မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
ဒီတစ်ပတ်မှာတော့ Tab တစ်ခုဖြင့် အခြား Tab ကိုဖွင့်သည့်အခါ အသုံးပြုသည့် “target=”_blank” link attribute နှင့် Website လုံခြုံရေးအတွက် စွမ်းဆောင်ရည်ဆိုင်ရာ အန္တရာယ်များကို လျော့ပါးစေရန် “target=”_blank” link attribute ကိုမှန်ကန်စွာ လုပ်ဆောင်နည်းကို မိတ်ဆက်ပေးပါမည်။
Websites နှင့် blogs ပေါ်တွင် Link များဖန်တီးရန် Tab ကို အသုံးပြုသော်လည်း သီးခြား tab တစ်ခုတွင် အသစ်ဖွင့်သည့်အခါ သတိထားရန် လိုအပ်ပါသည်။
ဤပြဿနာသည် HTML ကို အသုံးပြု၍ ကိုယ်ပိုင် Website များကို ဖန်တီးသူများသာမက Blog များနှင့် အခြား WordPress Site များတွင် Link များကို မသိစိတ်ဖြင့် ပို့စ်တင်သူများနှင့်လည်း သက်ဆိုင်ပါသည်။
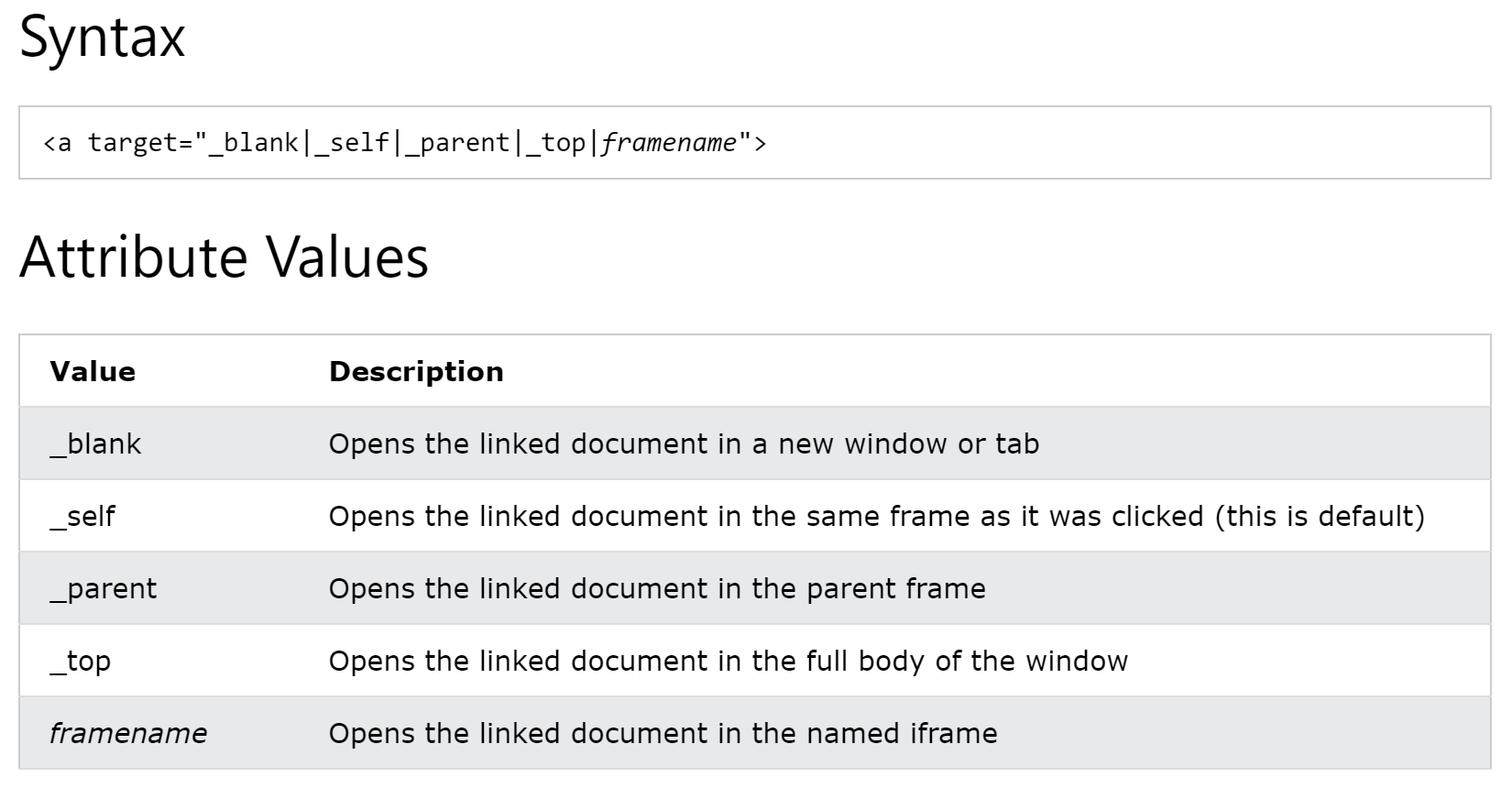
Website ကိုဖွင့်ရန် target ဖြင့်သတ်မှတ်နိုင်သော နည်းလမ်းလေးခု
Tab ကို HTML တွင် Link များဖန်တီးရန် အသုံးပြုပြီး Tab ဖွင့်ပုံကို ဆုံးဖြတ်သည့် target attribute တန်ဖိုးလေးခုက ဘာလဲဆိုတာ ရှင်းပြပေးပါမည်။

Reference Link: HTML “a” target Attribute
underscore အမှတ်အသားများမပါဘဲ target=”blank” ကို အမှတ်တမဲ့ ရေးမိပါက Browser သည် target=”blank” attribute တန်ဖိုးကို လျစ်လျူရှုပြီး မူရင်းဆက်တင် “_self” ကဲ့သို့ပင် ဖွင့်ပါမည်။
_Blank Link Attribute ဆိုတာ ဘာလဲ။

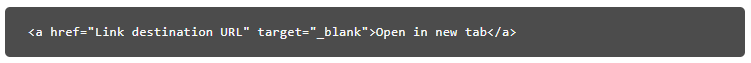
_blank link attribute သည် Browser အား အသစ်စက်စက် Tab တစ်ခုအတွင်း Link တစ်ခုဖွင့်ရန် ဖြစ်ပါတယ်။
မိမိတွင် _blank link attribute ကိုအသုံးပြုသည့် Link အများအပြားရှိနိုင်ပြီး ထို _blank ရည်ညွှန်းချက်ပါသည့် မတူညီသော Link တိုင်းကို နှိပ်လိုက်သောအခါတွင် Browser Tab အသစ်ကို ဖန်တီးပေးမည်ဖြစ်ပါတယ်။
ထို့အပြင် အသုံးပြုသူတစ်ဦးသည် တူညီသော Link ကိုထပ်ခါထပ်ခါ နှိပ်ပါက Browser သည် Tab များပိုများလာမည်ဖြစ်သည်။
