မင်္ဂလာပါရှင့်။
Spiceworks Myanmar မှ ဆုရည်ထွန်းပါ။
WebP သည် Google မှ ထုတ်လုပ်သည့် မျိုးဆက်သစ် Image Format တစ်ခုဖြစ်ပါတယ်။ Website ပေါ်တွင်အသုံးပြုသည့် PNG၊ JPEG၊ GIF စသည်တို့၏ အလေးချိန်ကို ထပ်မံလျှော့ချပြီး ပိုမိုမြန်ဆန်သော ပြသမှုအမြန်နှုန်းများကို ရရှိခဲ့ပါတယ်။
ယခုအချိန်အထိ WebP ကို အသုံးပြုနိုင်သည့် Browser များကို ကန့်သတ်ထားသော်လည်း 2024 ခုနှစ်အထိ တွဲဖက်သုံးနိုင်သော Browser များတွင် ပြဿနာမရှိပါ။
Webp သည် မကြာသေးမီက လူသုံးများလာပြီး Photoshop တွင်မူရင်းအတိုင်း ပံ့ပိုးထားပြီးဖြစ်ကာ အမှန်တကယ် WebP ပုံများကို အသုံးပြုသည့် Website အရေအတွက်လည်း တိုးများလာပါတယ်။
ထို့ကြောင့် ယခုတစ်ကြိမ်တွင် PNG/JPEG စသည်တို့မှ WebP သို့ပြောင်းလဲနိုင်သော free software/online tools များကို မိတ်ဆက်ပေးပါမည်။
What is WebP?
WebP (pronounced Weppy) is a next-generation image format developed by Google. The file extension is “webp”. We have further reduced the weight of PNG, JPG, GIF, etc. that are commonly used on the web, and achieved faster display speed without sacrificing the beauty of the appearance.
