အားလုံးပဲ မင်္ဂလာပါ။
ကျွန်မကတော့ နီလာဌေး ဖြစ်ပါတယ်။ လက်ရှိမှာတော့ Spiceworks Myanmar မှာ Web Designer အဖြစ် ဝင်ရောက်လုပ်ကိုင်နေပါတယ်။ ဒီနေ့ ကျွန်မ ပြောပြချင်တဲ့ အကြောင်းအရာကတော့ လူတိုင်းနဲ့လည်း ရင်းနှီးပြီးသားဖြစ်တဲ့ wordpress အသုံးပြုပုံလေးပဲ ဖြစ်ပါတယ်။ ခေါင်းစဉ်လေးကတော့ “How to create a free website using wordpress” ဆိုတဲ့ ခေါင်းစဉ်လေးပဲ ဖြစ်ပါတယ်။
အခုဆိုရင် နေရာတော်တော်များများမှာ website ကို အသုံးပြုလာကြပါပြီ။ ဥပမာအနေနဲ့ ကျွန်မက စားသောက်ဆိုင် အသေးစားလေးတစ်ဆိုင်ဖွင့်မယ်ဆိုပါစို့။ အဲ့ဒီ စားသောက်ဆိုင်နဲ့ ပတ်သက်တဲ့ အကြောင်းအရာတွေကို public လုပ်ဖို့အတွက် အနည်းဆုံး facebook page တစ်ခုနဲ့ website တစ်ခုရှိရင် ပိုပြီးပြည့်စုံပါတယ်။ WordPress ကို စတင်လေ့လာနေတဲ့ သူတွေအတွက်လည်း အဆင်ပြေပါတယ်။ နောက်ပြီး CMS ဖြစ်တဲ့ အတွက် website တစ်ခု ဖြစ်လာဖို့ code အများကြီးရေးစရာမလိုပဲ customize နဲ့တင် ပြီးသွားတာတွေရှိပါတယ်။ ဒါကြောင့် development time ကအရမ်းမြန်ပါတယ်။
ကဲ ဒါဆိုရင် ကျွန်မ domain free ရတဲ့ website လေးတစ်ခုကို တစ်ဆင့်ချင်းစီ create လုပ်ပြီးပြသသွားမှာ ဖြစ်ပါတယ်။ domain free ရတဲ့ site တွေ အများကြီးရှိပါတယ်။ အဲ့ဒီထဲမှာမှ ကျွန်မက Profreehost မှာ သုံးပြပါမယ်။ Profreehost မှာက လုပ်ရတဲ့ အဆင့်က နှစ်ဆင့်ထဲ ရှိပြီး အရမ်းကို ရိုးရှင်းပါတယ်။
ပထမ အဆင့်မှာ ကျွန်မတို့ website ကို launch လုပ်ပါမယ်။ launch လုပ်တဲ့ အခါမှာတော့ အဆင့်သုံးဆင့် ရှိပါတယ်။
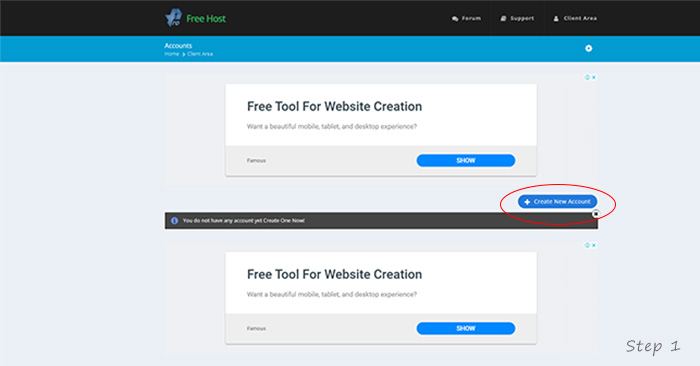
၁။“https://profreehost.com/” မှာ register လုပ်ပါမယ်။ ဒီမှာသတိထားရမှာက account တစ်ခုကို အများဆုံး website သုံးခုဘဲ create လုပ်ခွင့်ရှိပါတယ်။
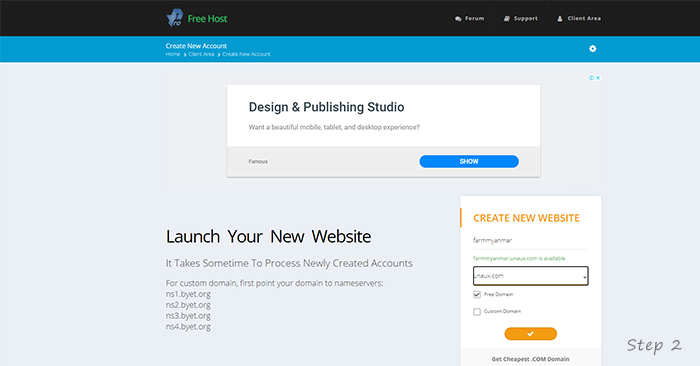
၂။ ပုံမှာပြထားတဲ့ အတိုင်း ကိုယ်ရေးချင်တဲ့ website name တစ်ခုကို create လုပ်ပါမယ်။ ဥပမာ farmmyanmar ဆိုပါစို့။ domain free ကိုသုံးမှာဖြစ်တဲ့ အတွက် option နှစ်ခုထဲက ကိုယ်ကြိုက်နှစ်သက်ရာကို ရွေးလို့ရပါတယ်။ ကျွန်မကတော့ unaux.com ကိုရွေးလိုက်ပါ့မယ်။


