မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော ကျော်စိုးနိုင် ဖြစ်ပါတယ်။ ဒီနေ့ ကျွန်တော်မျှဝေပေးချင်သော အကြောင်းအရာလေးကတော့ Tailwindcss Framework Installation လေးပဲ ဖြစ်ပါတယ်။
၎င်းကို full-stack developer Adam Wathan က Develop လုပ်တာဖြစ်ပြီး November 1, 2017 မှာ version 1.0 ကို release လုပ်ခဲ့တာဖြစ်ပါတယ်။ Version 2.0 ကိုတော့ November 19, 2020 မှာ release လုပ်နိုင်ခဲ့ပါတယ်။
What is Tailwindcss?
Tailwindcss ဆိုသည်မှာ Website design နဲ့ပတ်သက်ပြီး မည်သည့် design ကို မဆို အလွယ်တကူ customize လုပ်ပြီး အသုံးပြုနိုင်ရန် utilities classes များကို အခြေခံတည်ဆောက်ထားသော A Utility-First CSS framework တစ်ခုဖြစ်ပါတယ်။
Tailwindcss framework ကို အောက်ပါ frameworks များမှာလည်းစတင်ထည့်သွင်းအသုံးပြုနိုင်ပါတယ်။

Tailwindcss framework ကို အသုံးပြုဖို့ဆိုရင် နည်းလမ်း(၂)မျိုးဖြင့် အသုံးပြုနိုင်ပါတယ်။ ပထမနည်းလမ်းကတော့ NPM (Node Package Manager) ကို အသုံးပြုပြီး install ပြုလုပ်ခြင်းဖြစ်ပါတယ်။ ဒုတိယနည်းလမ်းကတော့ minimize လုပ်ထားသော tailwindcss CDN ကို အသုံးပြုခြင်းဖြစ်ပါတယ်။
https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css
Minimize ပြုလုပ်ထားသော tailwindcss CDN link ကို အသုံးပြုလျှင် disadvantages များရှိပါတယ်။ CSS code များကို customize လုပ်လို့မရနိုင်ခြင်း၊ directives ဖြစ်သော @apply နှင့် @variants များအသုံးမပြုနိုင်ခြင်း၊ လိုအပ်သော plugin များကိုထည့်သွင်း အသုံးပြုမရတာကြောင့် CDN ကိုအသုံးမပြုဖို့ အောက်က link မှာအကြံပြုထားပါတယ်။
https://tailwindcss.com/docs/installation
ဒါကြောင့် minimize လုပ်ထားသော CDN link ကိုအသုံးမပြုဘဲ NPM(Node Package Manager) ကို အသုံးပြုပြီး install ပြုလုပ်ပုံ အဆင့်ဆင့်ကို ပြောပြသွားမှာဖြစ်ပါတယ်။
ပထမဦးဆုံး node.js ကို download လုပ်ပြီး install တင်ရန်လိုအပ်ပါတယ်။ Node.js ကို nodejs.org မှာ download ရယူနိုင်ပါတယ်။ Node.js ကို install လုပ်လိုက်ရင် NPM က တစ်ခါတည်း ပါဝင်လာမည် ဖြစ်ပါသည်။
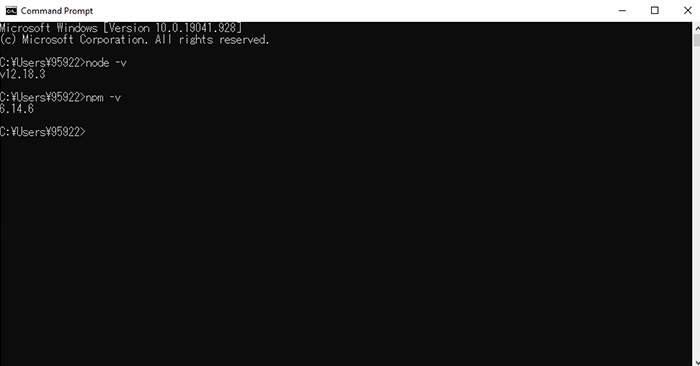
Node.js နှင့် NPM ကို install လုပ်ပြီးနောက် မိမိစက်ထဲတွင် installation success ဖြစ်မဖြစ် command prompt (သို့မဟုတ်) terminal ကို ဖွင့်ပြီး အခုလို စစ်ကြည့်နိုင်ပါတယ်။
>> node -v >> npm -v
အောက်ပါပုံ အတိုင်း version ပေါ်လာရင် installation လုပ်တာ အောင်မြင်ပါသည်။