တကယ်တော့ WebP သည် အထူးနည်းပညာအသစ်တစ်ခုမဟုတ်ပါ။ ၎င်းကို 2010 ခုနှစ်ကတည်းက Google မှ ပံ့ပိုးပေးထားပြီးဖြစ်ပါတယ်။ ရည်ရွယ်ချက်မှာ website traffic ကို လျှော့ချရန်နှင့် ပြသမှုနှုန်းကို တိုးမြှင့်ရန်ဖြစ်ပါတယ်။
တစ်နည်းဆိုရသော် WebP သည် Google အတွက်သာမက SEO အကျိုးသက်ရောက်မှုများကို မျှော်လင့်သောWebsite နှင့် Blog operators များအတွက်ပါ အကျိုးကျေးဇူးများရှိသော Image Format တစ်ခုဖြစ်ပါတယ်။
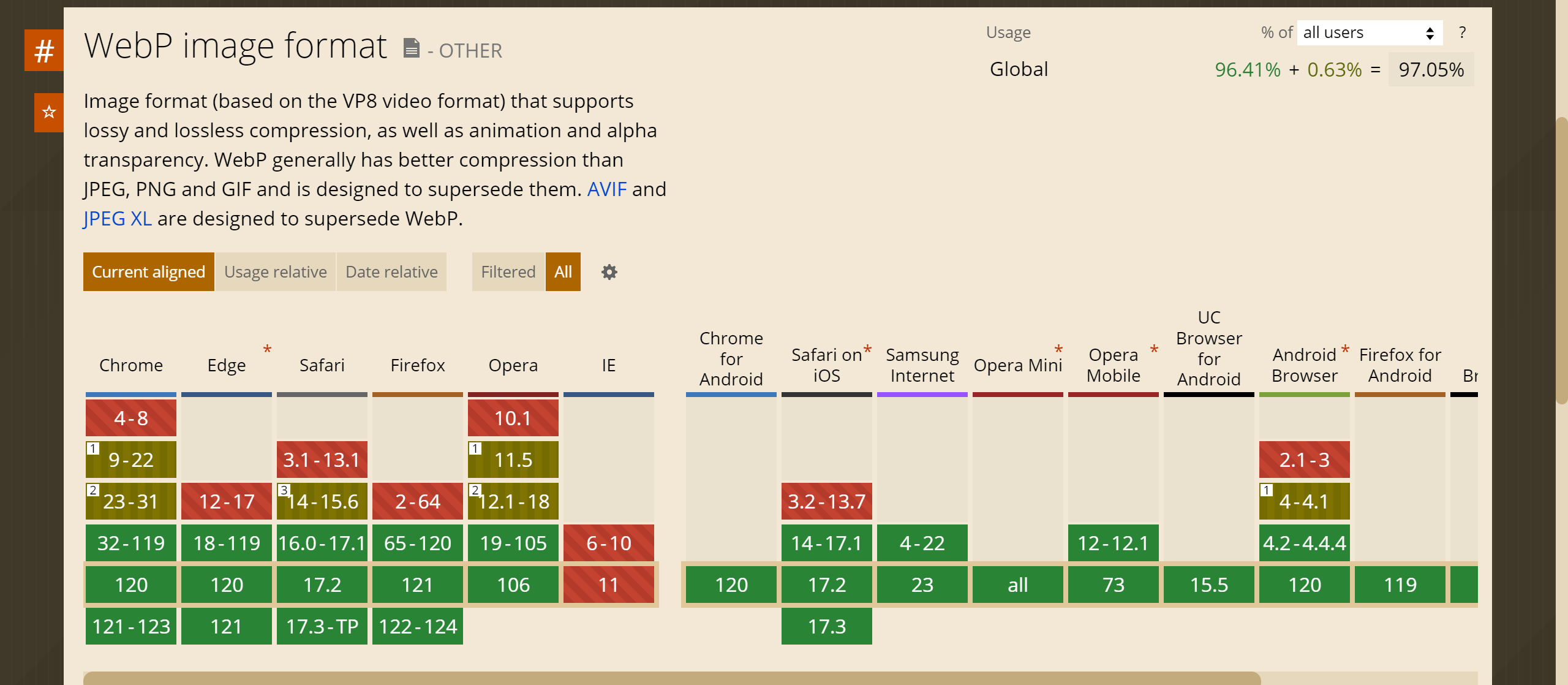
2024 WebP compatible browsers

WebP ၏ တွဲဖက်သုံးနိုင်သော Browser များကို လေ့လာကြည့်လျှင်လည်း အသုံးများသော browser များတွင် support ပေးထားပြီးဖြစ်လို့ မိမိ Website တွင် မသုံးရသေးလျှင် ထည့်သွင်းသုံးကြည့်သင့်ပါတယ်။
MAC ရှိ Safari သည် macOS 11 Big Sur သို့မဟုတ် နောက်ပိုင်းတွင် WebP ကိုလည်း ပံ့ပိုးပေးပါသည်။ IE သည် browser ပံ့ပိုးမှုမဟုတ်တော့သောကြောင့် ပြဿနာမရှိပါ။
တစ်နည်းဆိုရသော် သဟဇာတမဖြစ်သော Browser များသည် အနည်းစုဖြစ်သည်။ ယေဘုယျခန့်မှန်းခြေအားဖြင့် သုံးစွဲသူများ၏ 93% ခန့်သည် WebP ကို ပံ့ပိုးပေးသည့် Browser များကို အသုံးပြုကြပါတယ်။