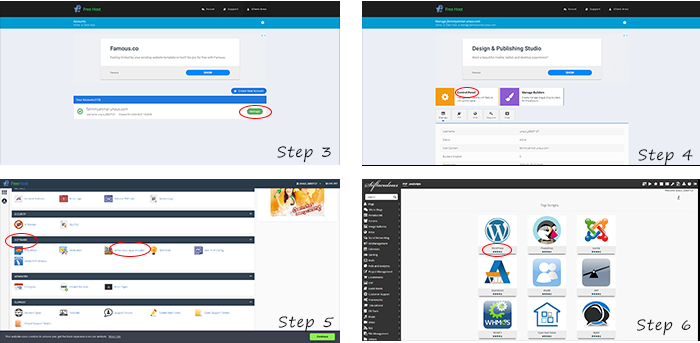
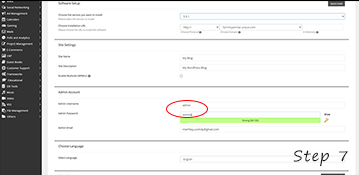
၃။ wordpress ကို install လုပ်ပါမယ်။ တစ်ဆင့်ချင်းစီ ပုံထဲက အတိုင်း လုပ်သွားရုံပါပဲ။

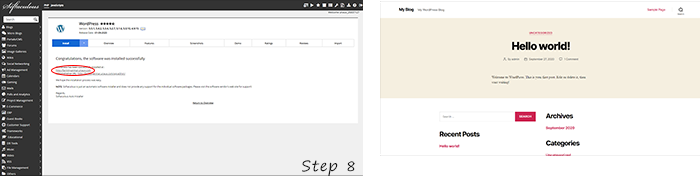
Username နှင့် password ကိုထည့်ပေးပါ။ ပြီးရင် အောက်က install button နှိပ်ပေးပါ။

install လုပ်ပြီးသွားတဲ့ အခါမှာတော့ ပုံထဲက link အတိုင်း ဝင်သွားမယ်ဆိုရင် ကျွန်မတို့ရဲ့ ပထမ အဆင့် ပြီးသွားပါပြီ။

ဒုတိယ အဆင့်မှာတော့ ကျွန်မတို့ themes တွေရွေးပြီးတော့ edit လုပ်ရမှာပါ။ ဒီမှာလည်း အဆင့်သုံးဆင့် ရှိပါတယ်။
၁။ website ကို login ဝင်ပါမယ်။ ဥပမာ farmmyanmar.unaux.com/wp-admin ကို ဝင်လိုက်ပါ။
အပေါ်မှာ ကျွန်မတို့ ပေးခဲ့တဲ့ username နှင့် password ကို ထည့်ပေးလိုက်ပါ။
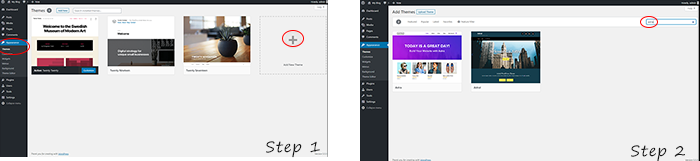
၂။ ကျွန်မတို့ website အတွက် design ရွေးပါ့မယ်။

