အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar Company တွင် Web Designer အဖြစ် ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မဇင်နုထွေး ဖြစ်ပါတယ်ရှင့်။
ဒီအပတ်မှာတော့ ပြီးပြည့်စုံတဲ့ icon အဖြစ် ရေးဆွဲဖန်တီးရာမှာ အခြေခံကျပြီး အရေးပါသော အချက်လေးတွေကို မျှဝေပေးချင်ပါတယ်ရှင့်။
ပထမဆုံးအနေနဲ့ icon အကြောင်းကို အနည်းငယ် ပြောပြပေးပါမယ်။ Icon ဆိုသည်မှာ web page တစ်ခု သို့မဟုတ် application တစ်ခုရဲ့ program, feature, file, topic သို့မဟုတ် information များကို ကိုယ်စားပြု ဖော်ပြထားသော သေးငယ်သည့် graphical image တစ်ခုဖြစ်ပါတယ်။
Icon တစ်ခုကို click သို့မဟုတ် double-click နှိပ်ပါက သက်ဆိုင်ရာ file, program သို့မဟုတ် တခြားသော page, function တစ်ခုအနေနဲ့ လုပ်ဆောင်ဖော်ပြပေးပါတယ်။
Icon ကိုအသုံးပြုပြီး design ဖန်တီးခြင်းဖြင့် ရရှိလာမည့် အကျိုးကျေးဇူးများကတော့
၁။ အကြောင်းအရာနှင့် အမြင်အာရုံ အဆင့်ဆင့်ကို ဖန်တီးပေးပါတယ်။
၂။ အသုံးပြုသူများရဲ့ အာရုံစူးစိုက်မှုကို ပိုမိုရရှိစေပါမယ်။
၃။ အသုံးပြုသူများအတွက် နားလည်မှုကို ပိုမိုလွယ်ကူစေပါတယ်။
၄။ ပိုမိုဆွဲဆောင်မှုရှိစေပါမယ်။
မိမိဖော်ပြလိုသော အကြောင်းအရာ အချက်အလက်များကို စကားလုံးများအသုံးပြု၍ design ဖန်တီးခြင်းသည် ထိရောက်သောနည်းလမ်းဖြစ်ပေမဲ့ စကားလုံးများအလွန်အကျွံ သုံးခြင်းသည် အသုံးပြုသူများအနေဖြင့် ငြီးငွေ့ဖွယ်ဖြစ်သွားစေပြီး အာရုံစူးစိုက်မှုကို လျော့နည်းသွားစေပါတယ်။
ထို့ကြောင့် မိမိတို့ရဲ့ design ဖန်တီးရာမှာ icon ကိုအသုံးပြုပြီး ဖန်တီးခြင်းသည် ပိုမိုထိရောက်မှုရှိစေသော နည်းလမ်းတစ်ခု ဖြစ်ပါတယ်။
Icon တစ်ခုဖန်တီးရာတွင် အသုံးပြုသူများ ပိုမိုနားလည်လွယ်စေရန်နှင့် ကောင်းမွန်သော ဆက်စပ်မှုများ ရရှိစေရန်အတွက် အဘက်ဘက်မှ အတွေးအခေါ်ကောင်းများစွာ လိုအပ်ပါတယ်။
သို့ဖြစ်ပါ၍ ဖန်တီးသူများ အနေဖြင့် သတိထားသင့်သော အချက်များကို ဂရုတစိုက်လိုက်နာပြီး ဖန်တီးမှသာ ပြီးပြည့်စုံပြီး အဆင်ပြေသော icon အဖြစ် ရရှိလာမှာဖြစ်ပါတယ်။
အခြေခံကျပြီး အရေးပါသော အချက်အလက်များကို ဖော်ပြပေးပါမယ်။
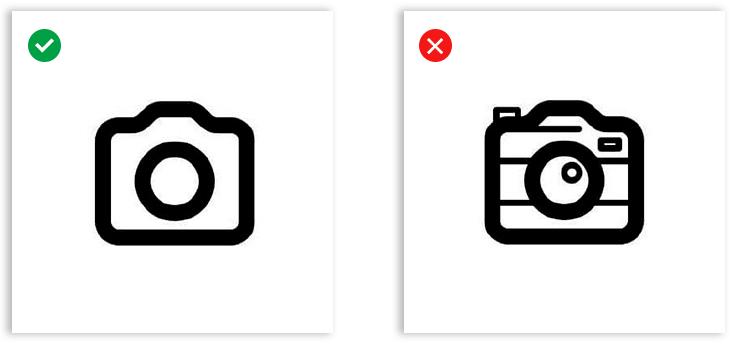
၁။ ရိုးရှင်းလွယ်ကူမှု
Icon ဖန်တီးရာမှာ လက်တွေ့ကျသည်၊ မကျသည်ကို စိုးရိမ်မနေပဲ မလိုအပ်သော အစိတ်အပိုင်းများကို ဖယ်ရှားရန် လိုအပ်ပါတယ်။ လိုအပ်ပြီး အသုံးပြုသင့်သည့် အခြေခံ shape များကိုသာ သုံးထားခြင်းဖြင့် အသုံးပြုသူများကို ရိုးရှင်းစွာနှင့် အလွယ်တကူနားလည်စေပါမယ်။