Website audience တိုင်းသည် မတူညီသောအဆင့်များတွင် နည်းပညာပိုင်း ကျွမ်းကျင်ကြပါတယ်။
ဒါပေမယ့် လူတော်တော်များများက right-click (သို့မဟုတ်) mobile device ပေါ်မှာ long-click လုပ်ပြီး browser tab အသစ်တစ်ခုဖွင့်ဖို့ ရွေးချယ်နိုင်တာကို မသိကြသေးတာ ဖြစ်နိုင်ပါတယ်။
ထို့ကြောင့် သုံးစွဲသူများအား “ရွေးချယ်မှု” ပေးခြင်းသည် အမှန်တကယ် ရွေးချယ်မှုမဟုတ်ပါ။ သုံးစွဲသူ Website User က Web developer ပို့တဲ့နေရာကိုပဲ သွားနေကြတာပါ။
ဒါပေမယ့် _blank link attribute ကို အသုံးပြုခြင်းရှိ၊ မရှိ ရွေးချယ်မှုသည် ကိုယ်ရေးကိုယ်တာနှင့် လုပ်ငန်းရွေးချယ်မှုဖြစ်ပါတယ်။
ထိခိုက်လွယ်သော Web စာမျက်နှာများအတွက် ဒေတာလုံခြုံရေး နှင့် target=”_blank” အားနည်းချက်
ထုတ်ဝေသူတစ်ဦးသည် Web စာမျက်နှာများစွာကို အသုံးပြုသူတစ်ဦးမှ တစ်ဦးသို့မပေါက်ကြားစေလိုသည့် လုံခြုံရေးနှင့် သက်ဆိုင်သည့် သီးခြားအခြေအနေများစွာ ရှိပါသည်။
ထိုအခြေအနေမျိုးတွင် အရေးကြီးသော ဖောက်သည်အချက်အလက်နှင့် ပတ်သက်သော Website များဖြစ်သော ကျန်းမာရေး သို့မဟုတ် ဘဏ္ဍာရေးဆိုင်ရာ Website တစ်ခုသည် ကိုယ်ရေးကိုယ်တာ အချက်အလက်များ သို့မဟုတ် Link များအတွက် _blank ကိုအသုံးပြုပါက ၎င်းသည် Site လည်ပတ်သူ၏ အရေးကြီးသောအချက်အလက်များအား ပြင်ပအန္တရာယ်ရှိသော Web စာမျက်နှာများစွာသို့ ပေါက်ဖွားစေနိုင်ပါတယ်။
အမှန်မှာ target=”_blank” ဖြင့် သတ်မှတ်ထားသော tab အသစ်တစ်ခုကို ဖွင့်ပါက Link ချိတ်ထားသော စာမျက်နှာအသစ်မှ ယခင် Link အရင်းအမြစ်စာမျက်နှာကို ဝင်ရောက်ကြည့်ရှုနိုင်ပါတယ်။
အဘယ်ကြောင့်ဆိုသော် ဖွင့်ထားသော စာမျက်နှာအတွင်းမှ window.opener ကိုအောက်ပါအတိုင်း လုပ်ဆောင်နိုင်သောကြောင့် ဖြစ်သည်။
window.opener.location = 'https://phishing.example.com';
မိမိဖွင့်ထားသော စာမျက်နှာအသစ်သည် ပြင်ပအန္တရာယ်ရှိသော Site တစ်ခုဖြစ်ပါက Link အရင်းမြစ်စာမျက်နှာကို ဖြားယောင်းသည့် Site စသည်ဖြင့် အစားထိုးနိုင်ပါတယ်။ ဒါကို reverse tabnabbing လို့ခေါ်ပါတယ်။