Install tailwind css
ပထမအဆင့်အနေနဲ့ မိမိနှစ်သက်ရာ အမည်နဲ့ folder တစ်ခု ဆောက်ပါ။ အဲ့ဒီ folder ထဲမှာ index file တစ်ခု ဆောက်ပြီး terminal ကိုဖွင့်ပါ။
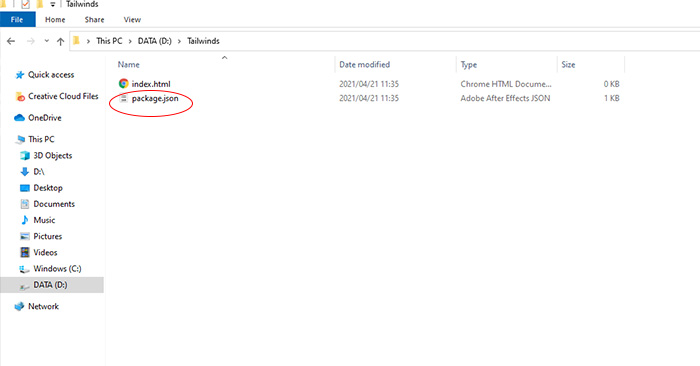
Terminal ဖွင့်ပြီး folder ကို npm package folder ဖြစ်စေရန်နှင့် package.json file ရရှိရန် အောက်ပါ အတိုင်း terminal မှာ run ရပါမည်။
>>npm init -y
ပုံပါအတိုင်း package.json file ဝင်လာတာကိုတွေ့ရပါမည်။

ထို့နောက် NPM ကို အသုံးပြုပြီး terminal တွင်
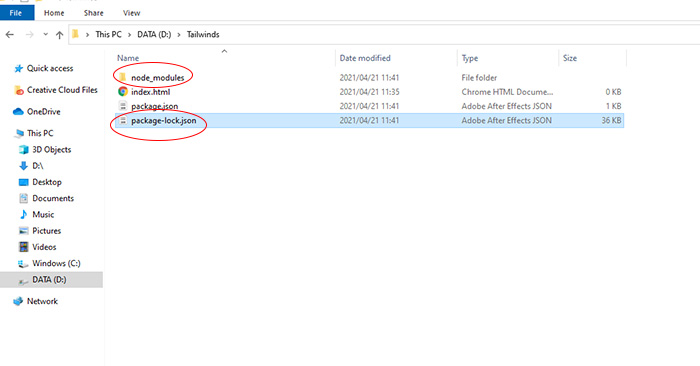
>>npm install tailwindcss postcss autoprefixer
run ပြီး Tailwindcss ကို install လုပ်ရမှာဖြစ်ပါတယ်။ ပုံပါအတိုင်း node_modules နှင့် package-lock.json file ဝင်လာတာကိုတွေ့ရပါမည်။

Tailwindcss installation တွင် PostCSS နည်းပညာကိုအသုံးပြုထားပြီး Autoprefixer plugin ကို အသုံးပြုထားတာဖြစ်ပါတယ်။
Tailwindcss install လုပ်ပြီးနောက် Tailwindcss run ဖို့ရန် NPX (Node Package Execute) ကို အသုံးပြုပြီး အောက်ပါအတိုင်း terminal မှာ run ရပါမည်။
>>npx tailwindcss init
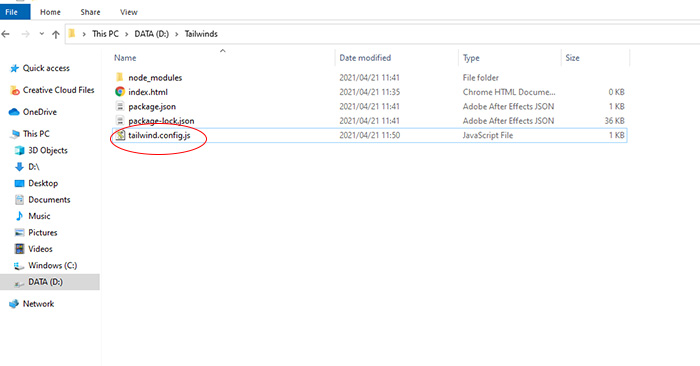
Tailwindcss ကို run ပြီးနောက် tailwind.config.js file ဝင်လာပါလိမ့်မည်။

Create custom css create
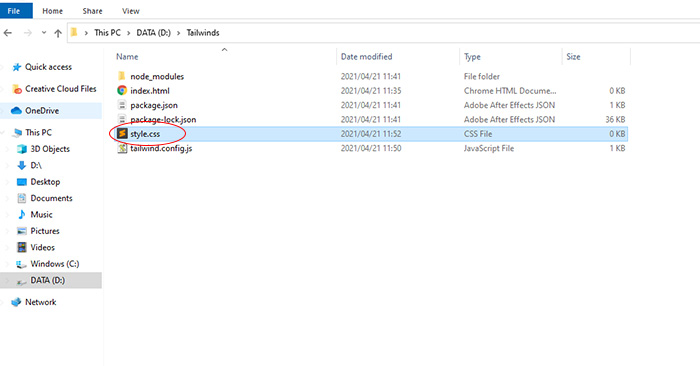
နောက်တဆင့်အနေဖြင့် မိမိနှစ်သက်ရာနာမည်ဖြင့် CSS တစ်ဖိုင်တည်ဆောက်ရပါမည်။ ကျွန်တော်ကတော့ style.css ဆိုပြီး CSS file တည်ဆောက်ထားပါသည်။

