အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မဇင်နုထွေး ဖြစ်ပါတယ်ရှင့်။
ဒီတပတ်မှာတော့ website သို့မဟုတ် application design ရေးဆွဲရာမှာ အစိတ်အပိုင်းတစ်ခု အနေနဲ့ အရေးပါသော button နဲ့ပတ်သက်သည့် အခြေခံကျပြီး စနစ်တကျရေးဆွဲသင့်တဲ့ အချက်လေးတွေကို မျှဝေပေးသွားမှာ ဖြစ်ပါတယ်။
Button ဆိုသည်မှာ user များမှ ပြုလုပ်လိုက်သည့် လုပ်ဆောင်ချက်၊ ရွေးချယ်မှုများပေါ်မူတည်၍ ဆက်သွယ်ချိတ်ဆက်ပေးရသော အစိတ်အပိုင်းတစ်ခုဖြစ်ပါတယ်။
၎င်းတို့ကို များသောအားဖြင့် forms, home page, dialog box အစရှိသောနေရာများတွင် ထည့်သွင်းအသုံးပြုလေ့ရှိကြပါတယ်။
အခြားသော page တစ်ခုသို့ ချိတ်ဆက်ပေးသည့် link တစ်ခုအနေနဲ့ဖြစ်စေ၊ form submit အနေနဲ့ဖြစ်စေ၊ purchase function အနေနဲ့ဖြစ်စေ function အမျိုးမျိုးအနေဖြင့် လုပ်ဆောင်ပေးလျက်ရှိပါတယ်။
User များအနေဖြင့်လည်း မည်သည့်လုပ်ဆောင်ချက်ကိုမဆို နားလည်သဘောပေါက်မှသာ အသုံးပြုရ လွယ်ကူစေမှာဖြစ်ပါတယ်။
ထို့ကြောင့် designer များအနေနဲ့ user များ အသုံးပြုရလွယ်ကူပြီး အဆင်ပြေစေရန် ရည်ရွယ်၍ အောက်တွင်ဖော်ပြပေးမည့် အချက်လေးတွေကို လိုက်နာပြီး စနစ်တကျ ရေးဆွဲပေးရန် လိုအပ်ပါတယ်။
၁။ Button နှင့်တူအောင် ဖန်တီးပေးရန်
၂။ User များ မြင်သာစေတဲ့နေရာမှာ ထားပေးရန်
၃။ ဖော်ပြလိုသော button ရဲ့ လုပ်ဆောင်ချက်ကို label အနေနဲ့ အသုံးပြုပေးရန်
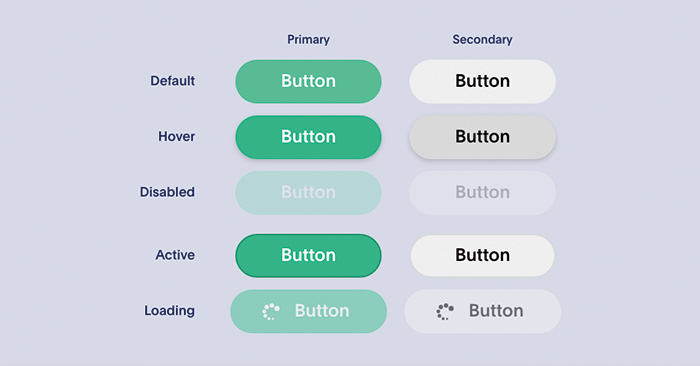
၄။ Button အမျိုးအစား နှင့် state များ
၅။ Button အရွယ်အစား
၆။ Button များစွာ အသုံးပြုထားခြင်း နှင့် နေရာ၊ အစီအစဉ်
အစရှိသည်တို့ဖြစ်ပါတယ်။
၁။ Button နှင့်တူအောင် ဖန်တီးပေးရန်
User များရဲ့ action လိုအပ်သည့်အတွက် user များ မြင်သည့်အခါ click လို့ ရမရ ကွဲကွဲပြားပြားသိစေဖို့ လိုအပ်ပါတယ်။
ထို့ကြောင့် button ရဲ့ size, shape, color, shadow, transition များကို အသုံးပြုပြီး button တစ်ခုအနေနဲ့ သိသာအောင် ဖန်တီးပေးထားမှသာ user များအတွက် အသုံးပြုရအဆင်ပြေစေမှာ ဖြစ်ပါတယ်။
၂။ User များ မြင်သာစေတဲ့နေရာမှာ ထားပေးရန်
Button ကို user များ အလွယ်တကူတွေ့မြင်နိုင်စေရန် သို့မဟုတ် ပုံမှန်အသုံးပြုရန် အထားများလေ့ရှိတဲ့ နေရာများမှာ ထားပေးရန်လည်း လိုအပ်ပါတယ်။
Userများက button ကိုရှာမတွေ့လျှင် user များအတွက် ရှုပ်ထွေးသွားစေနိုင်ပြီး အဆင်မပြေဖြစ်သွားစေနိုင်ပါတယ်။
Button ဖန်တီးရာမှာ ပုံမှန် အသုံးပြုများလေ့ရှိကြသည့် ပုံစံများကို တတ်နိုင်သမျှ အခြေခံထား၍ ဖန်တီးပေးခြင်းဖြင့် user များကို ပိုမိုလွယ်ကူစေမှာ ဖြစ်ပါတယ်။
ရိုးရှင်းပြီး လှပသော button design ကို အသုံးပြုပေးခြင်းဖြင့်လည်း user များရဲ့ အာရုံကို ပိုမိုရရှိစေမှာ ဖြစ်ပါတယ်။
၃။ ဖော်ပြလိုသော button ရဲ့ လုပ်ဆောင်ချက်ကို label အနေနဲ့ အသုံးပြုပေးရန်
Button များ၏ လုပ်ဆောင်ပေးစေချင်သော လုပ်ဆောင်ချက်များကို နားလည်စေရန် label များထားပေးခြင်းဖြင့် ရှင်းရှင်းလင်းလင်း ဖော်ပြပေးရပါမယ်။
သို့မှသာ အသုံးပြုသူများ အနေနဲ့ နားလည်စေပြီး ရှင်းလင်းစေမှာ ဖြစ်ပါတယ်။

