မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော်ကတော့ Spiceworks Myanmar ကုမ္ပဏီတွင် Web Designer အဖြစ် ဝင်ရောက် လုပ်ကိုင်လျက်ရှိသော စိုင်းအောင်နိုင်ဦး ဖြစ်ပါတယ်။ ဒီတစ်ပတ်မှာတော့ Allustrator နဲ့ Photoshop မှာ SVG ကို Export လုပ်ပုံ၊ Modified လုပ်ပုံကို ဝေမျှပေးချင်ပါတယ်ခင်ဗျ။
ကျွန်တော်တို့ SVG ရဲ့ long term use ကတော့ Scalable Vector Graphics ဖြစ်ပါတယ်။ Website တစ်ခုမှာ တော်တော်များများ အသုံးပြုကြတဲ့ အပိုင်းတွေကတော့ Website Logo, Icons နဲ့ တချို့ Text တွေမှာဖြစ်ပြီး Image တွေကိုလည်း SVG format နဲ့ သုံးရတဲ့ အခြေအနေလည်း ရှိပါတယ်။
ပထမဆုံးအနေနဲ့ ကျွန်တော် AI သုံးပြီး Text ကို SVG Export လုပ်ပုံကို မျှဝေပေးချင်ပါတယ်။
(ပုံ-၁)
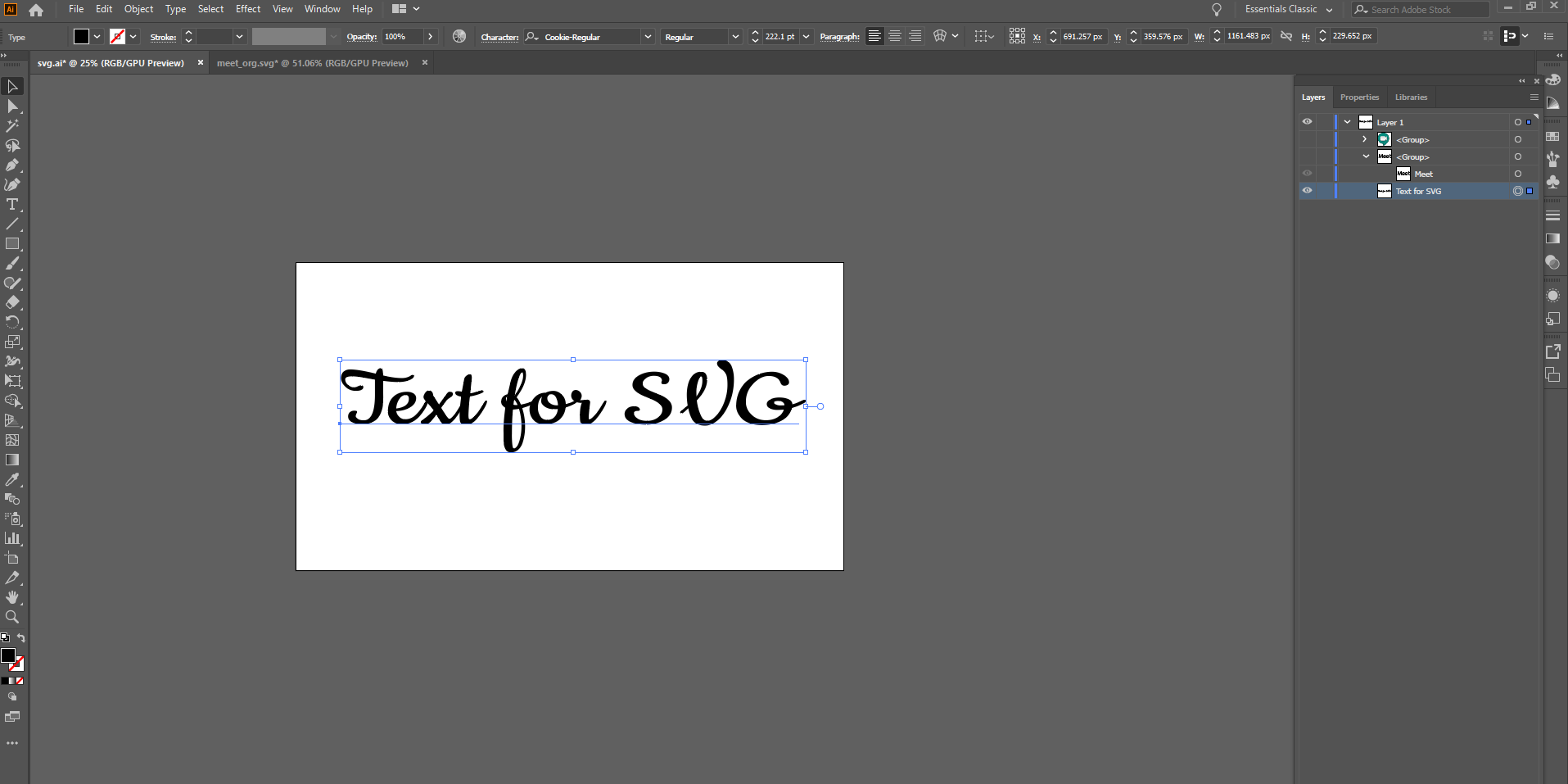
 (ပုံ-၁) AI ကို ဖွင့်ပြီး Artboard ဆောက်ပေးပါ။ စာသား ရေးပေးပါ။
(ပုံ-၁) AI ကို ဖွင့်ပြီး Artboard ဆောက်ပေးပါ။ စာသား ရေးပေးပါ။
(ပုံ-၂)
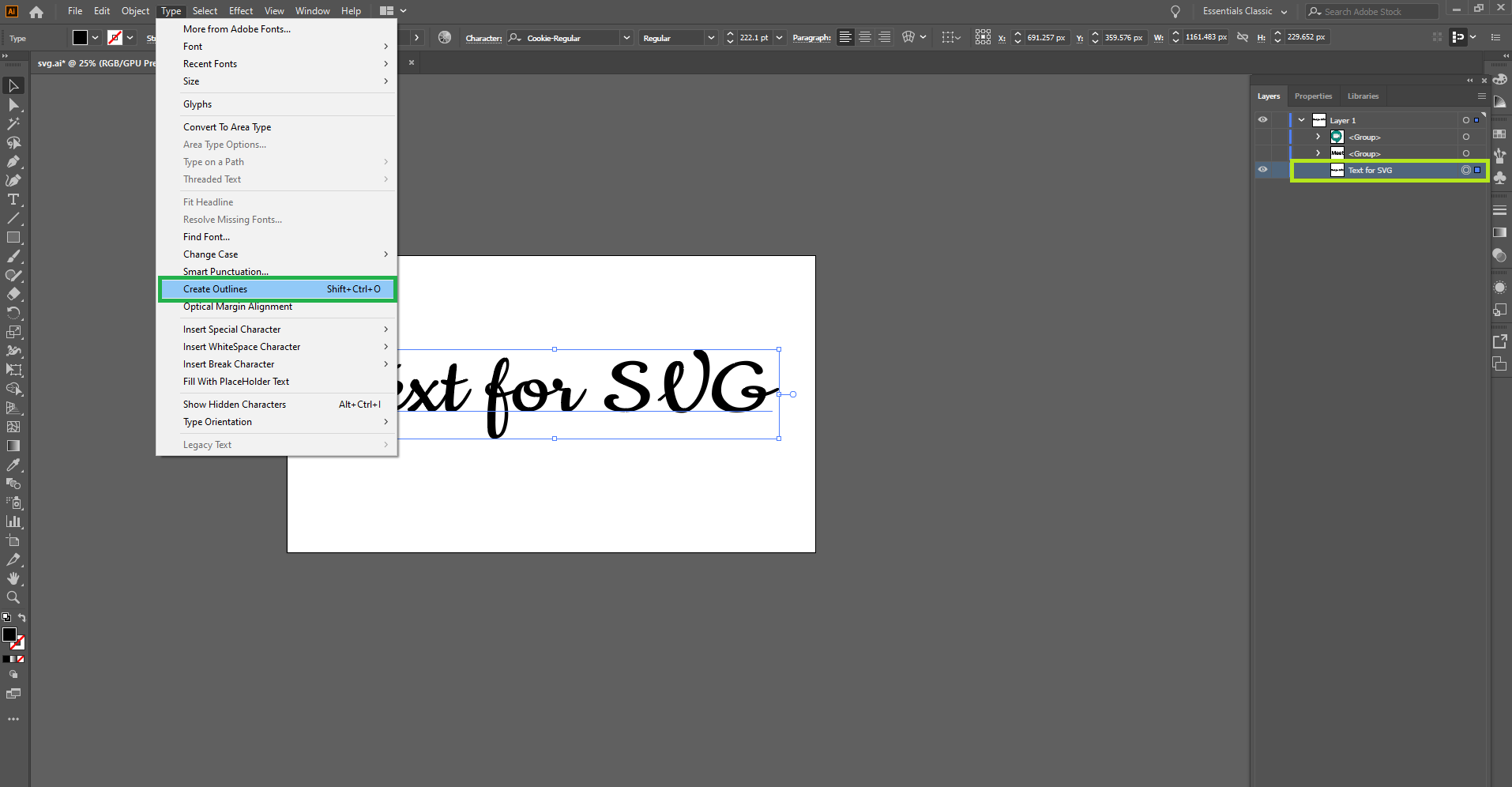
 (ပုံ-၂) စာသားကို Outlines ပြောင်းပေးပါ။
(ပုံ-၂) စာသားကို Outlines ပြောင်းပေးပါ။
Outlines ပြောင်းလဲနည်း – ကိုယ်ပြောင်းချင်တဲ့ စာသားကို layer select မှတ်ပေးပါ။ ပြီးလျှင် Type ထဲက Create Outlines ကို နှိပ်ပါ။
