အားလုံးပဲ မင်္ဂလာပါရှင့်။
ကျွန်မကတော့ Spiceworks Myanmarတွင် Web Developerတစ်ယောက်အဖြစ် အလုပ်လုပ်ကိုင်လျက်ရှိသော မခင်ပွင့်ဖြူခိုင် ဖြစ်ပါတယ်။ ဒီတစ်ပတ် ပြန်လည်ဝေမျှပေးချင်သော အကြောင်းအရာလေးကတော့ Justinmind Prototyper၏ Data Master အကြောင်းပဲ ဖြစ်ပါတယ်။ အရင်တစ်ပတ်တွေမှာတော့ Justinmind Prototyper၏ အကြောင်းကို Introduction 1 အနေနဲ့လည်းကောင်း၊ ၎င်း၏ အသုံးပြုနည်းကို Part 2 အနေဖြင့်လည်းကောင်း ပြောပြပေးခဲ့ပါတယ်။ အခုဆက်လက်ပြီး Data Master အကြောင်းလေးကို ကျွန်မလေ့လာထားသလောက် နမူနာလေးတစ်ခုနဲ့ ပြောပြပေးသွားပါမယ်။
ကဲ ဒါဆိုရင် ဥပမာလေးတစ်ခုကို အတူတူ စမ်းသပ်ကြည့်ကြရအောင်နော်။
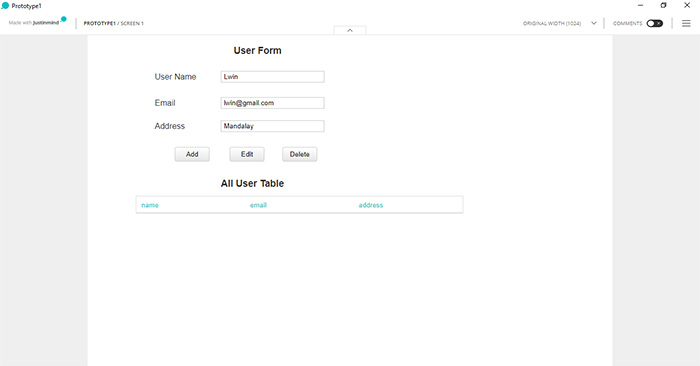
ဥပမာလေးကတော့ User Form တစ်ခုမှာ Dataတွေကို အသစ်ထည့်မယ်။ ဖျက်မယ်။ ပြင်မယ်။
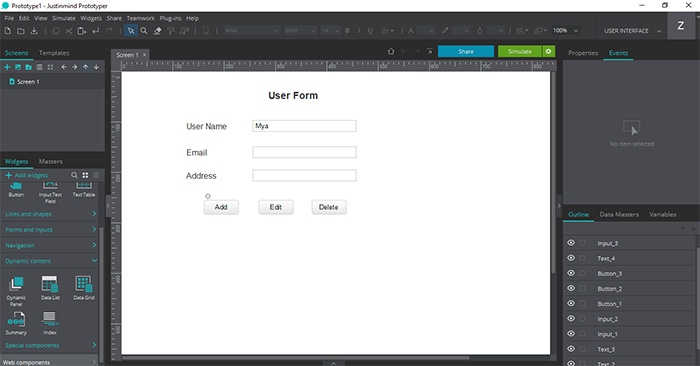
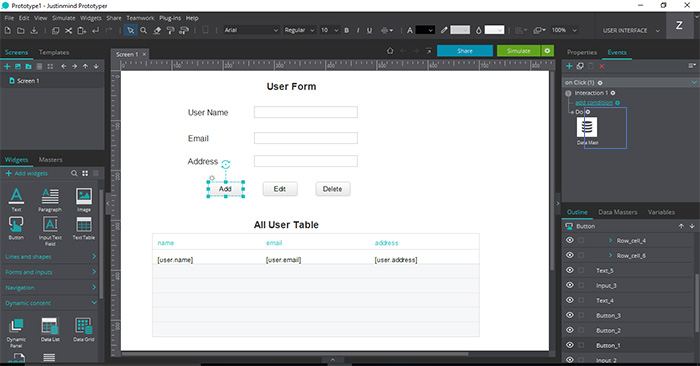
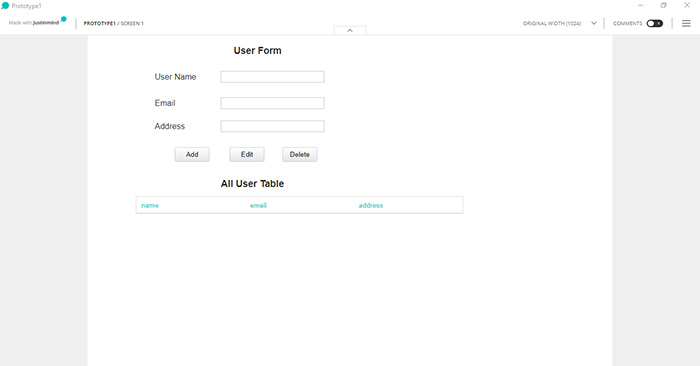
ကျွန်မကတော့ User Form ရေးဖို့အတွက် user name, email နှင့် addressဆိုပြီး Form တစ်ခုကို Screen တစ်ခုယူပြီး နေရာချလိုက်ပါတယ်။

