အားလုံးပဲ မင်္ဂလာပါရှင့်။
ညီမကတော့ Spiceworks Myanmar Company မှာ Web Designer အနေနဲ့ ဝင်ရောက် အလုပ်လုပ်ကိုင်နေတဲ့ မဇင်နုထွေး ဖြစ်ပါတယ်ရှင့်။
ဒီတစ်ပတ်မှာတော့ “Typography” ဆိုတဲ့ ခေါင်းစဉ်နဲ့ ပတ်သက်တဲ့ အကြောင်းအရာတွေကို ညီမ သိရှိသလောက်၊ လေ့လာမိသလောက်လေးတွေကို မျှဝေပေးသွားပါမယ်။
ညီမတို့ရဲ့ ယနေ့ခေတ် ပတ်ဝန်းကျင်မှာ နေ့စဉ် တွေ့မြင်နေရတဲ့ internet စာမျက်နှာတွေမှာ ဖြစ်စေ၊ စာအုပ်တွေမှာ ဖြစ်စေ ရေးသားဖော်ပြထားတဲ့ စကားလုံး၊ စာကြောင်းတွေကို သတိထားမိကြမှာပါ။ ဖတ်ရှုမိကြမှာပါ။ ပုံစံနဲ့ အကြောင်းအရာတွေတော့ အမျိုးမျိုး ရှိနေကြပါလိမ့်မယ်။
Web page တွေကို အသုံးပြုသူတွေ၊ ကြည့်ရှုကြသူတွေ ပိုမိုတိုးပွားလာသည်နှင့်အမျှ design ဖန်တီးရာမှာလည်း စကားလုံး၊ စကားစု၊ စာကြောင်းတွေကို user တွေ နားလည်လွယ်စေရန်၊ ဖတ်ရှုရလွယ်ကူစေရန်၊ စိတ်ဝင်စားမှုရှိစေရန် အစရှိတာတွေကို အလေးထား ဖန်တီးပေးဖို့လည်း လိုအပ်လာပါတယ်။ ဒါ့ကြောင့် web designer တွေအနေနဲ့ user တွေဆီ ဖော်ပြချင်တဲ့ အကြောင်းအရာတွေကို မြင်နေကျ စာသားပုံစံတွေနဲ့ပဲ မဟုတ်ဘဲ typography ကောင်းမွန်စွာနဲ့ ဖန်တီးပေးရပါတယ်။ ယနေ့ခေတ်နောက်ပိုင်းမှာလည်း web page တွေမှာဆိုရင် စာသားတွေကို အသုံးပြုကာ လှပပြီး smart ကျတဲ့ design တွေကို တော်တော်များများ ဖန်တီးထားကြတာကို တွေ့ရပါတယ်။
1. Typography ဆိုတာ ဘာလဲ။
Typography ဆိုတာ စကားလုံးတွေ၊ စကားစုတွေကို user တွေရဲ့ အမြင်အာရုံမှာ ရှင်းရှင်းလင်းလင်းနဲ့ နားလည်မှုလွယ်ကူစေပြီး ဆွဲဆောင်မှုရှိအောင်၊ လှပအောင် စီစဉ်ဖန်တီးထားတဲ့ ဖန်တီးမှုတစ်ခုပဲ ဖြစ်ပါတယ်။ ထိုအရာတွေမှာ တချို့သော စိတ်ခံစားမှုတွေကို အခြေခံပြီး user တွေကို ရည်ရွယ်၍ ဖော်ပြချင်တဲ့ အကြောင်းအရာတွေကို font-style နဲ့ အသွင်အပြင်ပုံစံ ပေါင်းစပ်ပြီး ဖန်တီးခြင်းက ပိုပြီး အသက်ဝင်စေပါတယ်။