၄။ Button အမျိုးအစား နှင့် state များ
လုပ်ဆောင်ပေးစေချင်သော function ပေါ်မူတည်၍ button အမျိုးအစားအသုံးပြုမှုကို ခွဲခွဲခြားခြား အသုံးပြုပေးရန်အချက်ကလည်း အရေးပါသော အချက် အနေနဲ့ပါဝင်ပါတယ်။
userများ အနေနဲ့ များသောအားဖြင့် ရင်းနှီးစေသော button အမျိုးအစား ၄ မျိုးရှိပါတယ်။
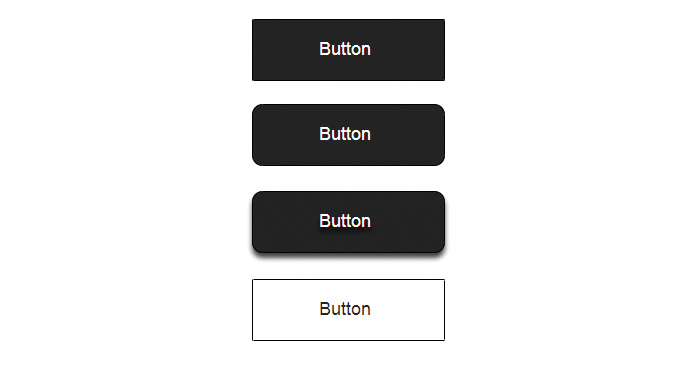
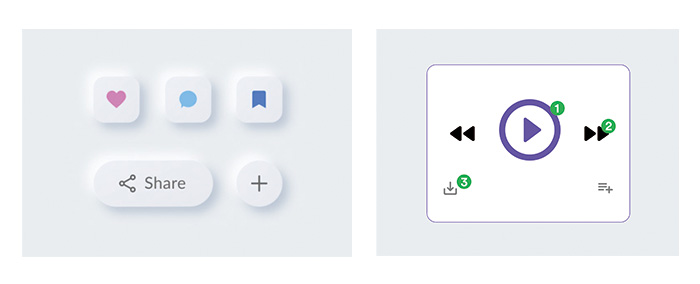
၁။ Filled button with square borders
၂။ Filled button with rounded corners
၃။ Filled button with shadows
၄။ Ghost button