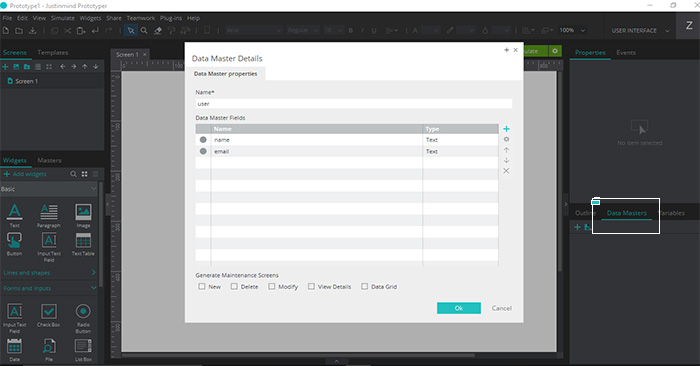
ပုံမှန်ဆို အချက်အလက်တွေကို သိမ်းဖို့အတွက် Database လိုအပ်ပါတယ်။ Justinmind Prototyperမှာတော့ Database ဆိုတာက Data Masterကို ခေါ်တာပါ။ Data Masterကို Create လုပ်ချင်ရင် ပုံ၏ညာဘက်တွင်ရှိသော အဖြူရောင် လေးထောင့်ကွက်လေးတွင် Data Masters ခေါင်းစဉ်ကိုတွေ့ပါလိမ့်မည်။ အဲဒီကနေပြီးတော့ Create လုပ်ပေးနိုင်ပါတယ်။ Data Master၏ Name နှင့် ပါဝင်မည့် Fieldsတွေကို ထည့်ပေးရပါတယ်။

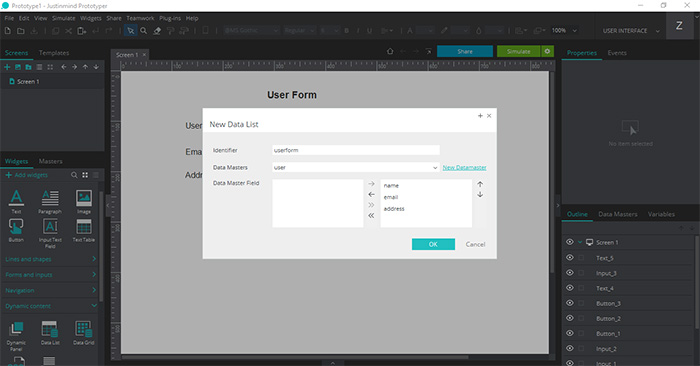
Data Master ကို Create လုပ်ပြီးပြီဆိုပါက အချက်အလက်များကို ပြန်လည်ပြပေးရန်အတွက် Data List Tableတစ်ခုလိုအပ်ပါတယ်။ အဲ့ဒါကို တည်ဆောက်ရန်အတွက် Widgetsများထဲက တစ်ခုဖြစ်တဲ့ Dynamic content ထဲက Data Listကိုရွေးလိုက်ပါ။ ပြီးလျှင် identifier, data master နှင့် data master fields တွေကိုထည့်ပေးလိုက်လျှင် ရပါပြီ။ အောက်ကပုံ(၃)ကို ကြည့်ရှုပေးပါနော်။