Outlines ပြောင်းရခြင်း အကြောင်းရင်းမှာ မိမိ ဖွင့်လိုက်တဲ့ Design File ထဲမှာ Designer က သူသုံးထားတဲ့ Font-family က မိမိ PC ထဲမှာ Installed မလုပ်ရသေးဘူး၊ Font-family ကို Download လုပ်လို့လည်း မရတဲ့အခြေအနေမျိုးမှာဆိုရင် Text ကို Outlines ထုတ်ပေးရခြင်း ဖြစ်ပါတယ်။ Outlines မပြောင်းပဲ Text ကို SVG ထုတ်လျှင် Design ထဲက Font ပုံစံအတိုင်း ပေါ်မည်မဟုတ်ပါ။
(ပုံ-၃)
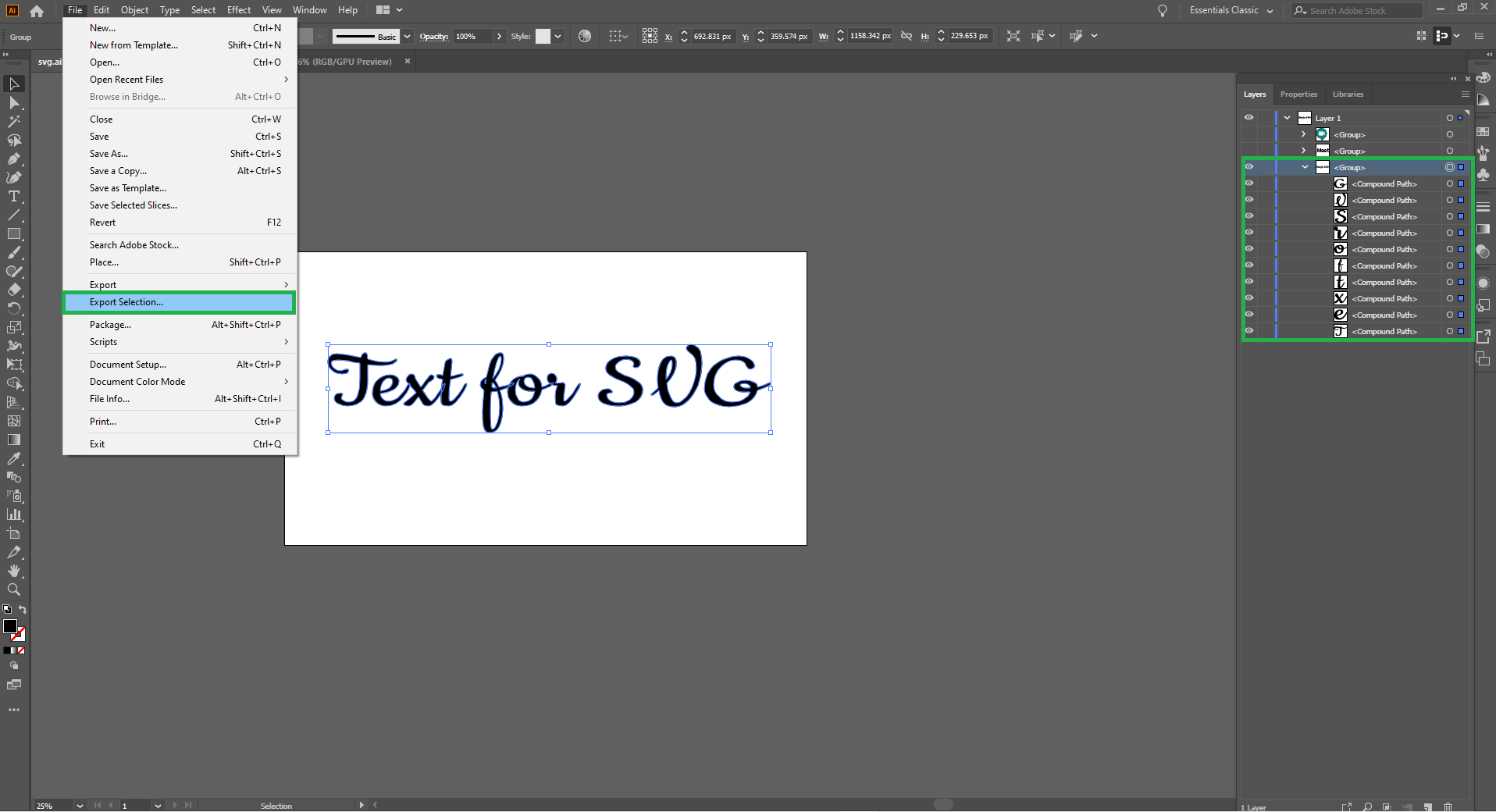
 (ပုံ-၃) Outlines ပြောင်းပြီးလျှင် ပုံမှာ ပြထားသည့်တဲ့အတိုင်း စာသားတွေ တစ်လုံးချင်းဆီ ထွက်လာပါမယ်။
(ပုံ-၃) Outlines ပြောင်းပြီးလျှင် ပုံမှာ ပြထားသည့်တဲ့အတိုင်း စာသားတွေ တစ်လုံးချင်းဆီ ထွက်လာပါမယ်။
