မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
ဒီတစ်ပတ်မှာတော့ Reset CSS ဆိုတာဘာလဲ? ဘယ် Reset CSS ကို ရွေးရမလဲ? ဆိုပြီး စဉ်းစားနေတဲ့လူတွေအတွက် အထောက်အကူရအောင်မိတ်ဆက်ပေးပါမည်။
What is Reset CSS?
Reset CSS ဆိုသည်မှာ Browser တစ်ခုစီ၏ မူရင်း CSS ကို ပြန်လည်သတ်မှတ်ခြင်းကို ဆိုလိုပါတယ်။
Google Chrome, Safari, and Microsoft Edge ကဲ့သို့သော Browser တစ်ခုစီတွင် ၎င်း၏ ကိုယ်ပိုင်စတိုင် CSS style ကိုယ်စီရှိကြပါတယ်။ Chrome နှင့် Safari ကဲ့သို့သော Browser များတွင် မတူညီသော CSS ပုံသေပုံစံများရှိကြပါတယ်။
Website ဖန်တီးသူများက Browser တစ်ခုစီတွင်တူညီသော CSS ပုံသေအပြင်အဆင်ရရှိစေရန်အတွက် မူလရှိနေပြီးသော Browser CSS များအား overwrite ပြုလုပ်ဖို့အတွက် coding မစခင်မှာ Reset CSS ကို အသုံးပြုကြပါတယ်။
Reset CSS အမျိုးအစားများစွာရှိပြီး မည်သည့်အရာကို အသုံးပြုရမည်ကို သိနိုင်ဖို့အတွက် ဆုံးဖြတ်ချက်တစ်ခုချရာတွင် အထောက်အကူဖြစ်စေရန် Reset CSS ကိုအသုံးပြုသည့်အခါတွင် အကျိုးကျေးဇူးများနှင့် မှတ်သားထားရမည့်အချက်များကို ထပ်မံရှင်းပြပေးပါမည်။
Reset CSS ကိုအသုံးပြုခြင်း၏ အားသာချက်များနှင့် အားနည်းချက်များ
CSS ကို ပြန်လည်သတ်မှတ်ခြင်း၏ အကျိုးကျေးဇူးများ
- You can customize the design for each browser.
- The style has been adjusted to some extent in a good way.
Reset CSS မှာ တူညီတဲ့အချက်ကတော့ မလိုအပ်တဲ့ပုံစံတွေကို ကြိုတင်ဖယ်ရှားပစ်ဖို့ပါပဲ။ မမျှော်လင့်ထားသော ပုံစံပြောင်းလဲမှုများကြောင့် Design layout Coding အပြင်အဆင်ကို ပြိုကျပျက်စီးခြင်းမှ ကာကွယ်ပေးပါတယ်။
CSS ကို ပြန်လည်သတ်မှတ်ခြင်း၏ အားနည်းချက်များ
- အသုံးမပြုသော CSS ပုံစံများ ပါဝင်သောကြောင့် CSS ဖိုင်အရွယ်အစား တိုးလာသည်။
- ပြန်လည်သတ်မှတ်သည့် CSS များကို ကိုယ်တိုင် CSS ပြန်လည်ရေးသားရပါမည်။
ဒါကြောင့် မလိုလားအပ်သော CSS ပုံစံများကို မထည့်သွင်းဘဲ တတ်နိုင်သမျှ ရိုးရှင်းသော CSS ကို ပြန်လည်သတ်မှတ်ခြင်းအား အသုံးပြုရန်နှင့် ကိုယ်လိုအပ်သည့် CSS style များအား project ပေါ်မူတည်၍ သီးခြား CSS ပုံစံကို အသုံးပြုရန် လိုအပ်ပါတယ်။
များသောအားဖြင့် CSS3 ၏ box-sizing: border-box; ဟု ပြောင်းပေးလိုက်ခြင်းအားဖြင့် padding, margin များအား design အတိုင်းပြုလုပ်ရန် ပိုမိုအဆင်ပြေစွာ တွက်ချက်နိုင်သွားမည်ဖြစ်သည်။ ဒါကြောင့် ရိုးရှင်းလွယ်ကူသော Reset CSS များထည့်သွင်းခြင်းသည် ကောင်းသော အကြံဉာဏ်ဖြစ်လိမ့်မယ်လို့ ညီမတော့ထင်ပါတယ်။
သို့သော်လည်း ကိုယ်ရဲ့ project အခြေနေပေါ်မူတည်ပြီး Reset CSS ထည့်သွင်းပေးရန်မလိုအပ်သည့်အချိန်လည်း ရှိပါတယ်။
ဥပမာအားဖြင့် Bootstrap ကဲ့သို့သော CSS framework ကိုအသုံးပြုသောအခါ Reset CSS ကို ထည့်သွင်းပေးရန်မလိုအပ်ပါ။
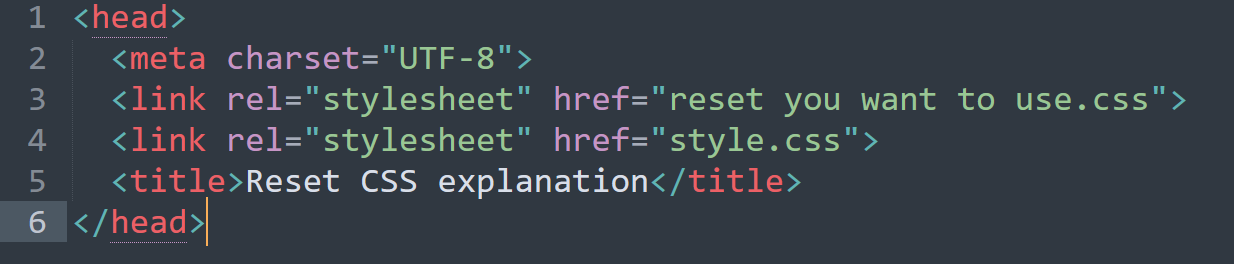
How to use Reset CSS and loading order

Coding တွင် css file link ချိတ်သည့်အခါ အထက်ပါပုံအတိုင်း Reset CSS အားအပေါ်တွင်ထား၍ မိမိ customize ပြုလုပ်ရေးသားမည့် css file အား အောက်ဆုံးတွင် ချိတ်ဆက်ပေးရပါမည်။
ပုံမှန်အားဖြင့် မိမိတို့ create လုပ်ထားပြီးသော Reset CSS များအား နှစ်ရှည်လများစွာ update မပြုလုပ်ဘဲ အသုံးပြုကြသူများက ပိုမိုများပြားကြသည်။ ဒါပေမယ့် HTML နှင့် CSS သတ်မှတ်ချက်များသည် တဖြည်းဖြည်း ပြောင်းလဲလာတာဖြစ်တဲ့အတွက် လိုအပ်လျှင် အမြဲစောင့်ကြည့်ပြီး update ပြုလုပ်သင့်သည်။