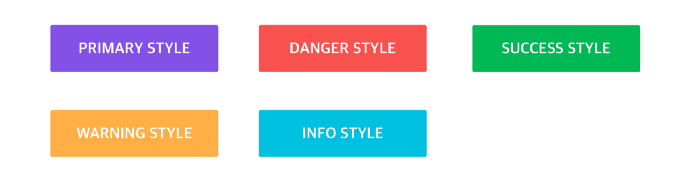
ဒါ့အပြင် အရောင်များကို သတ်မှတ် ဖန်တီးပေးခြင်းဖြင့်လည်း user များအတွက် ဖော်ပြချင်သော အကြောင်းအရာ၏ ရည်ရွယ်ချက်ကို အလွယ်တကူ နားလည်စေမှာ ဖြစ်ပါတယ်။

Button တစ်ခုရေးဆွဲလျှင် button ရဲ့ state (hover, active, disabled, loading အစရှိသော) လုပ်ဆောင်ချက်များရဲ့ design ကိုပါ ထည့်သွင်း စဉ်းစားပြီး ဖန်တီးရန်လိုအပ်ပါတယ်။

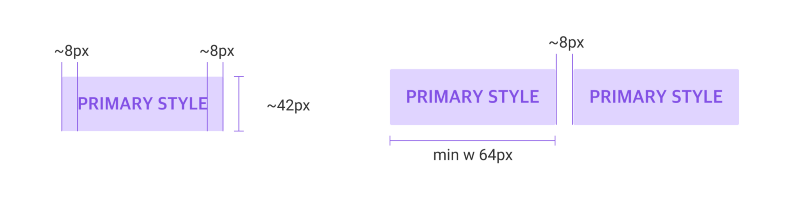
၅။ Button အရွယ်အစား
အရေးပါမှုတစ်ခုတည်း အနေနဲ့ buttonရဲ့ အရွယ်အစားကို ဂရုပြုစေချင်တာ မဟုတ်ဘဲ ပုံမှန် pc (personal computer)နဲ့ အသုံးပြုသူတွေအတွက် button အကြီးအသေး အရွယ်အစားက မသိသာပေမဲ့ mobile phone များနဲ့ အသုံးပြုသူများအတွက်ကတော့ လက်ဖြင့် ထိ၍ အသုံးပြုရတာဖြစ်တဲ့အတွက် အရွယ်အစားကို သတိထားရမည့် အချက်အနေနဲ့ စဉ်းစားရန် လိုအပ်ပါတယ်။
လေ့လာတွေ့ရှိချက်များအရ လက်ချောင်းထိပ်များ၏ ပျမ်းမျှအရွယ်အစားမှာ ၁၀မီလီမီတာ မှ ၁၄ မီလီမီတာ အတွင်းရှိလေ့ရှိကြပါတယ်။
ထို့ကြောင့် button size ကို အနည်းဆုံး ၁၀မီလီမီတာx၁၀မီလီမီတာ ထားပေးခြင်းဖြင့် userများအတွက် အဆင်ပြေစေမှာ ဖြစ်ပါတယ်။
1mm = 3.7795275591 px

အရွယ်အစားဟုဆိုရာတွင် width, height ပဲမဟုတ်ဘဲ padding, spacing များကိုလည်း အချိုးအစားညီမျှစွာ အသုံးပြုပေးရန်လည်း လိုအပ်ပါတယ်။