SVG ထုတ်လို့ ရပါပြီ။ Files ထဲက Export Selection ကို နှိပ်ပါ။
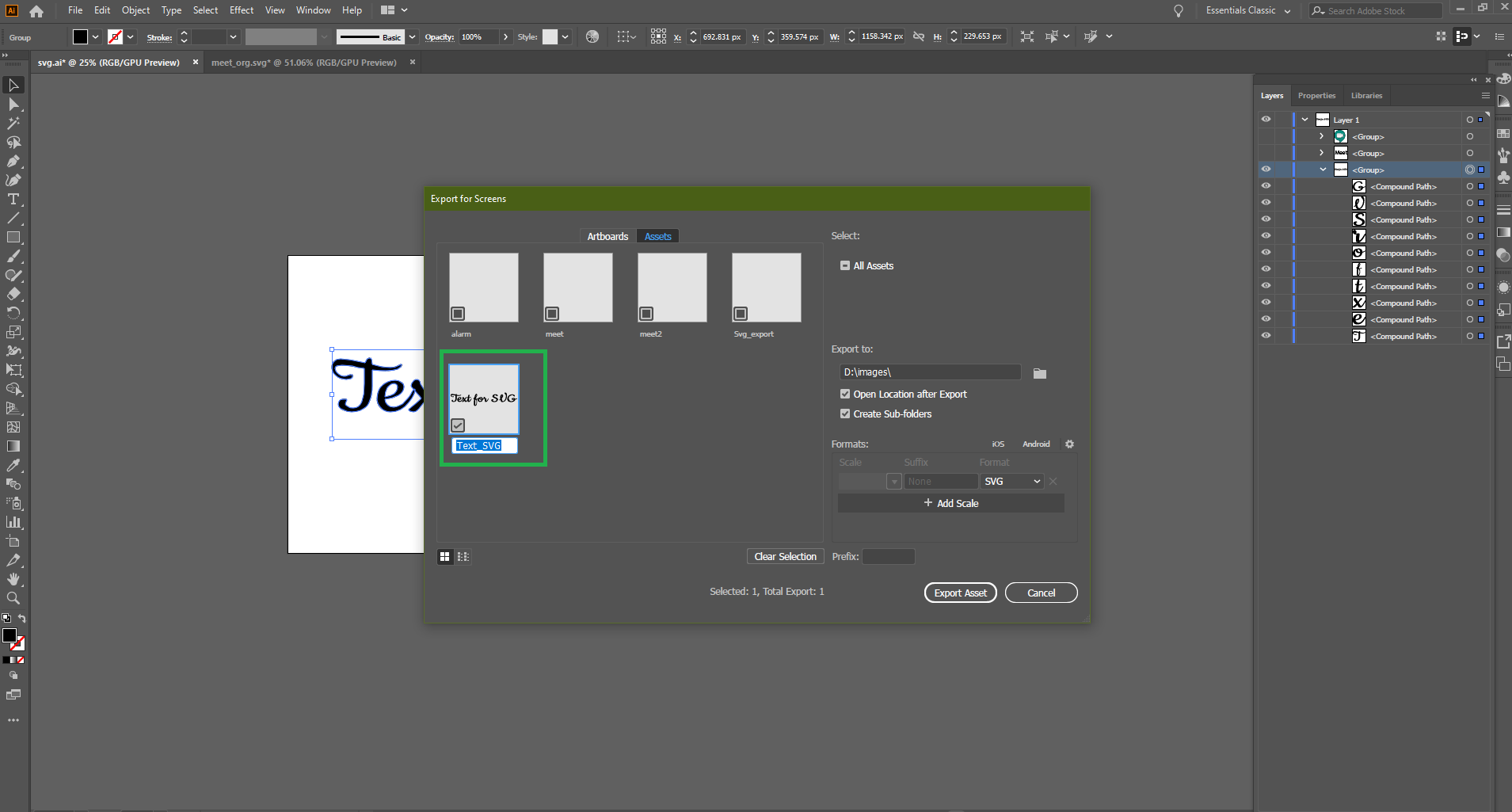
(ပုံ-၄)
 (ပုံ-၄) ပြီးလျှင် သက်ဆိုင်ရာ file name ပြောင်းပေးပါ။
(ပုံ-၄) ပြီးလျှင် သက်ဆိုင်ရာ file name ပြောင်းပေးပါ။
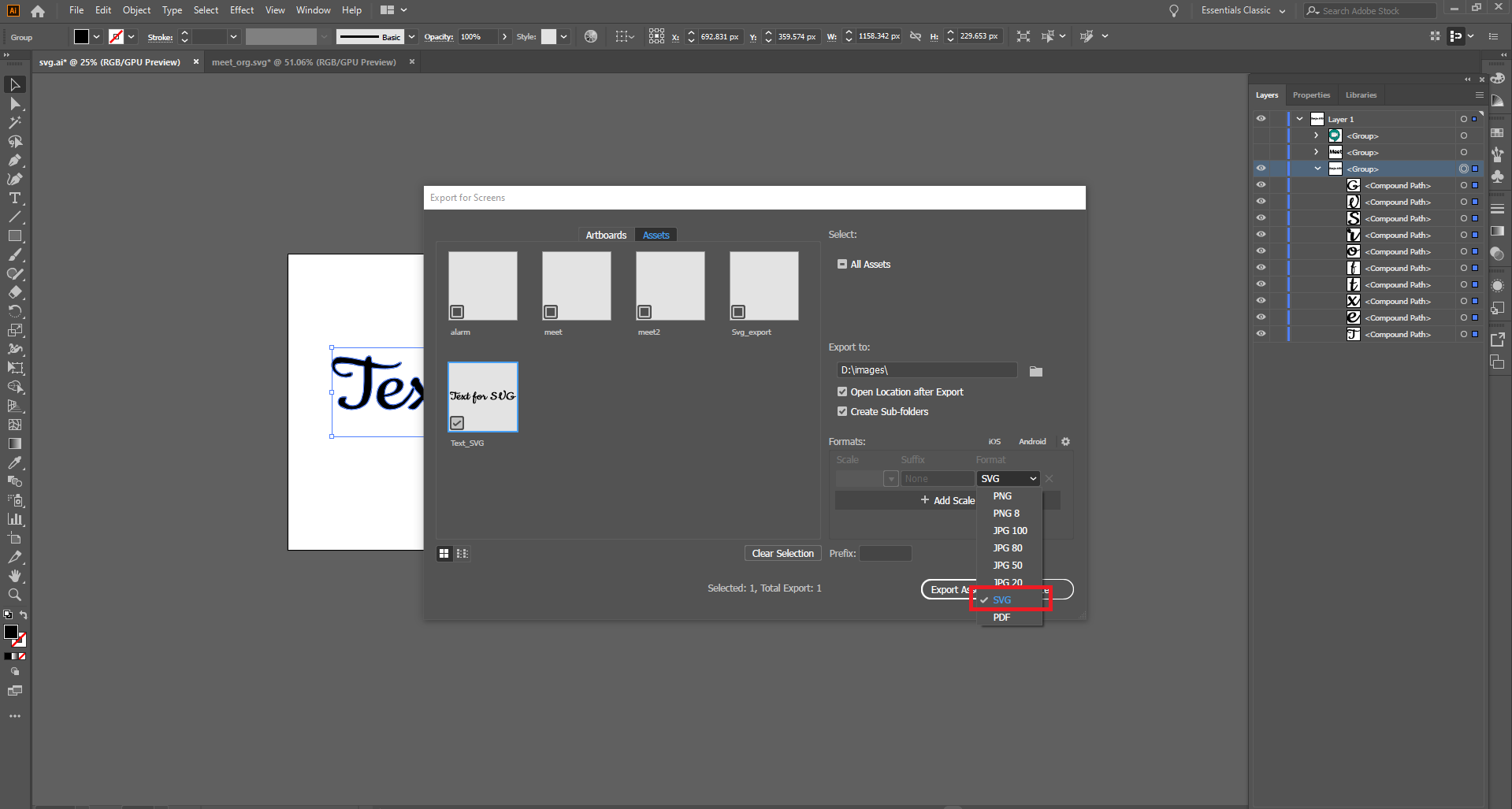
(ပုံ-၅)
 (ပုံ-၅) SVG ရွေးပေးပါ။
(ပုံ-၅) SVG ရွေးပေးပါ။
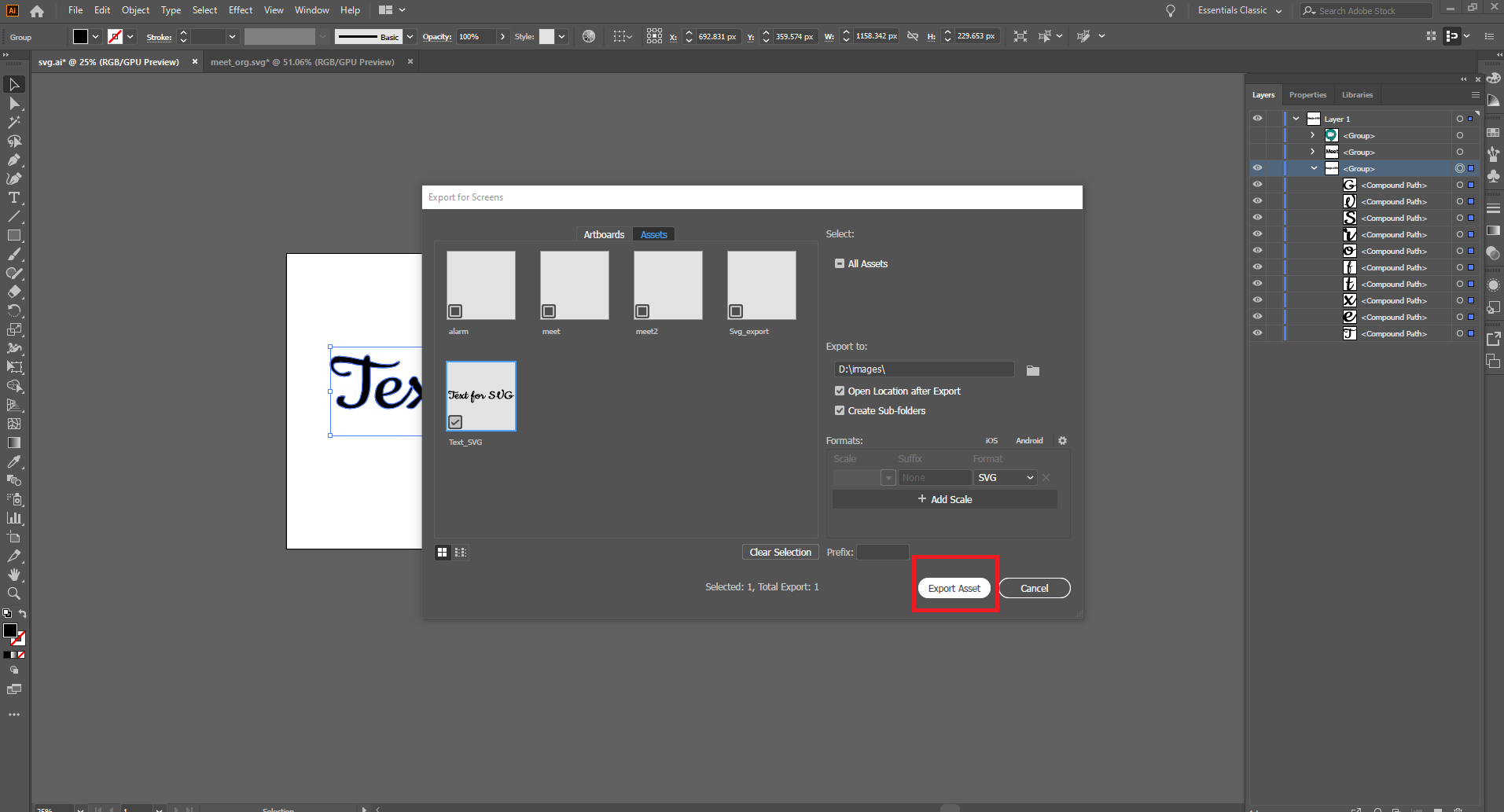
(ပုံ-၆)
 (ပုံ-၆) Export Asset ကို နှိပ်ပါ။
(ပုံ-၆) Export Asset ကို နှိပ်ပါ။
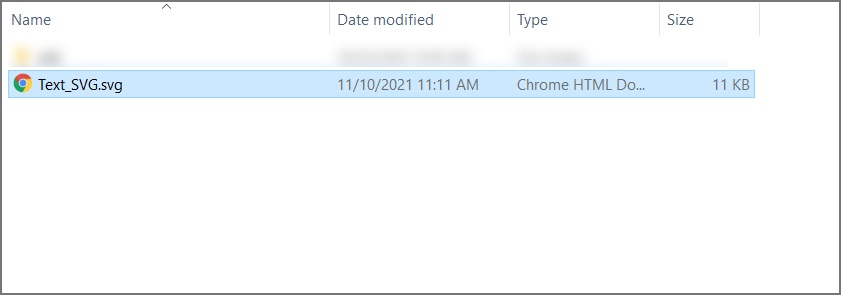
(ပုံ-၇)
 (ပုံ-၇) SVG ရပါပြီ။
(ပုံ-၇) SVG ရပါပြီ။
(ပုံ-၈)
 (ပုံ-၈)Browser မှာ Run လို့ ရပါပြီ။
