မင်္ဂလာပါ။
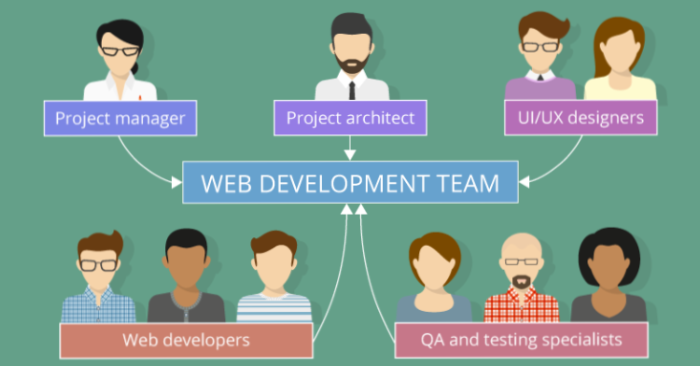
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီမှာ Web Developer အနေနဲ့ အလုပ်လုပ်နေတဲ့ ဌေးမင်းခေါင် ဖြစ်ပါတယ်။ ယခု ကျွန်တော် တင်ပြပေးမယ့် Blog ကတော့ Web Development Team တစ်ခုရဲ့ အလုပ်နဲ့ တာဝန်များအကြောင်းဘဲ ဖြစ်ပါတယ်။ အခြေခံအားဖြင့် Web Development Team မှာ Technical Specialists နဲ့ Non Technical Specialist ဆိုပြီး နှစ်မျိုးခွဲလို့ ရမှာ ဖြစ်ပါတယ်။
Technical Specialists ( နည်းပညာ အထူးပြု ကျွမ်းကျင်သူများ )
Technical Specialists အပိုင်းမှာဆိုရင် Requirement Analyst၊ Project Manager၊ UI/UX Designer၊ Web Developers တို့ ပါဝင်မှာ ဖြစ်ပါတယ်။
Requirement Analyst ( ပရိုဂျက်အတွက် လိုအပ်ချက်များ ပြုစုသူ )

သူကတော့ Project တစ်ခု Develop လုပ်မယ်ဆိုရင် လိုအပ်တဲ့ အရာတွေကို ပြုစု စုဆောင်းရတဲ့ သူ ဖြစ်ပါတယ်။ အဓိကက Project လာအပ်သူနဲ့ Web Developers အကြား လိုအပ်ချက်များ တာဝန်ယူ ဆောင်ရွက်ပေးရမယ့်သူ ဖြစ်ပါတယ်။ Project လာအပ်သူ ( Client ) ဘာလိုအပ်လဲ၊ Project ကို ဘယ်လို Functions မျိုး ထည့်သွင်းစေချင်တာလဲ၊ Project ကနေ ဘယ်လို လုပ်ဆောင်ချက်တွေကို သူတို့ မျှော်လင့်တာလဲ စသည့် အချက်အလက်များကို စုဆောင်းပေးရမှာ ဖြစ်ပါတယ်။ Project ပြန်အပ်တဲ့အခါ Client ရဲ့ လိုအပ်ချက်နဲ့ ကိုက်ညီမှု ရှိစေဖို့ကိုလည်း တာဝန်ယူပေးရမှာ ဖြစ်ပါတယ်။
Project Manager

