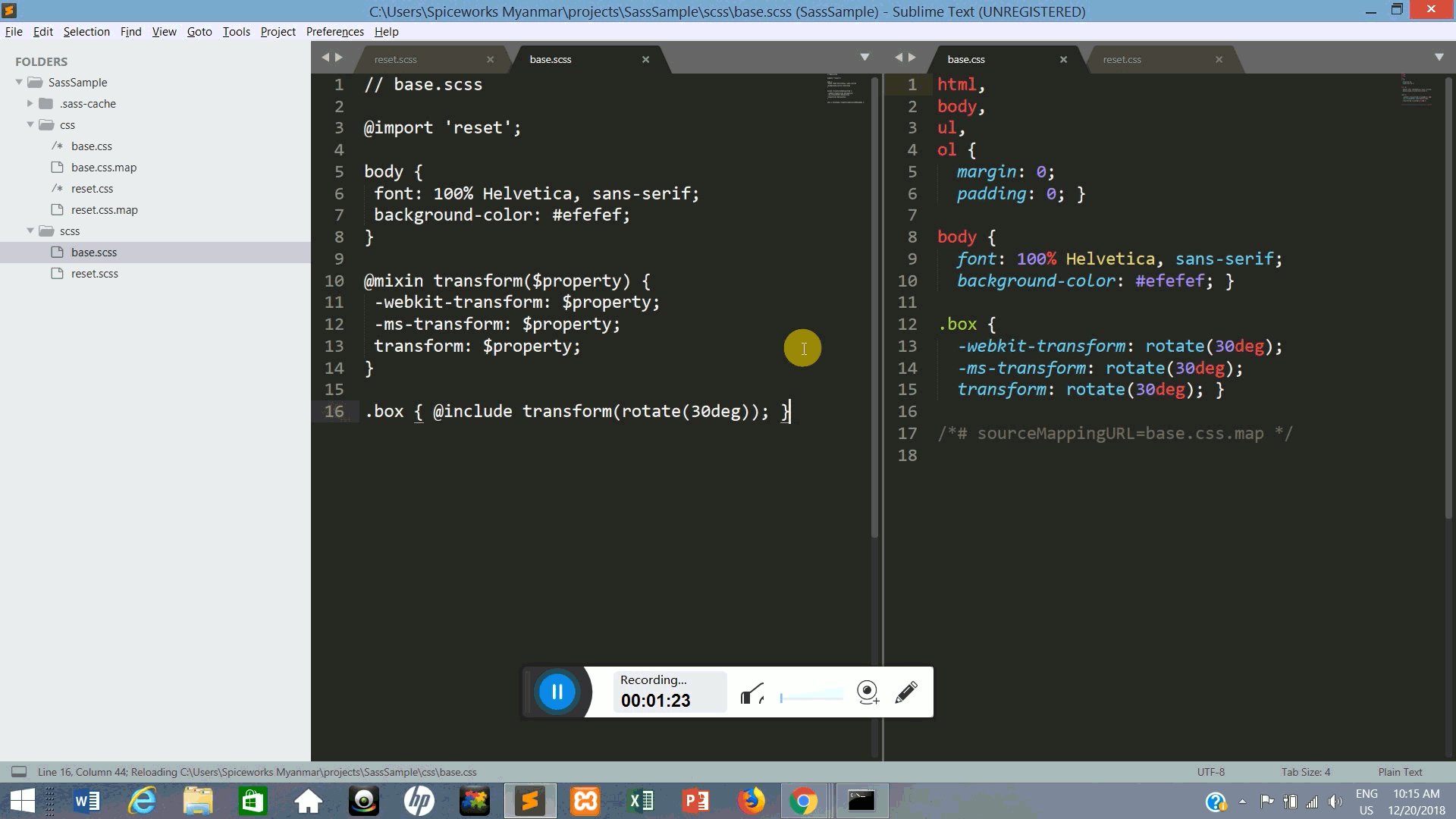
Mixins
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.box { @include transform(rotate(30deg)); }
Extend/Inheritance
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.message {
@extend %message-shared;
}
Operators
.container { width: 100%; }
article[role="main"] {
float: left;
width: 600px / 960px * 100%;
}
aside[role="complementary"] {
float: right;
width: 300px / 960px * 100%;
}