(ပုံ-၈)Browser မှာ Run လို့ ရပါပြီ။
နောက်တစ်ခုကတော့ SVG ကို Modified ပြုလုပ်ပုံကို ဝေမျှပေးချင်ပါတယ်။
(ပုံ-၉)
 (ပုံ-၉) ဒီပုံသည် SVG ကို Modified မလုပ်ရသေးခင်အခြေအနေ ဖြစ်ပါတယ်။ အဲ့လို Size အကြီးကြီး မပေါ်ချင်ဘူး၊ width ချုံ့ချင်တယ်ဆိုရင် အောက်မှာ ဆက်ပြီး ဖော်ပြပေးထားပါတယ်။
(ပုံ-၉) ဒီပုံသည် SVG ကို Modified မလုပ်ရသေးခင်အခြေအနေ ဖြစ်ပါတယ်။ အဲ့လို Size အကြီးကြီး မပေါ်ချင်ဘူး၊ width ချုံ့ချင်တယ်ဆိုရင် အောက်မှာ ဆက်ပြီး ဖော်ပြပေးထားပါတယ်။
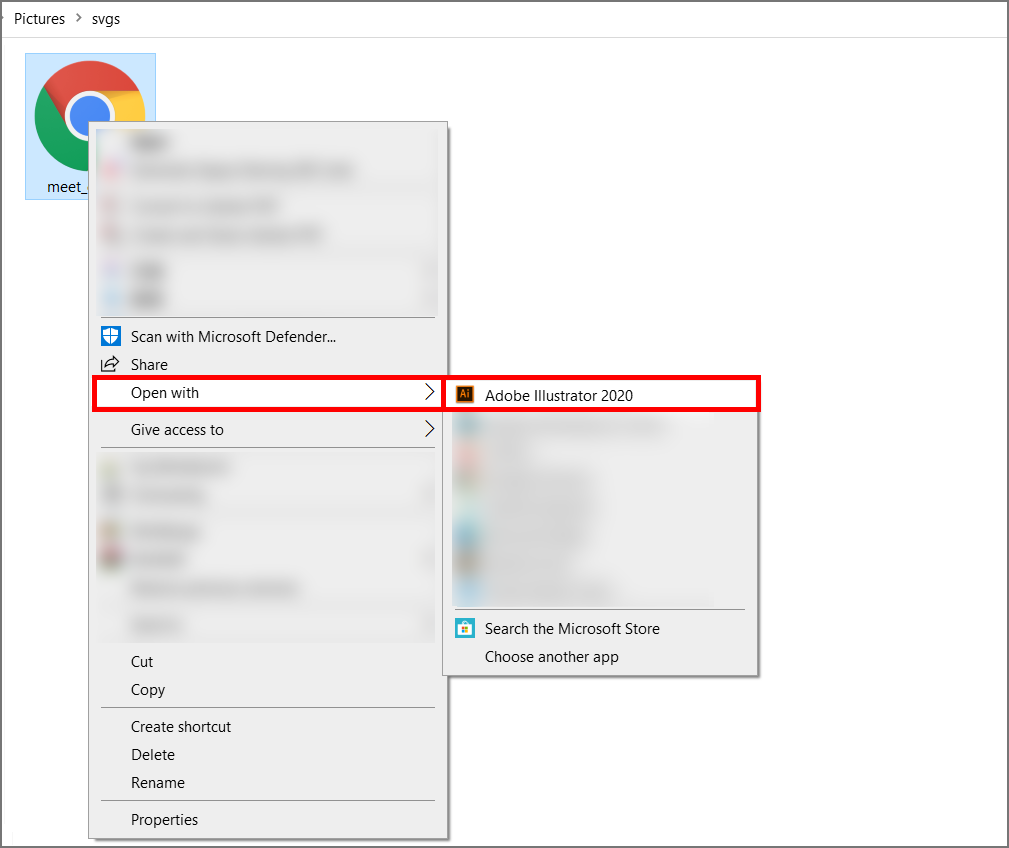
(ပုံ-၁၀)
 (ပုံ-၁၀) မိမိ ပြင်ချင်တဲ့ SVG ကို right-click ထောက်ပြီး AI နဲ့ ဖွင့်ပါ။
