မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
Website မှာ Web Font အသုံးပြုတဲ့အခါ မိမိအသုံးပြုထားသော font ပျက်ပြီး ခဏတာအခြား font များကအစားထိုးဝင်ရောက်၍ layout ပျက်နေတာမျိုး ဖြစ်ဖူးကြုံဖူးလိမ့်မယ်ထင်ပါတယ်။
Why does the display become strange at first?
Font Data အရွယ်အစားသည် Font ဖြင့် ဖုံးအုပ်ထားသော စာလုံးအရေအတွက်နှင့် အသုံးပြုထားသော ပုံစံအရေအတွက် (bold, thin, italic) အပေါ် မူတည်သော်လည်း စတိုင်အမျိုးမျိုးရှိလျှင် အံ့သြစရာကောင်းလောက်အောင် လေးလံနေပြီး မီဂါဘိုက်ထက် ကျော်လွန်သွားတဲ့အတွက် Font ပျက်တဲ့အခြေအနေကို ကြုံတွေ့ရတာပဲဖြစ်ပါတယ်။
ပုံမှန်အားဖြင့် ထိုသို့သော Font Data ကို တင်ရန်အချိန်ယူရသောကြောင့် Loading screen များထည့်ပြီး font layout ပျက်ခြင်း နှင့် အခြား font များအစားထိုးအလုပ်လုပ်ခြင်းကို တားစီးတတ်ကြပါတယ်။
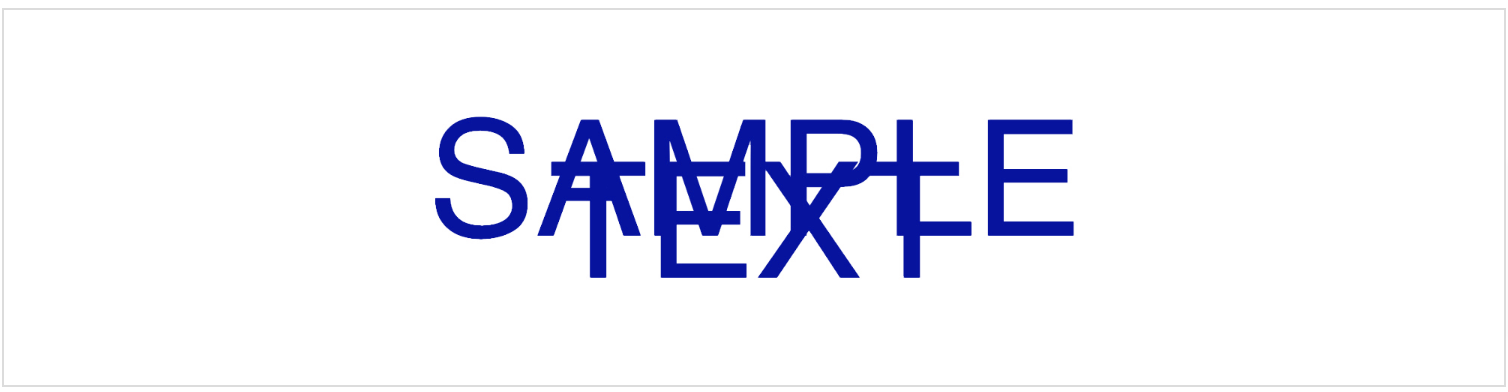
When you access the page, it looks like this for a moment

After a few seconds, the original web font settles down.

တကယ်လို့ loading screen မသုံးထားဘူးဆိုရင် အောက်ပါအချက်များဖြင့် font မပျက်စီးအောင် ကြိုးစားကြည့်ရအောင်။
1. Preparation on the HTML side
Let’s start with the HTML
အကောင်အထည်ဖော်ရန်အတွက် familiar link tag ကိုအသုံးပြုပါ။

ပြင်ပ CSS ဖိုင်များကို တင်ရာတွင် မကြာခဏ အသုံးပြုလေ့ရှိသည့် Link ကို ဤနည်းဖြင့်လည်း အသုံးပြုနိုင်သည်။
■ rel attribute
ကြိုဖတ်လိုပါက attribute value ကို “preload” ဟု သတ်မှတ်ပါ။
■ as attribute
တင်ရန်အကြောင်းအရာအမျိုးအစား။
ယခုတစ်ကြိမ် ဖောင့်ဖိုင်ဖြစ်သောကြောင့် attribute တန်ဖိုးကို “font” ဟု သတ်မှတ်ပါမည်။
■ href attribute
Web Font ဖိုင်သို့ လမ်းကြောင်းကို ရိုက်ထည့်ပါ။
■crossorigin attribute (synonymous with crossorigin=”anonymous”)
Web Font များသည် server တစ်ခုတည်းတွင် တည်ရှိနေသော်လည်း ပြသရန် လိုအပ်ပါသည်။
ဘာကြောင့် ဒီလိုဖြစ်ရတာလဲဆိုတာကို လေ့လာကြည့်တဲ့အခါမှာတော့ ဒါဟာ W3C (HTML လိုမျိုး အရာတွေအတွက် စည်းမျဉ်းစည်းကမ်း) တစ်ခုဖြစ်ကြောင်း တွေ့ရှိခဲ့ရပါတယ်။
2. Preparation on the CSS side
Allows the loaded web font to be used with CSS.
@font-face စည်းမျဉ်းကို အသုံးပြု၍ CSS ဖိုင်တွင် အောက်ပါတို့ကို ရေးပါ။
@font-face {
font-family: 'Web font name';
src: url('Web font file path') format('woff2');
}
■src property
Set the location (url) and format (format) of the web font.
“format” သည်Font ဖိုင်၏ Format ဖြစ်ပါတယ်။ အခုနမူနာ သုံးထားတဲ့ css ထဲက font format ကတော့ woff2 Format ဖြစ်လို့ woff2ဆိုပြီး ထည့်ပေးထားတာဖြစ်ပါတယ်။
Examples of notation by font format
・woff format: format(“woff”)
・TrueType format: format(“truetype”)
・OpenType format: format(“opentype”)
・SVG format: format(“svg”)
3.Using web fonts
ပုံမှန် font-family property တွင် အောက်ပါကဲ့သို့ သတ်မှတ်ထားရုံဖြင့် Web Font ကို အသုံးပြုနိုင်သည်။
p{
font-family: 'Web font name';
}
ကိုယ်ရဲ့Website မှာ အရင်လို font layout ပျက်တာမျိုး ဖြစ်မဖြစ်စမ်းကြည့်ပေးပါနော်။
နောက်တစ်ချက်ကတော့ တကယ်လို့ မိမိက Web Font မဟုတ်ဘဲ Adobe font များအသုံးပြုခဲ့ပြီး loading screen လည်း ထည့်မထားတဲ့အခြေနေဆိုရင်တော့ အောက်ပါ css code အား common css file တွင် ထည့်သွင်းအသုံးပြုပြီး default browser loading အနေဖြင့်ထည့်သွင်းပြီး font ပျက်၍ layout ပျက်စီးခြင်းကို တားစီးနိုင်ပါတယ်။
.wf-loading {
visibility: hidden;
}
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။
see you