Reverse Tabnabbing ဆိုတာ ဘာလဲ
Reverse tabnabbing သည် ပစ်မှတ်စာမျက်နှာမှ Link ချိတ်ထားသော စာမျက်နှာတစ်ခုသည် ၎င်းကို ဖြားယောင်းသည့် Website တစ်ခုဖြင့် အစားထိုးရန် သို့မဟုတ် ၎င်းစာမျက်နှာကို ပြန်လည်ရေးသားနိုင်သည့် တိုက်ခိုက်မှုတစ်ခုဖြစ်ပါတယ်။
ဥပမာအားဖြင့် Amazon Link တစ်ခုကို ဖြားယောင်းသည့် Website Link တစ်ခုဖြင့် အစားထိုးလိုက်ပြီး ၎င်းကို မသိလိုက်သော ကလစ်လုပ်သူ User မှကိုယ်ရေးကိုယ်တာအချက်အလက်များကို ထည့်သွင်းပါက User ၏အချက်အလက်များကို စုဆောင်းသွားမည်ဖြစ်ပါသည်။
rel=”noopener noreferre” ဖြင့် target=”_blank” ကိုသုံးပါ။

target=”_blank” ဖြင့်ဖွင့်ထားသော Link စာမျက်နှာတစ်ခုသည် ပင်မ window ၏ object ကိုဝင်ရောက်ရန် window.opener ကိုသုံးနိုင်သည် သို့မဟုတ် window.opener.location = newURL ဖြင့် ပင်မစာမျက်နှာ၏ URL ကိုပြောင်းလဲနိုင်ပါသည်။
ထို error ကို တန်ပြန်ရှောင်ရှားဖို့အတွက်ဆိုရင် a tag ၏ rel attribute တွင် တန်ဖိုးကို သတ်မှတ်ရန် နည်းလမ်းရှိပါသည်။
ထိုနည်းလမ်းမှာ a Tag ၏ target attribute ဖြစ်သည့် “target=”_blank” ဖြင့်အခြား Tab ကိုဖွင့်လိုပါက လုံခြုံရေးအတိုင်းအတာတစ်ခုအနေဖြင့် “rel=”noopener” “rel=”noreferrer” နှင့်တွဲသုံးရန်သေချာပါစေ။
rel=”noopener”
rel =”noopener” link attribute သည် Link ချိတ်ထားသော Site အား ချိတ်ဆက်နေသည့် မူရင်း Web စာမျက်နှာသို့ ဝင်ရောက်ခွင့်မရရှိစေရန် တားဆီးပေးသည်။ ၎င်းသည် Link ချိတ်ထားသော Site ကိုထိန်းချုပ်မှု သို့မဟုတ် Link ချိတ်ထားသော Site ကို လွှမ်းမိုးမှုမှ တားဆီးပေးပါသည်။
rel=”noreferrer”
rel =”noreferrer” link attribute သည် Link ချိတ်ထားသည့် Website မှရည်ညွှန်းသူအချက်အလက်ကို ဝှက်ထားသည်။ Site လည်ပတ်သူတစ်ဦးက rel=”noreferrer” Link ကို နှိပ်လိုက်သောအခါ Link ချိတ်ထားသည့် Site သည် မည်သည့် Website ကနေ လာရောက်ကြည့်ရှုသည်ကို မသိနိုင်ပါ။
What is the browser’s support for target blank?