(ပုံ-၁၀) မိမိ ပြင်ချင်တဲ့ SVG ကို right-click ထောက်ပြီး AI နဲ့ ဖွင့်ပါ။
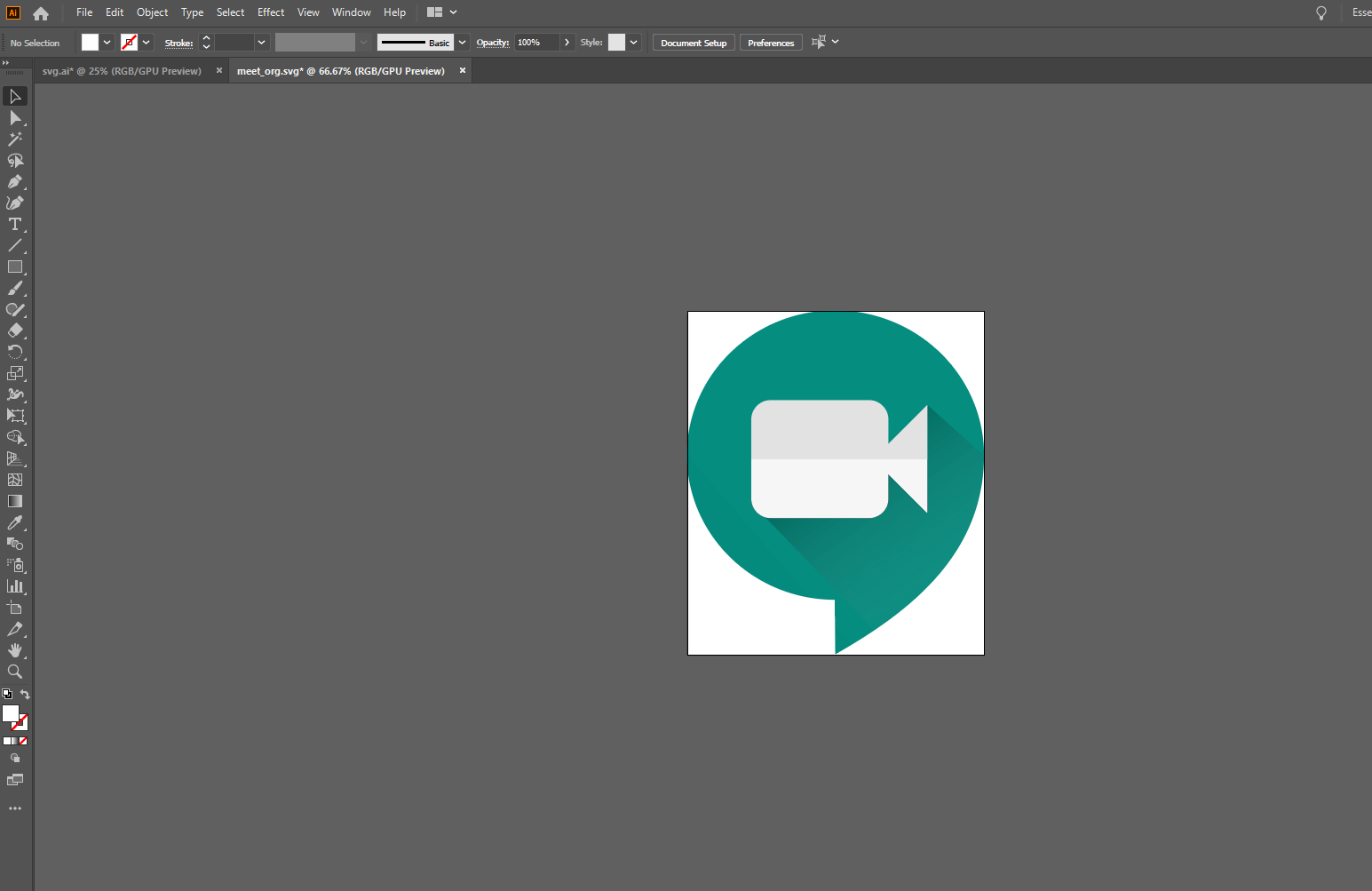
(ပုံ-၁၁)
 (ပုံ-၁၁) File ဖွင့်ပြီးလျှင် ပုံမှာ ပြထားသည့်အတိုင်း ပေါ်ပါမယ်။
(ပုံ-၁၁) File ဖွင့်ပြီးလျှင် ပုံမှာ ပြထားသည့်အတိုင်း ပေါ်ပါမယ်။
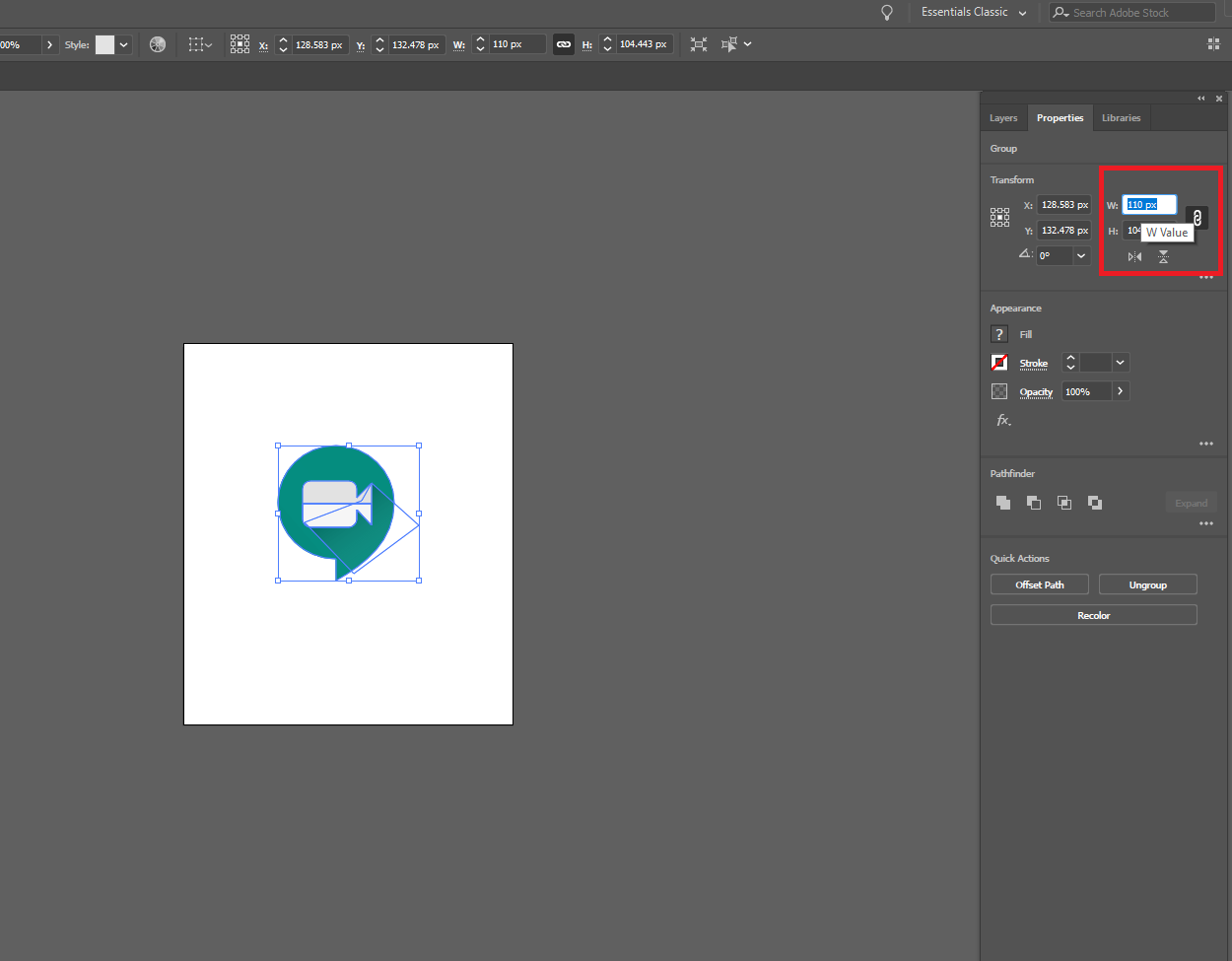
(ပုံ-၁၂)
 (ပုံ-၁၂) Layers ကို Select လုပ်ပြီး မိမိလိုချင်တဲ့ size ကို ထည့်ပေးပါ။
(ပုံ-၁၂) Layers ကို Select လုပ်ပြီး မိမိလိုချင်တဲ့ size ကို ထည့်ပေးပါ။
(ပုံ-၁၃)
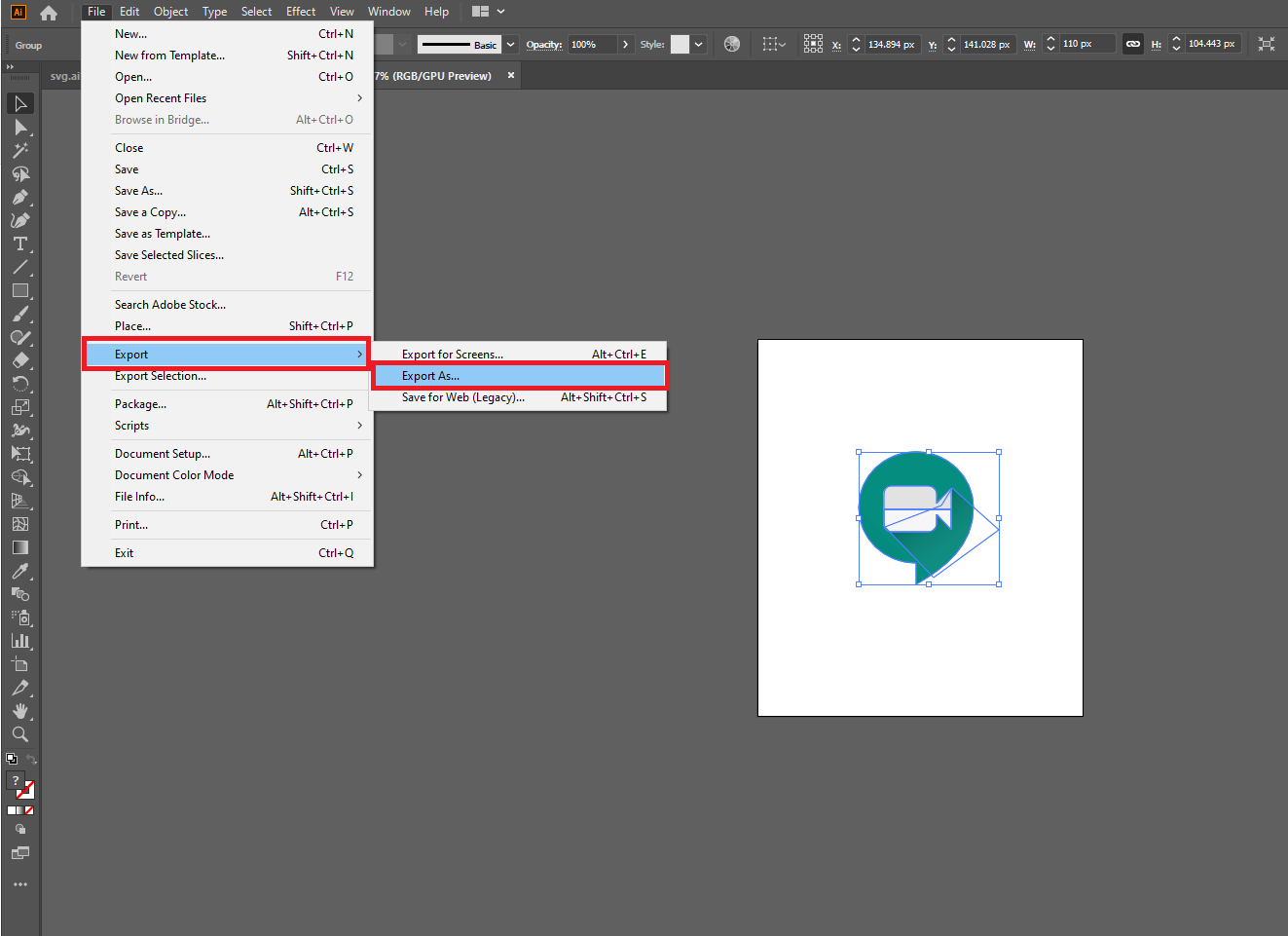
 (ပုံ-၁၃) ပြီးလျှင် File > Export > Export As ကို နှိပ်ပါ။