Project Manager ဆိုတာကတော့ Client က အပ်လာတဲ့ ပရိုဂျက်အတွက် တာဝန်ယူ စီမံ ဆောင်ရွက်ပေးရမှာ ဖြစ်ပါတယ်။ Project အတွက် Requirement Analyst မှ စုပေးလိုက်သော လိုအပ်သော အချက်အလက်များကို ကိုင်တွယ်လုပ်ဆောင်ရမှာ ဖြစ်ပြီး Project အတွက် Plan များ ရေးဆွဲခြင်း၊ Schedule သတ်မှတ်ခြင်း နှင့် Project အတွက် လုပ်ဆောင်ရမည့် Stages ( အဆင့် ) ခွဲခြင်းများကို လုပ်ဆောင်ပေးရမှာ ဖြစ်ပါတယ်။ သတ်မှတ်ထားသော Stages ( အဆင့်များ ) အချိန်မှီ ပြီးစီးနိုင်စေရန် လုပ်ဆောင်ချက် အဆင့်ဆင့်ကို စောင့်ကြည့် လုပ်ဆောင်ပေးရမှာ ဖြစ်ပါတယ်။ လုပ်ဆောင်နေသည့် အဆင့်များ တစ်ခုချင်းစီ ပြီးဆုံးပါက Product Demo ထုတ်ပြီး Client Feedback ရယူပြီး ဆက်လက်လုပ်ဆောင်ဖို့ အတည်ပြုရယူရမှာ ဖြစ်ပါတယ်။ အကယ်၍ Client ဘက်က Project Demo မှာ လိုအပ်ချက်များ ထောက်ပြလာပါကလည်း Developer များကို ၎င်းလိုအပ်ချက်များ ပြင်ဆင်ဖို့ကို ညွှန်ကြားပေးရမှာ ဖြစ်ပါတယ်။ Project လုပ်ဆောင်နေချိန်မှစ၍ ပြီးဆုံးသည့် အချိန်အထိ Client နဲ့ ချိတ်ဆက်ဆောင်ရွက်နေရမှာ ဖြစ်ပါတယ်။ Client မှ Project တွင် ပြောင်းလဲမှု လုပ်ဆောင်ချက်များ ပေးပို့ လာပါက သက်ဆိုင်ရာ Developers များ၊ UI/UX Designers များကို တာဝန် ပေးရမှာ ဖြစ်ပါတယ်။
UI/UX Designer

UI Designer အကြောင်းလေး အရင် ပြောပြချင်ပါတယ်။ User Interface အပိုင်းကို တာဝန်ယူရမယ့် သူဖြစ်ပါတယ်။ Project အပြင် ဒီဇိုင်းပိုင်း၊ လိုအပ်သော ပုံများ၊ Icon ဒီဇိုင်းများ၊ အသုံးပြုမည့် အရောင် စသည်တို့ကို တာဝန်ယူ ဆောင်ရွက်ရမှာ ဖြစ်ပါတယ်။ UX Designer ကတော့ User အသုံးပြုသည့်အခါ ခက်ခဲမှုမရှိစေရန်၊ ရှင်းရှင်းလင်းလင်းနဲ့ အသုံးပြုရ လွယ်ကူစေရန်၊ Project အတွင်း ထည့်သွင်းထားသော Functions များကို User မှ အလွယ်တကူ နားလည် သဘောပေါက်စေရန် စဉ်းစားဆောင်ရွက်ပေးရမှာ ဖြစ်ပါတယ်။ Wire-frame Tools များကို အသုံးပြုနိုင်ရမှာ ဖြစ်ပါတယ်။ UI/UX Designer များဟာ Project ၏ အသုံးပြု User များ အခက်အခဲမရှိစေရန်၊ ဆွဲဆောင်မှုရှိသော Web App/Website တစ်ခု ဖြစ်လာစေရန် ရေးဆွဲ ပေးရတဲ့ သူများ ဖြစ်ပြီး ၎င်းအတွက် လိုအပ်သော Testing များလည်း လုပ်ဆောင်ရမှာ ဖြစ်ပါတယ်။
Web Developers