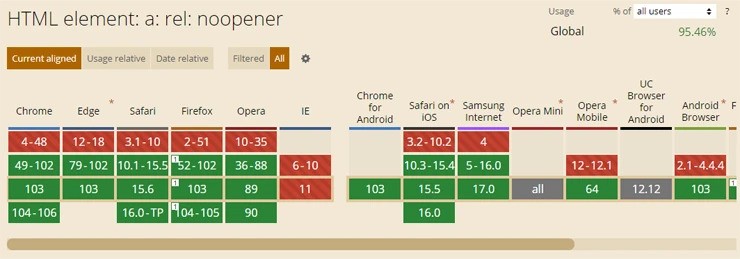
လောလောဆယ်မှာတော့ WordPress နဲ့ အမျိုးမျိုးသော Browser တွေက “rel=”noopener” ကို အလိုအလျောက် သတ်မှတ်ပေးတယ်လို့ ထင်ပါတယ်။
အောက်တွင်ပြထားသည့်အတိုင်း Chrome, Firefox နှင့် Safari ကဲ့သို့သော အဓိက Browser များတွင် “rel=”noopener” ကို “target=”_blank” Link များအတွက် အလိုအလျောက်ထည့်သွင်းရန် Format ကိုပြောင်းလဲထားပါသည်။

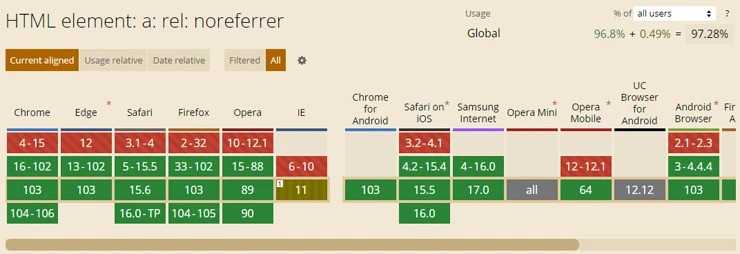
ထို့အတူ rel=”noreferrer” Link attribute သည် “noopener” link attribute နှင့် အတူတူပင်ဖြစ်ပြီး Chrome, Firefox နှင့် Safari ကဲ့သို့သော အဓိက Browser များတွင် အလိုအလျောက်ထည့်ထားပါသည်။

Access log analysis အတွက် “rel=”noreferrer” လိုအပ်သည့် ကိစ္စများရှိသည်ဟုထင်သော်လည်း အကြောင်းပြချက်ကောင်းမရှိလျှင် နှစ်ခုလုံးကို သတ်မှတ်ခြင်းသည် ယေဘုယျအားဖြင့် ကောင်းမွန်သည်ဟု ထင်ပါတယ်။
Google ၏ Web.dev စာမျက်နှာတွင် _blank link attribute ကိုအသုံးပြုခြင်း၏အန္တရာယ်များကို အောက်ပါအတိုင်း အကျဉ်းချုံးဖော်ပြထားပါသည်။-
“The other page may run on the same process as your page. If the other page is running a lot of JavaScript, your page’s performance may suffer.
The other page can access your window object with the window.opener property. This may allow the other page to redirect your page to a malicious URL.”
ထို့ကြောင့် target=”_blank” ဖြင့် rel=”noopener noreferre” ကိုသုံးခြင်းသည် ပိုကောင်းသည်ဟု ထင်ပါတယ်။
အနှစ်ချုပ်
target=”_blank” ပြဿနာကို လူတော်တော်များများ မသိကြသလို ခံစားရပါတယ်။
အချို့ Browser များက target=”_blank” ပြဿနာကို ပံ့ပိုးပေးသော်လည်း WordPress ကဲ့သို့သော အချို့ CMS အသုံးပြုသူများသည် ၎င်းပြဿနာကိုပင် သတိမပြုမိကြပေ။
target=”_blank” ဖြင့် အခြား Tab ကိုဖွင့်ပါက လုံခြုံရေးနှင့် စွမ်းဆောင်ရည်ဆိုင်ရာ အကြောင်းပြချက်များအတွက် rel=”noopener noreferrer” ကို ထည့်ရန် သတိရပါ။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။
Reference: Don’t Use The Target=”_Blank” Link Attribute In These Cases