WebP ကို မပံ့ပိုးသော Browser များအတွက် JPG နှင့် PNG ကို HTML ဘက်တွင် သီးခြားစီထုတ်ပေးနိုင်ပါတယ်။
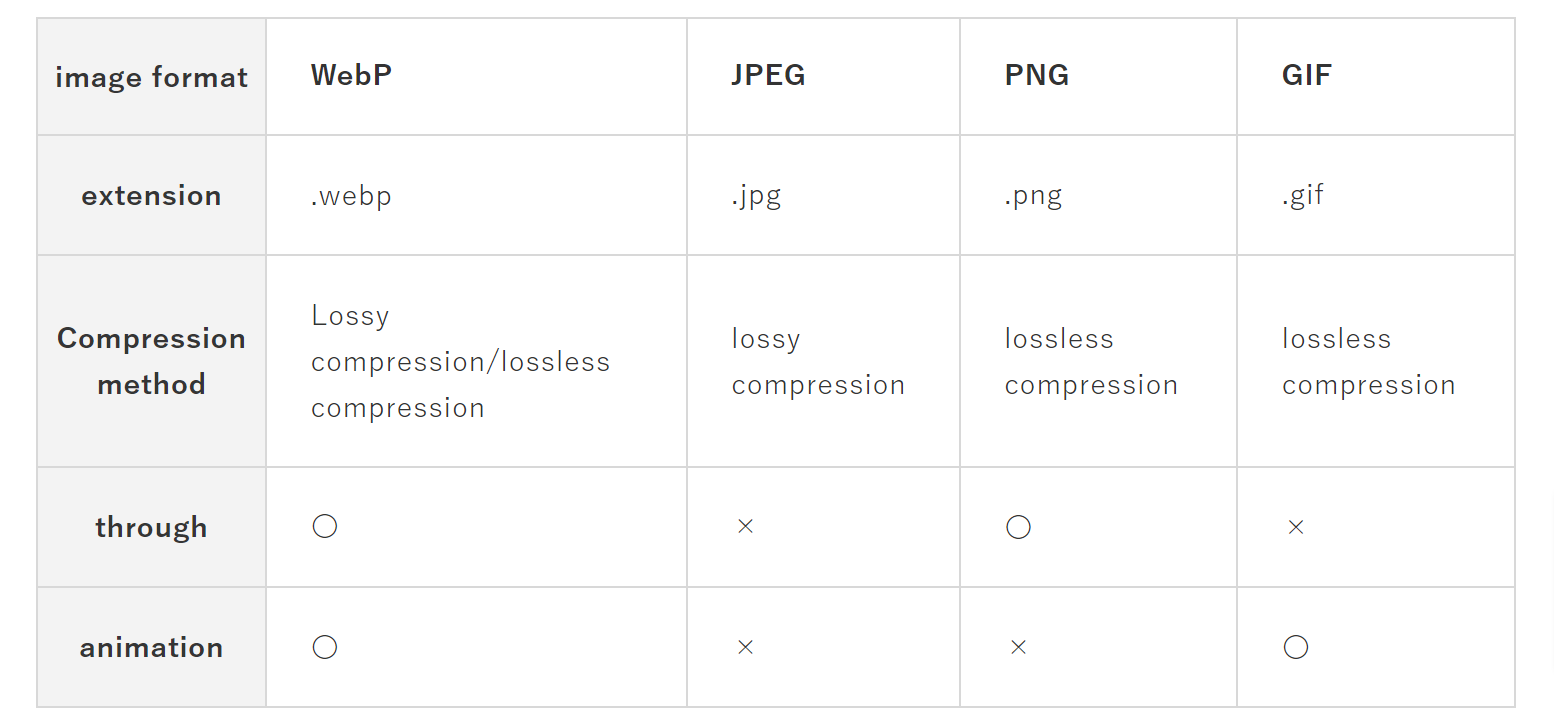
Features of WebP – Compression and weight reduction
WebP သည် animation အပါအဝင် lossy နှင့် lossless image compression နှစ်မျိုးလုံးကို ပံ့ပိုးပေးပါသည်။
WebP ၏ reversible images များသည် PNG နှင့် နှိုင်းယှဉ်ပါက အရွယ်အစား 26% ပိုသေးငယ်ပြီး WebP ၏ reversible images သည် JPG ပုံများထက် 25-34% ပိုသေးငယ်ပါသည်။
WebP သည် ပုံမှန်အားဖြင့် ပုံအရည်အသွေးကို မထိခိုက်စေဘဲ JPEG နှင့် JPEG 2,000 ထက် 30% ပိုမြင့်သော compression နှုန်းကိုလည်း ရရှိသည်။
တစ်နည်းဆိုရသော် WebP ရုပ်ပုံ “.webp” သည် PNG နှင့် JPG ၏ အကောင်းဆုံးအင်္ဂါရပ်များရှိပါသည်။
WebP သည် များသောအားဖြင့် ပုံအရည်အသွေးမဆုံးရှုံးဘဲ compression ကို ခွင့်ပြုရုံသာမက transparent images (alpha channel) ကိုလည်း ပံ့ပိုးပေးပါသည်။

lossless compression ဆိုတာ ဘာလဲ။
ဒေတာချုံ့ခြင်းမပြုမီ ဒေတာနှင့် ချုံ့/ချဲ့ပြီးနောက် ဒေတာသည် အချက်အလက်ပမာဏအတိအကျကို ထိန်းသိမ်းပေးသည့် ဒေတာချုံ့နည်းတစ်ခုကို Lossless Compression လို့လည်း ခေါ်တယ်။
Image format: PNG, GIF, etc.