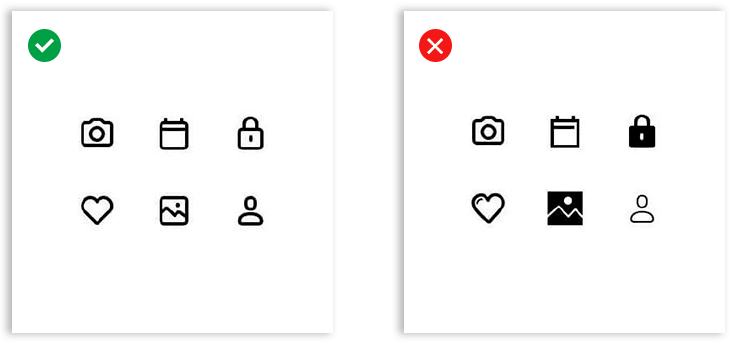
၂။ ရှေ့နောက်ညီညွတ်မှု
မိမိ design မှာ အောက်ပါပုံတွင် ဖော်ပြထားသည့်အတိုင်း icon တစ်ခုထက်ပိုပြီး အသုံးပြုမည်ဆိုလျှင် icon တစ်ခုနှင့်တစ်ခု ရှေ့နောက်ညီညွတ်စွာ ဆက်စပ်မှုရှိရပါမယ်။ Shape, fill, stroke thickness, size အစရှိသော အသေးစိတ် အပိုင်းအစများကအစ ဂရုတစိုက်ဖန်တီးပေးဖို့ လိုအပ်ပါတယ်။

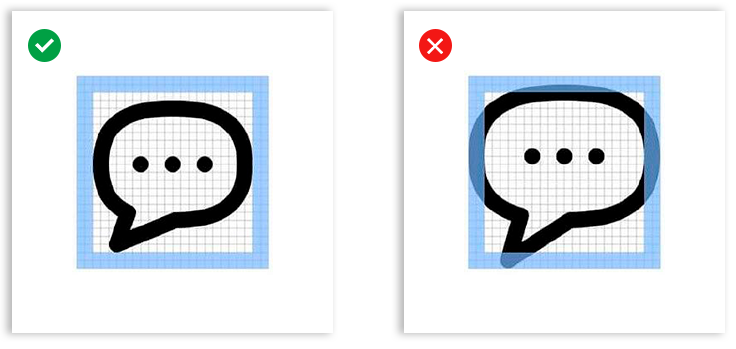
၃။ ရှင်းလင်းပြတ်သားမှု
သေးငယ်သော အစိတ်အပိုင်းတစ်ခုအနေဖြင့် တည်ရှိပေမဲ့ အသုံးပြုသူအနေနဲ့ ရှင်းရှင်းလင်းလင်း ပြတ်ပြတ်သားသား မြင်နိုင်ဖို့လည်း လိုအပ်ပါတယ်။

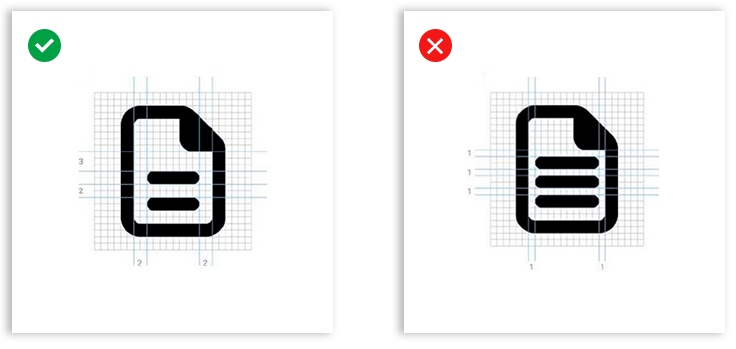
၄။ Spacing အကွာအဝေး
Spacing အကွာအဝေးသည် icon design ဖန်တီးရာမှသာမက web site, application အစရှိသော design များဖန်တီးရာမှာလည်း အရေးကြီးပါတယ်။ စနစ်တကျရှင်းရှင်းလင်းလင်း အသုံးပြုထားခြင်းဖြင့် အသုံးပြုသူအမြင်ကို ရှင်းလင်းစေပါတယ်။