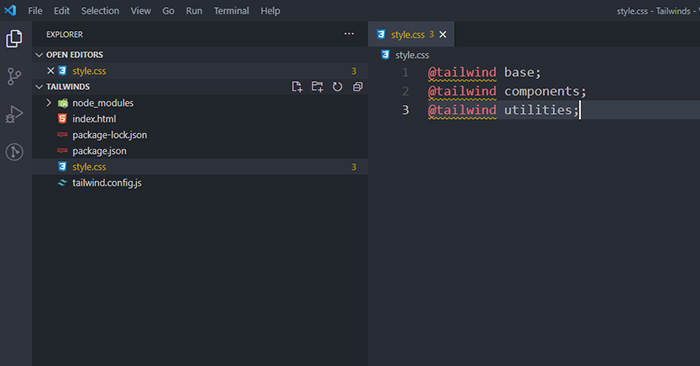
CSS file ထဲမှာ Tailwindcss framework ကပေးထားသော directive tailwindcss (၃) မျိုးကိုအသုံးပြုပြီးရေးသားပါမည်။
၎င်း(၃)မျိုးမှာ @tailwind base, @tailwind components နှင့် @tailwind utilities တို့ဖြစ်ပါသည်။ style.css ထဲတွင် အောက်ပါအတိုင်း code (၃) ကြောင်းရေးသားပါမည်။

ထို့နောက် tailwindcss ကို အသုံးပြုပြီး style.css ကို compile လုပ်ပါမည်။
Terminal မှာ
>>npx tailwindcss build style.css -o tailwind.css
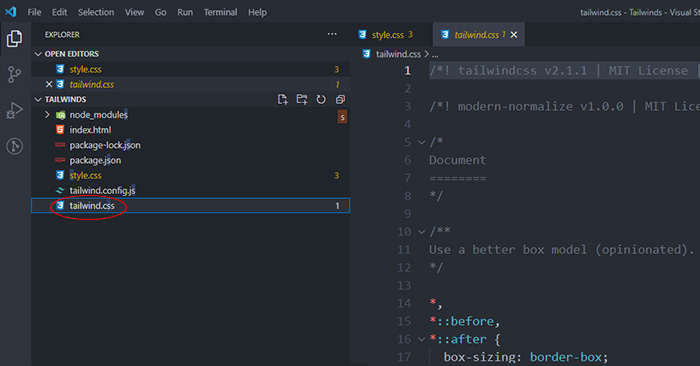
style.css ကို compile လုပ်ပြီး ရရှိလာသော css အားလုံးကို output အနေဖြင့် tailwind.css file တည်ဆောက်လိုက်ပါမည်။
ထို့နောက် compile လုပ်ပြီး ရရှိလာသော tailwind.css file ကို link ချိတ် အသုံးပြုပြီး code များကို စတင်ရေးသားနိုင်မည်ဖြစ်ပါတယ်။

Code editor tool Visual studio code ကို အသုံးပြုပြီး code များကို စတင်ရေးသားရာတွင် utilities classes များကို hint အနေဖြင့် အသုံးပြုရလွယ်ကူစေရန် tailwindcss IntelliSense extension ကို install လုပ်ရန် အကြံပြုထားပါတယ်ခင်ဗျ။ ဒါကြောင့် Visual studio code > setting > extension မှာ install လုပ် အသုံးပြုနိုင်ပါသည်။
Tailwindcss IntelliSense ကိုအသုံးပြုပြီး ရေးသားရာတွင် (ဥပမာ- bg-teal-50) ရိုက်လိုက်ရင် bg-teal နှင့်သက်ဆိုင်သော utilities classes များကို အလွယ်တကူ အသုံးပြုနိုင်မှာဖြစ်ပါသည်။

Tailwindcss မှာ ပါရှိသော utilities classes အသုံးပြုပုံ အသေးစိတ်ကို လေ့လာချင်ရင်ဖြင့် အောက်ပါလင့်ခ်မှ တစ်ဆင့် ဝင်ရောက်လေ့လာနိုင်ပါတယ်ခင်ဗျ။
https://tailwindcss.com/docs/container
အခု ကျွန်တော် မျှဝေတဲ့ Tailwind CSS အကြောင်းကို ဖတ်ရှုပြီး တစ်ခုခု အကျိုးရှိသွားမယ်လို့ မျှော်လင့်ပါတယ်။ အချိန်ပေး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။