lossy compression ဆိုတာ ဘာလဲ။
ယိုယွင်းပျက်စီးမှုကို လူသားအာရုံဖြင့် မရိပ်မိနိုင်သည့်အတိုင်းအတာအထိ အချက်အလက်များကို လျှော့ချပြီး ချုံ့ခြင်းဖြင့် ယိုယွင်းပျက်စီးမှုကို သိသာထင်ရှားစေသည်။ compression လုပ်နေစဉ်အတွင်း ဒေတာအချို့ ဆုံးရှုံးသွားသောကြောင့်၊ compression rate မြင့်လေ၊ ယိုယွင်းလာလေဖြစ်သည်။
Image format – JPG etc.
Two advantages of WebP format
Can be unified with WebP image format “.webp”
WebP တွင် JPEG၊ PNG နှင့် GIF တို့၏ လက္ခဏာများရှိသည်။ ဖိုင်တိုးချဲ့မှုကို “.webp” ဟု သတ်မှတ်ပါက Website ပေါ်တွင် တင်မည့် ပုံဖိုင်များကို ရေးသားပြီး စီမံခန့်ခွဲရန် ပိုမိုလွယ်ကူပါမည်။
Reduce the data size of image files
Website ပေါ်တွင်အသုံးပြုသည့် အခြား Image Format များထက် အဓိကအားသာချက်မှာ ဖိုင်အရွယ်အစားသည် များစွာသေးငယ်သောကြောင့်ဖြစ်သည်။
ဖိုင်အရွယ်အစားကို လျှော့ချခြင်းနှင့် Website ပြသမှုနှုန်းကို မြှင့်တင်ခြင်းသည် SEO အတွက် အကျိုးရှိမည်ဖြစ်သည်။
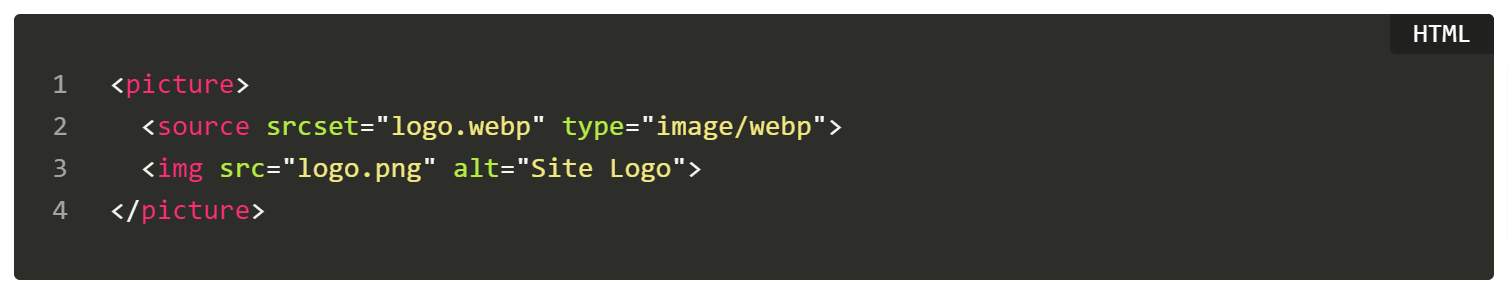
How to write in HTML5
WebP ပုံများကို JPG နှင့် PNG ကဲ့သို့ coding တွင် img tag ကို အသုံးပြု၍ တင်နိုင်သည်။

Free software and online tools to convert to WebP
Photoshop အပြင်၊ WordPress သည် plugin တစ်ခုကို အသုံးပြု၍ WebP Format သို့ အလွယ်တကူ ပြောင်းနိုင်ပါသည်။
1. Squoosh
Personally အကြံပြုလိုသည်မှာ မူရင်း Google မှ ပံ့ပိုးပေးသော “Squoosh” ကို အသုံးပြုစေချင်ပါသည်။ “Squoosh” သည် လက်ရှိအချိန်အထိ အလွန်အမင်းလုပ်ဆောင်နိုင်ဆုံးဖြစ်ပြီး အမျိုးမျိုးသော File Format များကိုလည်း ပံ့ပိုးပေးသည်။