2. Typography က ဘာကြောင့် အရေးပါတာလဲ။
လှပသော font တွေကို ရွေးချယ်အသုံးပြုလိုက်ရုံထက် များစွာ တွင်ကျယ်ပြီး user interface design အတွက် အရေးကြီးတဲ့ အစိတ်အပိုင်းလည်း ဖြစ်ပါတယ်။ Typography ကောင်းစွာ ဖန်တီးထားလိုက်မယ်ဆိုရင် user တွေအနေနဲ့ web page တစ်ခုလုံးကို ကြည့်လိုက်ပါက ဟန်ချက်ညီညီနဲ့ ကြည့်ရှုရလည်း အဆင်ပြေနေပါလိမ့်မယ်။
ပြီးတော့ ရှင်းလင်းသေသပ်မှုရှိပြီး စိတ်ဝင်စားမှုလည်း ပိုမိုရှိလာစေပါမယ်။ ဒါ့ကြောင့် ဖော်ပြေချင်တဲ့ အကြောင်းအရာကို သိရှိနားလည်စေဖို့ user အနေနဲ့ အသုံးပြုချင်လာစေရန် typography ကောင်းကောင်းနဲ့ ဖော်ပြပေးဖို့ လိုအပ်ပါတယ်။
Typography ကောင်းမွန်ခြင်းက ကိုယ်ပိုင် brand တစ်ခုအနေနဲ့လည်း ထူးထူးခြားခြား ဖြစ်စေနိုင်ပါတယ်။ အများအားဖြင့် logo တွေကို ကိုယ်ပိုင် brand နာမည်နဲ့ သေချာလေး ရွေးချယ်ပြီး မတူညီရအောင် ဖန်တီးပြီး အသုံးပြုတတ်ကြပါတယ်။ ကိုယ်ပိုင်အနေနဲ့ ဖြစ်တဲ့အတွက်လည်း user တွေဆီကနေ ယုံကြည်မှုတွေ ပိုမိုရရှိစေမှာ ဖြစ်ပါတယ်။
User တွေအနေနဲ့က ဖော်ပြထားသော ပုံနှင့်အကြောင်းအရာတွေကို အရင်တွေ့မြင်ပြီး ရွေးချယ်ကြရတာ ဖြစ်တဲ့အတွက် မြင်လိုက်တဲ့ တစ်ခဏအတွင်းမှာ user တွေရဲ့ အမြင်မှာ စွဲသွားစေမယ့် ဖန်တီးထားမှုက ရွေးချယ်ဖို့ ဆုံးဖြတ်ချက်ကို အကူအညီပေးတဲ့ အချက်လည်း ဖြစ်ပါတယ်။
3. The different elements of typography
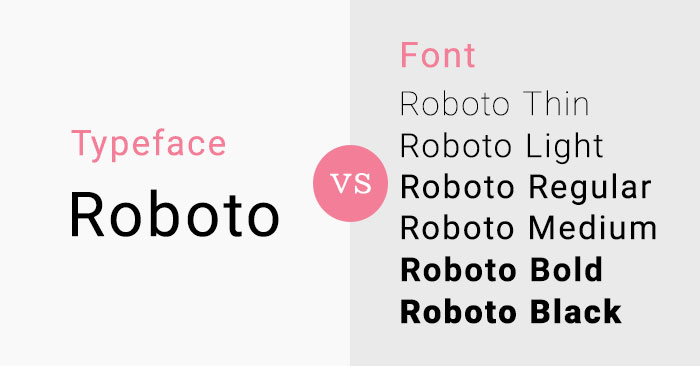