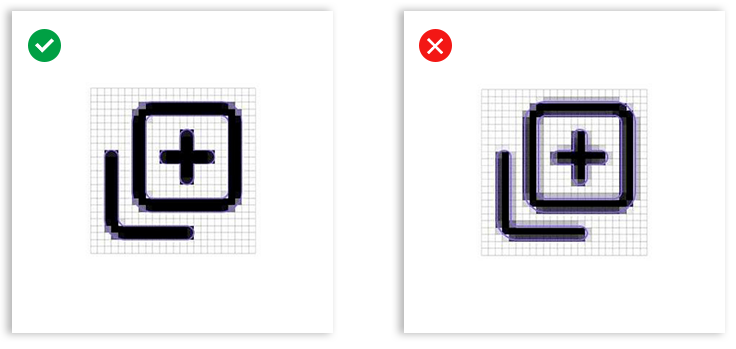
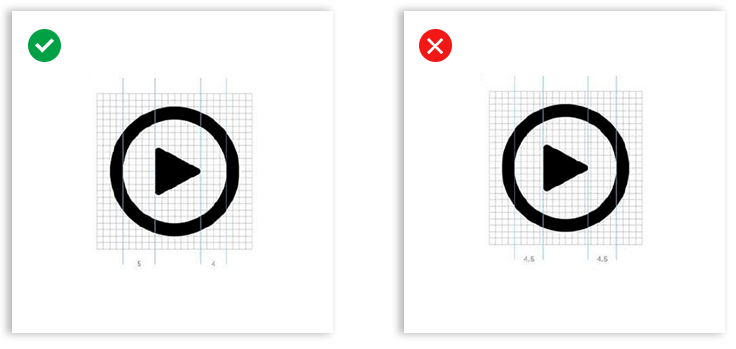
၅။ အမြင်ပိုင်းဆိုင်ရာ ပြုပြင်ပေးမှု
တချို့သော shape အနေအထားများသည် scale နဲ့ကြည့်မယ်ဆိုလျှင် အလယ်ကျသည့်ပုံစံဖြစ်နေပေမဲ့ အမြင်ဖြင့်ကြည့်လိုက်လျှင် အလယ်မကျတဲ့ ပုံစံဖြစ်နေပါလိမ့်မယ်။ ထို့ကြောင့် အောက်ပါပုံတွင်ယှဉ်ပြထားသလို scale အရ အလယ်မကျနေပေမဲ့ အမြင်နဲ့ကြည့်တဲ့အခါ အဆင်ပြေအောင်လည်း ချိန်ညှိပေးဖို့လိုအပ်ပါတယ်။

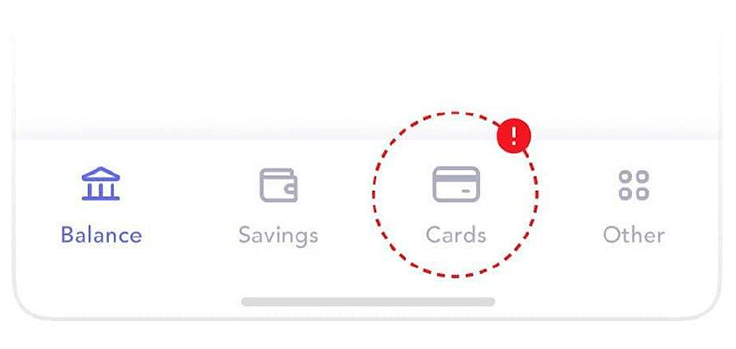
၆။ အရွယ်အစားနှင့် Layout ပုံစံ
Icon များကို အရွယ်အစား အတူတူဖန်တီးရန် လိုအပ်ပါတယ်။
မိမိဖန်တီးလိုက်တဲ့ icon က web site တစ်ခု သို့မဟုတ် app တစ်ခုရဲ့ မတူညီသော position အနေဖြင့်အသုံးပြုနိုင်တဲ့ အတွက်ကြောင့် padding အကွာအဝေးများကိုလည်း ဂရုတစိုက်အသုံးပြုစေချင်ပါတယ်။

၇။ စမ်းသပ်စစ်ဆေးမှု
အထက်တွင်ဖော်ပြပေးထားသော အချက်များကို လိုက်နာ၍ ဖန်တီးပြီးပြီဆိုလျှင် နောက်ဆုံးအချက်အနေနဲ့ကတော့ မိမိဖန်တီးလိုက်တဲ့ icon ကို ထည့်သွင်းအသုံးပြုမည့် design တွင် အဆင်ပြေမှုရှိမရှိ စမ်းသပ်အသုံးပြုကြည့်ရမှာ ဖြစ်ပါတယ်။ တစ်ခါတလေမှာ icon တစ်ခုတည်းအနေနဲ့ အဆင်ပြေနေပေမဲ့ တခြား design တစ်ခုနဲ့ပေါင်းစပ်လိုက်ချိန်မှာ အဆင်မပြေတာလည်းရှိနေနိုင်တဲ့ အတွက်ကြောင့် ဖြစ်ပါတယ်။

အထက်ပါ အချက်များကို သတိထားပြီး စနစ်တကျဖန်တီးမည်ဆိုလျှင် ပိုမိုကောင်းမွန် ပြည့်စုံသော icon အဖြစ်ရရှိစေမှာ ဖြစ်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှု့ပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။ ဒီ blog လေးကို ဖတ်ရှု့ပြီး ဗဟုသုတ အနည်းငယ်ရရှိသွားလိမ့်မယ်လို့လည်း မျှော်လင့်မိပါတယ်။
Reference Links
https://www.ptiacademy.in/blog/7-rules-for-perfect-icon-design
https://www.linkedin.com/pulse/7-steps-perfect-icons-rekha-bhavsar?trk=public_profile_article_view