(ပုံ-၁၃) ပြီးလျှင် File > Export > Export As ကို နှိပ်ပါ။
(ပုံ-၁၄)
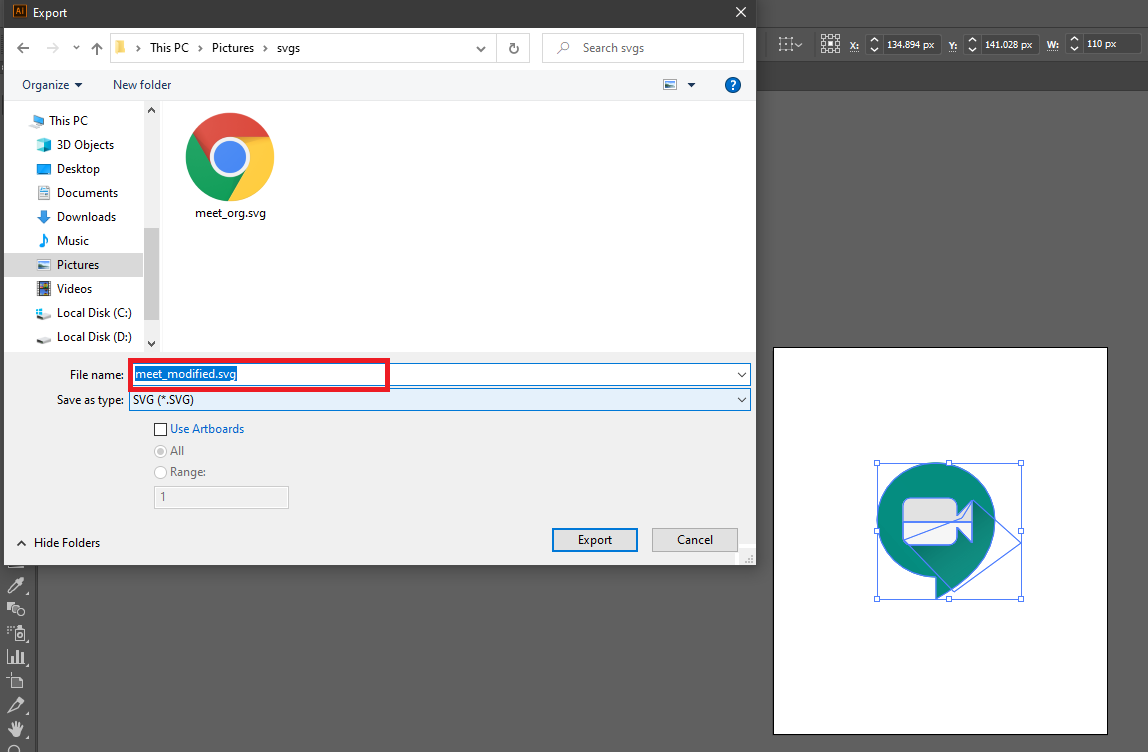
 (ပုံ-၁၄) ပြီးလျှင် File Name ပြောင်းပေးပါ။
(ပုံ-၁၄) ပြီးလျှင် File Name ပြောင်းပေးပါ။
(ပုံ-၁၅)

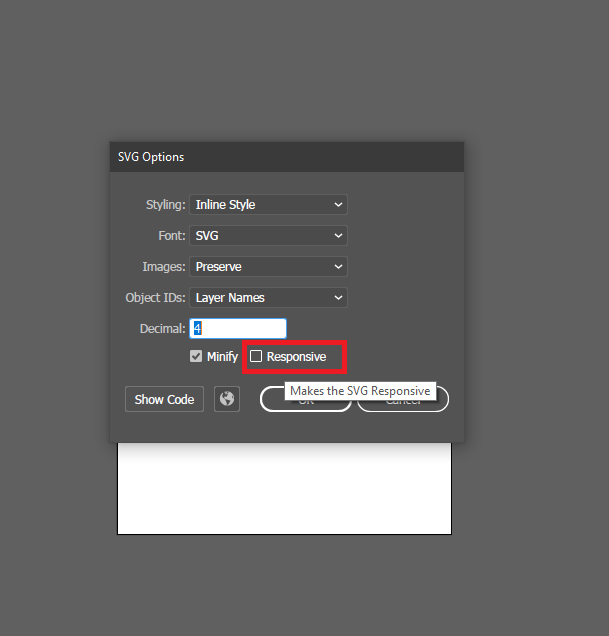
(ပုံ-၁၅) File Name ပြောင်းပြီး Export နှိပ်ပြီးလျှင် ဒီလို Pop Up ပေါ်လာပါမယ်။
Responsive ကို Check မလုပ်ပဲ Ok ကို နှိပ်ပါ။
(ပုံ-၁၆)
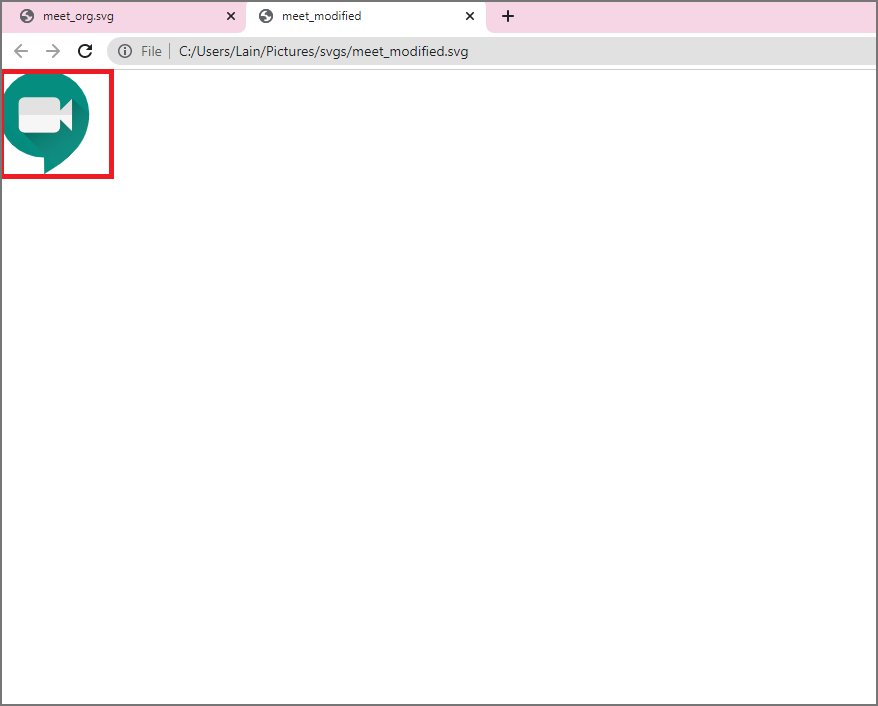
 (ပုံ-၁၆) SVG ထုတ်ထားတဲ့ File ကို Run ပါ။ ပုံတွင်ပြထားသည့်အတိုင်း ကျွန်တော်တို့ သတ်မှတ်ထားတဲ့ Size နဲ့ ရပါပြီဗျ။