Web Developer အပိုင်းမှာတော့ အကြမ်းအားဖြင့် Front-end Developer နဲ့ Back-end Developer ဆိုပြီး အပိုင်း နှစ်ပိုင်းရှိမှာ ဖြစ်ပါတယ်။
Front-end Developers
၎င်းကတော့ Project အမြင်ပိုင်းဆိုင်ရာ အားလုံးကို တာဝန်ယူ ဆောင်ရွက်ပေးရမှာ ဖြစ်ပါတယ်။ UI/UX Designer များမှ ရေးဆွဲထားသော ဒီဇိုင်းများကို Web App/Website မှာ ပုံပေါ်လာအောင် အသက်ဝင်လာအောင် လုပ်ဆောင်ပေးရမှာ ဖြစ်ပါတယ်။ ၎င်းအတွက် လိုအပ်သော နည်းပညာများ၊ အသုံးပြုရမည့် Tools များ၊ Languages များကို ကိုင်တွယ်ဆောင်ရွက် ရေးသားနိုင်ရမှာ ဖြစ်ပါတယ်။ ဖန်တီးရေးသားရာတွင် SEO principles များ သဘောပေါက်နားလည်ရမှာ ဖြစ်ပါတယ်။ Front-end Developers များဟာ Designers များနဲ့ တွဲဖက် လုပ်ဆောင်ရမှာ ဖြစ်သလို Back-end developers များနဲ့လည်း လုပ်ဆောင်ရမှာ ဖြစ်ပါတယ်။ Front-end Developers များအတွက် လိုအပ်သော နည်းပညာများဟာ HTML, CSS, JavaScript, JQuery, Photoshop, Illustrator ကဲ့သို့သော Design Application များကို အသုံးပြုနိုင်ရမှာ ဖြစ်ပါတယ်။
Back-end Developers
Back-end Developers များကတော့ Project Data များနဲ့ Server များ ချိတ်ဆက် လုပ်ဆောင်သည့်အပိုင်းများကို တာဝန်ယူပေးမယ့်သူ ဖြစ်ပါတယ်။ Application တစ်ခုလုံး၏ Life Cycle တစ်ခုလုံးကို လုပ်ဆောင်ရမှာ ဖြစ်ပါတယ်။ Server-side အပိုင်းနဲ့ ပတ်သက်တာ အားလုံးကိုလည်း တာဝန်ယူပေးရမှာ ဖြစ်ပါတယ်။ Application Troubleshooting, Debugging များ လုပ်ဆောင်ပေးရမှာ ဖြစ်ပါတယ်။ Project Performance မြင့်စေရန်၊ Site Speed မြန်စေရန်အတွက် လိုအပ်သော လုပ်ဆောင်ချက်များကိုလည်း တာဝန်ပေးရမှာ ဖြစ်ပါတယ်။ ထိုသို့ လုပ်ဆောင်ရန် Developers များဟာ Newest Technologies များကို အသုံးပြုနိုင်ရမှာ ဖြစ်ပါတယ်။ Server-Side နဲ့ လုပ်ဆောင်နိုင်ရန်အတွက် API Methods များ၊ ၎င်းအတွက် လိုအပ်သော Tool များ ၊ Technology များလည်း ကိုင်တွယ် လုပ်ဆောင်နိုင်ရမှာ ဖြစ်ပါတယ်။ Front-end Developer များအတွက် လိုအပ်သော Data အချက်အလက်များကို Server Side မှ မှန်မှန်ကန်ကန် ထုတ်ပေးရမှာ ဖြစ်ပါတယ်။ Web App/Website Security ပိုင်း, Injection, Hacking စသည်တို့ကို ကာကွယ်ပေးရမှာ ဖြစ်ပါတယ်။ Back-end Developers များအတွက် လိုအပ်သော နည်းပညာများဟာ Java, PHP, Python, Ruby စသည့် Server-side Language များ အသုံးပြုနိုင်ရမှာ ဖြစ်သလို JavaScript ( Frameworks ) များ၊ Database အပိုင်းသည်လည်း Server Side ဖြစ်သည့်အတွက် SQL, MySQL Knowledge များ သိရမှာ ဖြစ်သလို၊ Third-Party API Services များ ( Google APIs, AWS Services စသည့် )၊ CMS Framework များ၊ Server, Hosting ပိုင်းဆိုင်ရာ Knowledge များ၊ Tool များလည်း အသုံးပြုနိုင်ရမှာ ဖြစ်ပါတယ်။
Non-Technical Specialists
Non-Technical Specialist အပိုင်းမှာတော့ QA Engineers နဲ့ Marketing Team တို့ ပါဝင်မှာ ဖြစ်ပါတယ်။
Q/A Engineers

၎င်းအပိုင်းမှာတော့ Project Quality နဲ့ ပတ်သက်ပြီး Testing၊ ထွက်ပေါ်လာသော Errors/Bugs များကို Developer Team ကို Report လုပ်ဆောင်ခြင်း၊ Project Interface နဲ့ ပတ်သက်ပြီး Testing လုပ်ဆောင်ရမှာ ဖြစ်ပါတယ်။ Project အတွင်း အသုံးပြုထားသော Colors, Font Size များ၊ ပုံများ နှင့် အခြား elements များဟာ Project Requirements နှင့် ကိုက်ညီမှု ရှိ၊မရှိ စစ်ပေးရမှာ ဖြစ်ပြီး လိုအပ်ရင် Designer များနှင့် ချိတ်ဆက်ပြီး ဆွေးနွေးခြင်း၊ ပိုမိုကောင်းမွန်သော User Experienced များအတွက် Solution များ ရှာခြင်းတို့ကို လုပ်ပေးရမှာ ဖြစ်ပါတယ်။
Marketing Team မှာ Marketing Strategist နဲ့ SEO Expert ဆိုပြီး အပိုင်းနှစ်ပိုင်း ခွဲနိုင်မှာ ဖြစ်ပါတယ်။
Market Strategist