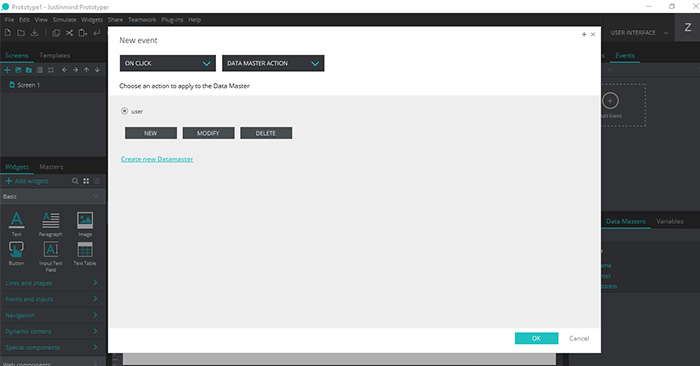
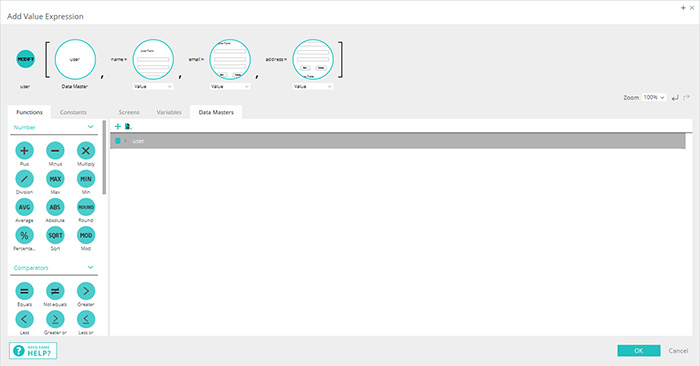
အချက်အလက်တွေကို ပြည့်စုံအောင် လုပ်ပြီးပြီဆိုပါက Event ကိုအသုံုးပြုရပါမည်။ Event အသုံးပြုပုံကိုတော့ Part 2 မှာ ရှင်းပြပေးထားပါတယ်။ မိမိအလုပ်လုပ်ခိုင်းမည့် Button ကို ထောက်ပြီး Add Event လုပ်ပေးပါ။ Eventများစွာရှိတဲ့အထဲကနေ Data Master Action ကိုရွေးချယ်လိုက်ပါ။ အောက်က ပုံ(၄)အတိုင်း ထွက်လာလိမ့်မည်။

ပုံထဲတွင် NEW, MODIFY နှင့် DELETEကိုတွေ့ပါလိမ့်မယ်။ အဲ့ဒါ ဘာကိုဆိုလိုတာလဲဆိုရင် မိမိက Data အသစ်ထည့်မယ်ဆို NEW ကိုရွေးပါ။ ရှိပြီးသားDataကို ပြုပြင်မယ်ဆိုရင် MODIFYကိုရွေးပါ။ ဖျက်မယ်ဆိုလျှင် DELETEကိုရွေးပါ။
(1) ADD
ပထမဆုံး ကျွန်မက Data ကို အသစ်ထည့်မှာဖြစ်တဲ့အတွက် NEWကိုရွေးပါမည်။ ပြီးလျှင် Value တွေကိုယူဖို့အတွက် Dotted အဝိုင်းလေးဝိုင်းပြပေးထားတဲ့ဆီကို User Formကနေ သက်ဆိုင်ရာ တန်ဖိုးတစ်ခုချင်းစီကို Dragဆွဲထည့်ရပါမယ်။

အဲ့ဒီနောက် Events ခေါင်းစဉ်၏အောက်တွင် လေးထောင့်ကွက်ဖြင့် ပြထားသော နေရာတွင် မိမိချိတ်ဆက်ထားသော Data Master၏ Settingကို နှိပ်ပြီး Add Action ဆိုတဲ့စာသားလေးကို ဆက်နှိပ်ပေးရပါမည်။