WebP မှ jpeg သို့မဟုတ် png သို့ပြောင်းလည်းဖြစ်နိုင်ပါသည်။

“Squoosh” သည် Google မှ ပံ့ပိုးပေးသော အခမဲ့ဆော့ဖ်ဝဲနှင့် အွန်လိုင်းတူးလ်တစ်ခုဖြစ်သည်။
desktop ပေါ်နှင့် browser နှစ်ခုလုံးတွင် ပုံများကို ပြောင်းလဲရုံသာမက ၎င်းတို့ကို ချုံ့ပြီး အရွယ်အစားပြောင်းနိုင်သည်။
2.CDKM

CDKM သည် installation ပြုလုပ်ရန် မလိုအပ်သော အွန်လိုင်းဝန်ဆောင်မှု တစ်ခုဖြစ်သည်။
အလွန်အသုံးဝင်ပြီး WebP ရုပ်ပုံဖိုင်များကို JPG၊ PNG နှင့် GIF သို့ ပြောင်းနိုင်သည်။ CDKM သည် PNG ဖြစ်ပါက၊ transparency ကိုလည်း ထိန်းသိမ်းထားသည်။
3.convertio

convertio သည်လည်း installation ပြုလုပ်ရန် မလိုအပ်သော အွန်လိုင်းဝန်ဆောင်မှု တစ်ခုဖြစ်သည်။
WebP ရုပ်ပုံဖိုင်များကို JPG၊ PNG နှင့် GIF သို့ ပြောင်းနိုင်သည်။
အပ်လုဒ်လုပ်ထားသော ပုံဒေတာကိုလည်း 24 နာရီကြာ သိမ်းဆည်းထားမည်ဖြစ်သောကြောင့် ၎င်းနှင့်ပတ်သက်၍ စိုးရိမ်ပါက ကျေးဇူးပြု၍ သတိထားပါ။
Plugin that allows you to convert WordPress to WebP format
- 1. Imagify – Optimize Images & Convert WebP
- 2. ShortPixel Image Optimizer
- 3. WebP Converter for Media – Convert WebP and AVIF & Optimize Images
ဒီလောက်ဆိုရင်တော့ WebP နဲ့ပတ်သက်ပြီး နားလည်သွားလိမ့်မယ်လို့မျှော်လင့်ပါတယ်။
Image data ကလေးနေလျှင် SEOအတွက်သာမကဘဲ သုံးစွဲသူ User များအတွက်ပါ အဆင်မပြေမှုဖြစ်စေနိုင်တဲ့အတွက် WebP image format ကို စမ်းသုံးကြည့်ဖို့အကြံပေးချင်ပါတယ်။
အဆုံးထိ အချိန်ပေးပြီး ဖတ်ရှုပေးခဲ့ကြတဲ့အတွက် ကျေးဇူးတင်ပါတယ်ရှင့်။