Typefaces and fonts
အသုံးပြုမယ့် font အမျိုးအစားနဲ့ font weight တွေကို သေချာ ရွေးချယ်အသုံးပြုရပါမယ်။

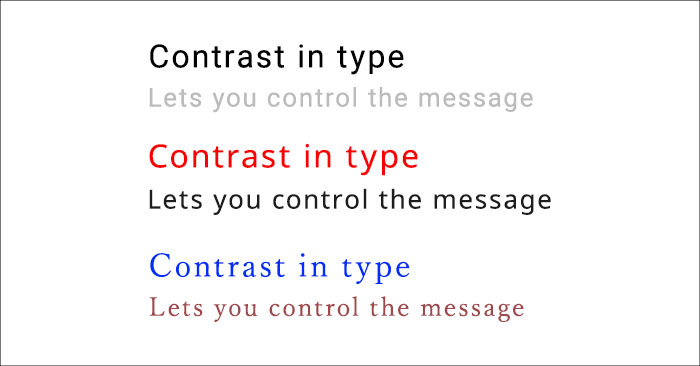
Contrast
ဖော်ပြချင်တဲ့ အကြောင်းအရာတွေကို အကြောင်းအရင်း၊ နေရာပေါ်လိုက်ပြီး color နဲ့ style ကို ရွေးချယ်အသုံးပြုသင့်ပါတယ်။

Consistency
Section တစ်ခုနဲ့တစ်ခု (သို့) page တစ်ခုချင်းဆီတိုင်းမှာ အရှေ့အနောက် ဆက်စပ်ကိုက်ညီမှု ရှိဖို့လည်း လိုအပ်ပါတယ်။ Layout နဲ့ header, subheader တွေကိုလည်း အစီစဉ်တကျ ရွေးချယ် အသုံးပြုသင့်ပါတယ်။
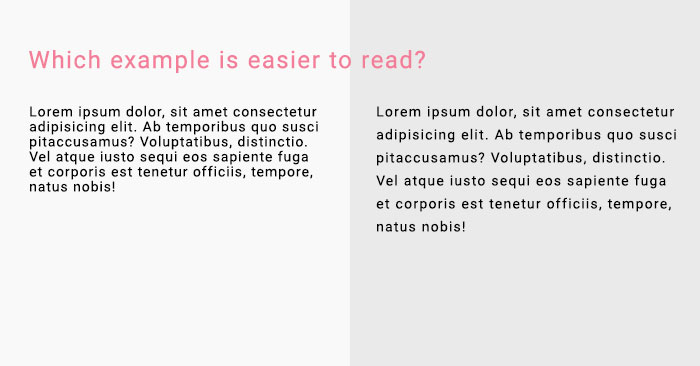
White space
Letter spacing နဲ့ line height ကို user အနေနဲ့ ကြည့်ရလွယ်အောင် သေချာ ချိန်ညှိထားပေးရပါမယ်။

Alignment
စာသား၊ စာပိုဒ်တွေရဲ့ align တွေကို ညီညီညာညာလေး ဖြစ်အောင်၊ section အကွာအဝေး padding, margin တွေကိုလည်း အချိုးအစားညီမျှစွာ အသုံးပြုသင့်ပါတယ်။
Color
အရောင်ကတော့ design အားလုံးအတွက် အရေးအကြီးဆုံးပဲ ဖြစ်ပါတယ်။ Font ရဲ့ အရောင်ကို page တစ်ခုမှာ အရောင် အများကြီးသုံးတာထက် လိုက်ဖက်တဲ့ အရောင် ၂ရောင်၊ ၃ရောင် ရွေးချယ်ပြီး အသုံးပြုတာက ပိုသိသာစေပြီး user တွေအနေနဲ့လည်း မှတ်မိလွယ်စေပါတယ်။
အထက်မှာဖော်ပြပေးထားခဲ့တဲ့ အကြောင်းအရာတွေက ပုံမှန်အားဖြင့် အသုံးပြုနေကြတယ်ဆိုပေမယ့် တစ်ခါတလေမှာ သတိမထားမိဘဲ ဖြစ်တတ်ပါတယ်။ မသိသာတဲ့ အချက်တွေလို့ ထင်ရပေမယ့် သေချာစနစ်တကျနဲ့ ဂရုတစိုက် အသုံးပြု ဖန်တီးမယ်ဆိုရင် ပိုပြီး ကောင်းမွန်တဲ့ page, design တစ်ခုအနေနဲ့ ရရှိလာမှာ ဖြစ်ပါတယ်။
အချိန်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။