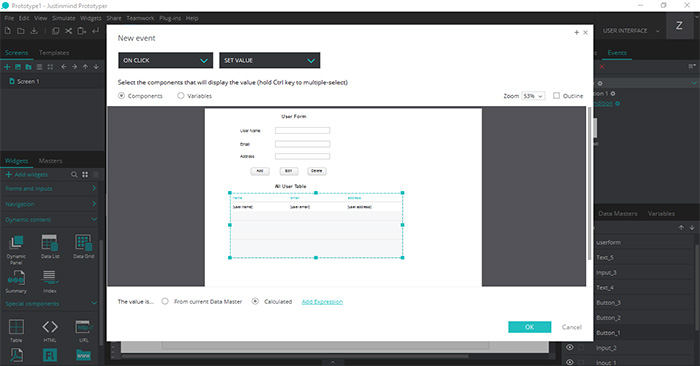
အဲ့ဒီအချိန် ထုံးစံအတိုင်း နောက်ထပ် Event တစ်ခုကို ထပ်သုံးရပါတယ်။ Eventကတော့ Set Value ကို ရွေးချယ်ပေးပါ။ ပြီးလျှင် မိမိအချက်အလက်များကို ဖော်ပြပေးမည့် Data Lists Tableကို Select လုပ်လိုက်ပြီး Calculatedနာမည်ရှိတဲ့ Radio လေးကို နှိပ်ပေးပါ။ အဲမှာ Add Expressionဆိုတဲ့ linkလေးထွက်လာလိမ့်မည်။ပုံ(၇) ကိုကြည့်လိုက်ပါ။

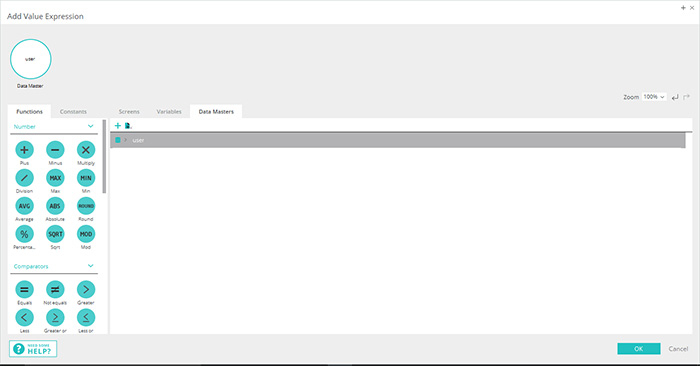
ပြီးလျှင် အဲ့ဒီlinkကို နှိပ်လိုုက်ပါ။ Dotted အဝိုင်းလေးထဲကို Data Master နာမည်လေးကို Drag ဆွဲထည့်ပေးပါ။ ပုံ(၈) ကိုတွေ့ရမည်ဖြစ်ပါတယ်။

(2)MODIFY
အချက်အလက်တွေကို ပြင်မယ်ဆိုရင် MODIFYကိုရွေးရပါမည်။ အရင်တုန်းက ADD မှာဆိုရင် NEWကို ရွေးလိုက်ရင် ပေါ်လာတဲ့ အကြောင်းအရာလေးနဲ့ နည်းနည်းလေးပဲ ကွာသွားပါတယ်။ အခုက User Form တွင် Data တစ်ခုချင်းဆီကို ထည့်ပေးရသည့်အပြင် Data Master နာမည်ကိုလည်း တစ်ခါတည်း ထည့်ပေးရပါတယ်။ ပုံ(၉) တွင် လေ့လာပေးပါနော်။ ပြီးရင်တော့ Set Value Event အား ရွေးပြီး အထက်က ADDလုပ်တဲ့အတိုင်း လုပ်ပေးပါနော်။