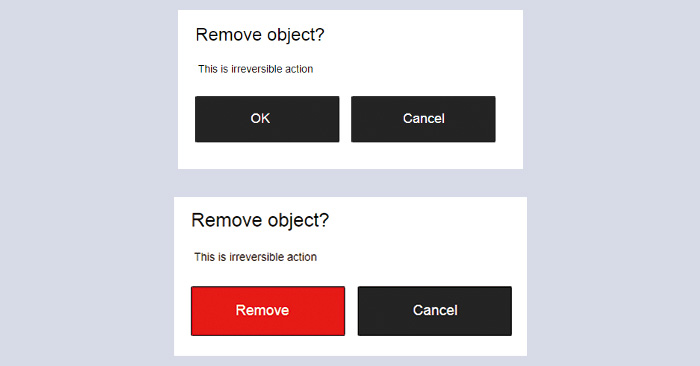
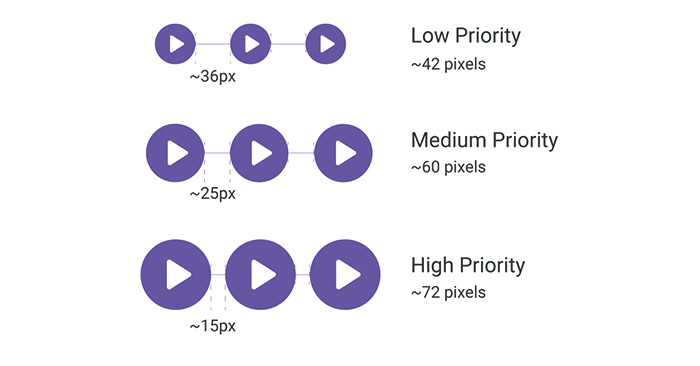
၆။ Button များစွာ အသုံးပြုထားခြင်း နှင့် နေရာ၊ အစီအစဉ်
Button များကို လိုအပ်သည်ထက် များစွာ ထည့်သွင်းအသုံးပြုထားခြင်းမှာ website များ၊ application များတွင် တွေ့ရလေ့ရှိတဲ့ ပြဿနာတစ်ခုဖြစ်ပါတယ်။
Userများကို အမြင်အာရုံရှုပ်ထွေးသွားစေမှာ ဖြစ်ပါတယ်။
Button တစ်ခုထပ်ပိုပြီး အသုံးပြုမည်ဆိုလျှင် user များရဲ့ အတွေ့အကြုံအရ နားလည်ထားသည့်၊ နားလည်လွယ်သည့် အစီအစဉ်အတိုင်း ဦးစားပေး စီစဉ်ပေးထားရန်လည်း လိုအပ်ပါတယ်။

သို့ဖြစ်ပါ၍ အထက်တွင်ဖော်ပြပေးထားခဲ့သော အချက်များကို လိုက်နာပြီး စနစ်တကျ ဖန်တီးပေးခြင်းဖြင့် ပိုမိုလှပ ပြည့်စုံသော design အနေနဲ့ ရရှိလာစေမှာဖြစ်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။ ယခုလို ဖတ်ရှုလိုက်ရလို့လည်း ဗဟုသုတ တစ်ခုအနေနဲ့ အနည်းငယ် တိုးပွားလာလိမ့်မည်လို့လည်း မျှော်လင့်မိပါတယ်။
ဒီ blog လေးကို ဖတ်ပြီး design နဲ့ပတ်သက်တဲ့ အကြောင်းအရာများနှင့် အခြားသော အကြောင်းအရာများကို ဆက်လက် ဖတ်ရှု့လေ့လာလိုလျှင် https://spiceworksmyanmar.com/blog/ link မှ တစ်ဆင့်
မိမိစိတ်ဝင်စားသော အကြောင်းအရာလေးတွေကို ရွေးချယ်ဖတ်ရှု လေ့လာလို့လည်း ရပါတယ်ရှင့်။ ကျေးဇူးတင်ပါတယ်ရှင့်။