Marketing အပိုင်းကတော့ Project စတင် ရှာဖွေခြင်းကနေ Project Launch လုပ်သည့် အဆင့်အထိ Project Manager များနဲ့ ထိတွေ့နေရမှာ ဖြစ်ပါတယ်။ Project Marketing အတွက် Marketing Goals များ သတ်မှတ်ခြင်း၊ Business အတွက် Project သည် ကိုက်ညီမှု ရှိ၊မရှိ ၊ ယနေ့ Business များအတွက် လိုအပ်ချက်များ ရှာဖွေခြင်းများ လုပ်ဆောင်ပေးရမည် ဖြစ်ပါတယ်။ ဖန်တီးထားသော Project များကို Users များအတွင်း ထိုးထွင်း သိရှိစေရန် လိုအပ်သော Media Channels များ ( Facebook, Youtube, Google ) များကို အသုံးချနိုင်ရမည် ဖြစ်ပါတယ်။ Project များတွင် Customer စိတ်ကျေနပ်မှုများ ပိုမိုရယူနိုင်စေရန် ကိုယ့် Project များ၏ Feedback များ ရယူစုဆောင်ထားခြင်းများ လုပ်ဆောင်ထားရမှာ ဖြစ်ပါတယ်။
SEO Expert

Search Engines များတွင် Rank ပိုမိုတက်လာစေရန်၊ လာရောက်ကြည့်ရှုသည့် User အရေအတွက် တက်လာစေရန် တာဝန်ယူ ဆောင်ရွက်ပေးရမည် ဖြစ်ပါတယ်။ Search Engines များတွင် လွယ်လင့်တကူ User များ ရှာဖွေ တွေ့ရှိနိုင်စေရန်၊ Search Engines မှ Search Results များတွင် မိမိ Website ကို ပိုမို အာရုံ စိုက်မိစေရန် လိုအပ်သော Content များ၊ ပိုမို ဆွဲဆောင်နိုင်မည့် Header/Meta Tags များ၊ Meta Description များ၊ Page Titles များ၊ Keywords များ ရေးသားနိုင်ရမှာ ဖြစ်ပါတယ်။ Page အတွင်း ထည့်သွင်းထားသည့် Links များ ရှုပ်ထွေးမှု မရှိစေခြင်း၊ မလိုအပ်ဘဲ များပြားနေခြင်း၊ Page အတွင်း Broken Links များအား စစ်ဆေးခြင်း၊ SEO အတွက် လိုအပ်သော Tools များ ( Google Analytics, Google Page Speed Insights, Keyword Tools ) စသည်တို့ကို အသုံးပြုနိုင်ရပါမယ်။ Tools အတွက် ဤ Link မှ တစ်ဆင့် ဝင်ရောက် လေ့လာနိုင်ပါတယ်။
အခုလို အချိန်ပေး အဆုံးထိ ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ စာဖတ်သူလည်း ဗဟုသုတ တစ်ခုခု ရရှိစေဖို့ ကျွန်တော် ဖတ်ရှု လေ့လာ မှတ်သားမိသလောက် ပြန်လည် မျှဝေပေးခြင်း ဖြစ်ပါတယ်။ ဖတ်ရှုသူအပေါင်း သာယာသော နေ့ရက်လေး ဖြစ်ကြပါစေ။
Ref Links :
https://www.cleveroad.com/blog/web-development-team-structure-and-everything-you-need-to-know-about-it
https://www.scnsoft.com/blog/how-to-assemble-a-good-web-development-team
https://www.talentlyft.com/en/resources/front-end-developer-job-description
https://www.talentlyft.com/en/resources/back-end-developer-job-description