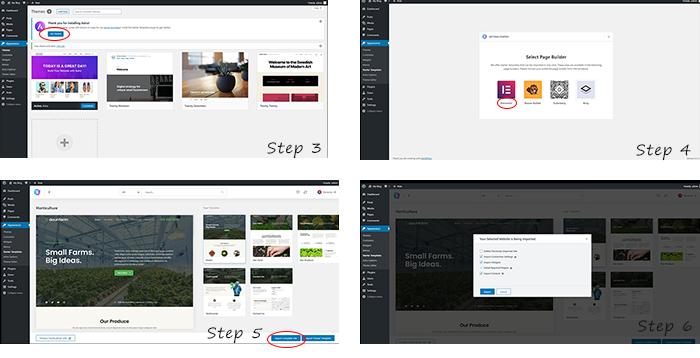
Astra ကို install လုပ်ပါမယ်။

Elementor(https://www.element0r.com/) ကို သုံးပြီး ကိုယ်ကြိုက်နှစ်သက်တဲ့ template ကို ရွေးပြီးတော့ import လုပ်လိုက်ရင် ရပါပြီ။
Import လုပ်တဲ့ နေရာမှာ template တစ်ခုလုံးကို လုပ်ရတာ ဖြစ်တဲ့အတွက် အချိန်နည်းနည်းတော့ စောင့်ရပါမယ်။
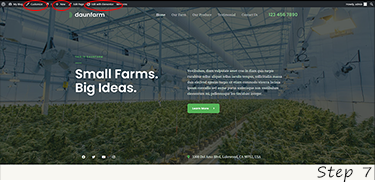
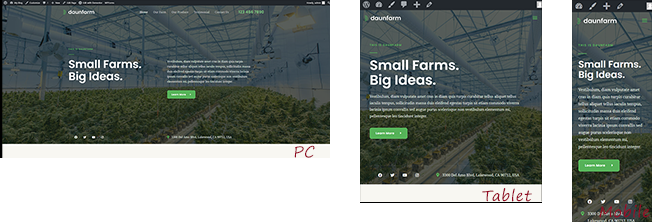
၃။ ရလာတဲ့ website ကို ကိုယ်လိုချင်တဲ့ ပုံစံအတိုင်း text တွေ image တွေကို elementor, customize သုံးပြီးတော့ change လို့ရပါတယ်။ page အသစ်ထပ်ထည့်ချင်ရင်တော့ new ထဲကနေ သွားလို့ရပါတယ်။

ဟုတ်ကဲ့ အခုဆိုရင် ကျွန်မတို့ responsive ချိန်စရာမလိုပဲ auto responsive ဖြစ်ပြီးသားပါ။

အခုက ကျွန်မတို့ free domain ဖြစ်တဲ့ အတွက် unaux ကတော့ ပါနေပါလိမ့်မယ်။ နောက်မှာ ကိုယ့်အလုပ်အတွက် အသုံးပြုချင်တယ် ဆိုရင်တော့ websitelearners.com/get/domain ကနေ ကိုယ်လိုချင်တဲ့ domain name နဲ့ ဝယ်လို့ရပါတယ်။ domain နဲ့ ပတ်သက်ပြီး အသေးစိတ်ကို လေ့လာချင်တယ်ဆိုရင် ကျွန်မတို့ Spiceworks Myanmar မှ ကိုဌေးမင်းခေါင် ရေးထားတဲ့ blog လေးကို ဒီ link (https://spiceworksmyanmar.com/blog/domain-and-hosting/ )ကနေတစ်ဆင့် ဝင်ရောက် လေ့လာလို့ရပါတယ်။
ကျွန်မက ပုံလေးတွေနဲ့ တစ်ဆင့်ချင်းစီ လုပ်ပြသွားတာ နားလည်မယ်လို့ထင်ပါတယ်။ stay at home မှာ ကိုယ့်အတွက် အကျိုးရှိအောင် စမ်းလုပ်ကြည့်ဖို့ တိုက်တွန်းချင်ပါတယ်။ လုပ်ရင်းနဲ့ တစ်ဆင့်ချင်းစီရဲ့ အသုံးပြုပုံကို နားလည်လာပါလိမ့်မယ်။ အခုလို အချိန်ပေးပြီး ဖတ်ပေးတဲ့ အတွက် ကျေးဇူးအများကြီးတင်ပါတယ်။ နောက်လည်း ဗဟုသုတရဖွယ် blog များကို တင်ဆက်ပေးဖို့ ကြိုးစားနေပါတယ်။ Spiceworks Myanmar ရဲ့ facebook page နှင့် website မှာ ဝန်ထမ်းတစ်ဦးချင်းစီရဲ့ blog များကို အပတ်စဉ် သောကြာနေ့တိုင်း တင်ဆက်ပေးနေတာ ဖြစ်တဲ့ အတွက် ဝင်ရောက်ဖတ်ရှုပေးဖို့ ဖိတ်ခေါ်လိုက်ပါတယ်။