အောက်တွင် Reset CSS update အသုံးပြုလို့ရနိုင်သော cdn link များနှင့် file များအား share လုပ်ပေးသွားမှာဖြစ်လို့ လိုအပ်လျှင် reference ပြုလုပ်၍အသုံးပြုနိုင်ပါသည်။
ress.css
reset css အနေဖြင့် အသုံးပြုရန် လူအများရှာဖွေခြင်းခံရသည့် Reset CSS ဆိုလည်းမမှားနိုင်ပေ။
reset css တွင် ထည့်သွင်းသတ်မှတ်ထားသော features အချို့ကိုလည်း မိတ်ဆက်ပေးချင်ပါသည်။
- box-sizing: border-box; is specified
- All padding and margins are reset
- Reset the browser’s default button style
- Reset outline on hover in all browsers
- Specify cursor: pointer for button element
CDN link: https://unpkg.com/ress@4.0.0/dist/ress.min.css
GitHub:reset.css
Destyle.css
- Ensures consistency across browsers
- Remove spacing (margins and padding) and reset font size and line height
- Reset font size and line height
- Prevents (mostly) the need to reset user agent styles
- Prevent style inspector bloat by targeting only what you need
CDN link: https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.css
GitHub:Destyle.css
A Modern CSS Reset – CSS Reset for Modern Browsers
” A Modern CSS Reset ” သည် လက်ရှိ Web Development နှင့် ကိုက်ညီစေရန် ဖန်တီးထားသော CSS ပြန်လည်သတ်မှတ်မှုအသစ် ဖြစ်သည် ။
CDN link: https://cdn.jsdelivr.net/npm/modern-css-reset/dist/reset.min.css
GitHub:A Modern CSS Reset
A (more) Modern CSS Reset
A (more) Modern CSS Reset သည် Modern CSS Reset ကို ထုတ်ဝေပြီး လေးနှစ်အကြာ 2023 ခုနှစ်တွင် အပ်ဒိတ်ဗားရှင်းဖြစ်သည်။
CDN link: NO CDN link
GitHub:A (more) Modern CSS
Normalize.css
destyle.css စသည်တို့သည် မူရင်းCSS style setting များအားလုံးကို ဖျက်နေစဉ်တွင် Normalize.css သည် မူရင်း CSS Style ကို ချန်ထားခဲ့သည်။ ဥပမာအားဖြင့် Normalize.css ရှိ h tag တွင် ခေါင်းစဉ်အဆင့်နှင့် ကိုက်ညီသော ဖောင့်အရွယ်အစား ရှိသည်။
Normalize.css သည် Module ဖြစ်ပြီး ပရောဂျက်တွင် လိုအပ်သည့်စတိုင်များကိုသာ အသုံးပြုနိုင်ပြီး မလိုအပ်သည့်စတိုင်များကို ဖယ်ရှားနိုင်သည်။ ဥပမာအားဖြင့် ဖောင်ကို အသုံးမပြုပါက ဖောင်ပုံစံ CSS စတိုင်ကို ဖျက်နိုင်သည်။
HTML5 ကိုလည်း ပံ့ပိုးပေးတဲ့အတွက် အသုံးပြုရတာ လွယ်ကူပါတယ်။
CDN link: https://cdn.jsdelivr.net/npm/normalize.css@8.0.1/normalize.css
GitHub:Normalize.css
ဘယ် Reset CSS က ပိုကောင်းလဲ။
အကယ်၍ Module ဖြစ်သော အရာများကို အသုံးပြုလိုပါက “Normalize.css” နှင့် “A Modern CSS Reset” ကို ပုဂ္ဂိုလ်ရေးအရ အကြံပြုပါသည်။
အသုံးပြုထားသော Reset CSS သတ်မှတ်မှုပုံစံသည် ပရောဂျက်တစ်ခုမှ ပရောဂျက်တစ်ခုသို့ ပြောင်းသွားပါက ကုဒ်ရေးခြင်းမှာ ပိုမိုခက်ခဲလာနိုင်ပါသည်။
တူညီသော Reset CSS ကို အချိန်တိုင်း အသုံးပြုရန် သို့မဟုတ် အသုံးပြုရလွယ်ကူသော စတိုင်များသာ ပါဝင်သည့် ကိုယ်ပိုင် Reset CSS ကို ဖန်တီးရန် စိတ်ကူးကောင်း ဖြစ်မယ်လို့ ညီမတော့ထင်ပါတယ်။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။