(3) DELETE
DELETE လုပ်မယ်ဆိုတာကတော့ ရိုးရှင်းပါတယ်။ ၎င်းအတွက် လုပ်ဆောင်ရမှာတော့ တစ်ဆင့်တည်းပါ။ DELETEကို ရွေးချယ်ပြီး ပေါ်လာသော စာမျက်နှာတွင် Data Master နာမည်ကို Dragဆွဲထည့် ပေးလိုက်ရုံပါပဲ။ ပိုမိုရှင်းလင်းအောင် ပုံ(၁၀)တွင် ကြည့်ရှုပေးပါနော်။

ဒါဆိုရင်တော့ အဖြေသိရဖို့အတွက် စတင် Run လို့ရပါပြီ။ ဘယ်လို Run ရမယ်ဆိုတာကိုတော့ ရှေ့အပိုင်းတွေမှာ ပြောပြပြီးပြီ ဖြစ်ပါတယ်။ Run လိုက်ပြီဆိုရင် စတင်မြင်တွေ့ရမည့် output ကတော့ ပုံ(၁၁) ကိုကြည့်ပေးပါနော်။

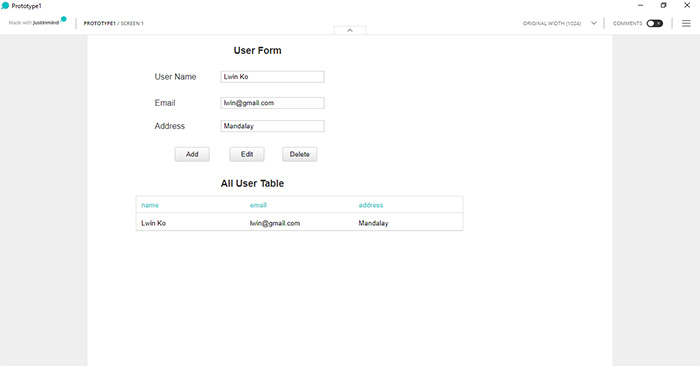
Add Buttonကို နှိပ်လိုက်မယ်ဆိုရင်တော့ ပုံ(၁၂)လိုမျိုး Output ထွက်လာပါလိမ့်မည်။

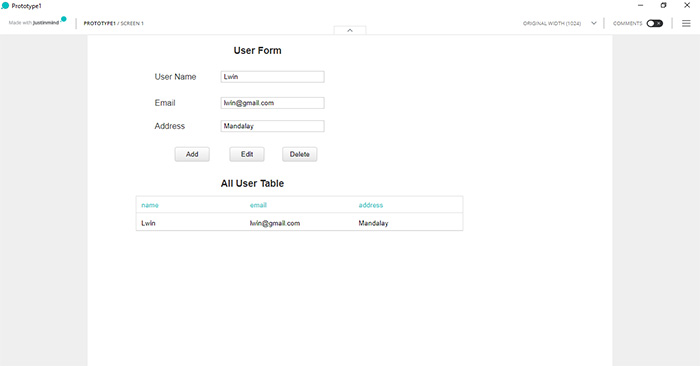
Edit Buttonကို နှိပ်လိုက်မယ်ဆိုရင်တော့ ပုံ(၁၃)ကဲ့သို့ Output ထွက်လာလိမ့်မည်။

Delete Button ကိုနှိပ်လိုက်မယ်ဆိုရင်တော့ Data အကုန်ပျက်သွားပါလိမ့်မည်။

Justinmind Prototyperလေးကတော့ Development လုပ်မည့် App၏ အကြောင်းကို မိမိ၏ လုပ်ဖော်ကိုင်ဖက်များ၊ Customer များ ရှင်းလင်းစွာ သိမြင်နိုင်အောင် Coding ရေးစရာမလိုပဲ အချိန်တိုအတွင်းမှာ မြင်သာအောင် အထောက်အကူ ဖြစ်စေပါတယ်။ အထက်မှာ ရှင်းပြပေးခဲ့သော အကြောင်းအရာတွေကတော့ ကျွန်မလေ့လာထားသလောက် ပြန်လည်ဝေမျှပေးခြင်း ဖြစ်ပါတယ်။ ဖတ်ရှုပေးတဲ့အတွက်လည်း ကျေးဇူးတင်ပါတယ်။ ပျော်ရွှင်သောနေ့လေး ဖြစ်ပါစေ။