(ပုံ-၁၆) SVG ထုတ်ထားတဲ့ File ကို Run ပါ။ ပုံတွင်ပြထားသည့်အတိုင်း ကျွန်တော်တို့ သတ်မှတ်ထားတဲ့ Size နဲ့ ရပါပြီဗျ။
နောက်ဆုံးအနေနဲ့ Photoshop သုံးပြီး SVG ထုတ်ပုံကို ဝေမျှပေးချင်ပါတယ်။
Photoshop နဲ့ SVG ထုတ်တာကိုတော့ ကျွန်တော် Recommand သိပ်မပေးချင်ပါဘူး။ ဘာလို့လဲဆိုတော့ Photoshop နဲ့ ထုတ်လျှင် ကျွန်တော်တို့ SVG coding ပိုင်းမှာ Error တက်နိုင်သလို Browser မှာ Run ရင်လည်း Responsive မဖြစ်ဘဲ ဝါးနေတတ်ပါတယ်။
ဒါပေမယ့် Photoshop နဲ့ SVG ထုတ်လို့ရကြောင်း ကျွန်တော် အနည်းကျဉ်း ဝေမျှပေးသွားပါမယ်။
(ပုံ-၁၇)
 (ပုံ-၁၇) ပထမဦးဆုံး Artboard တစ်ခု ဆောက်ပါ။
(ပုံ-၁၇) ပထမဦးဆုံး Artboard တစ်ခု ဆောက်ပါ။
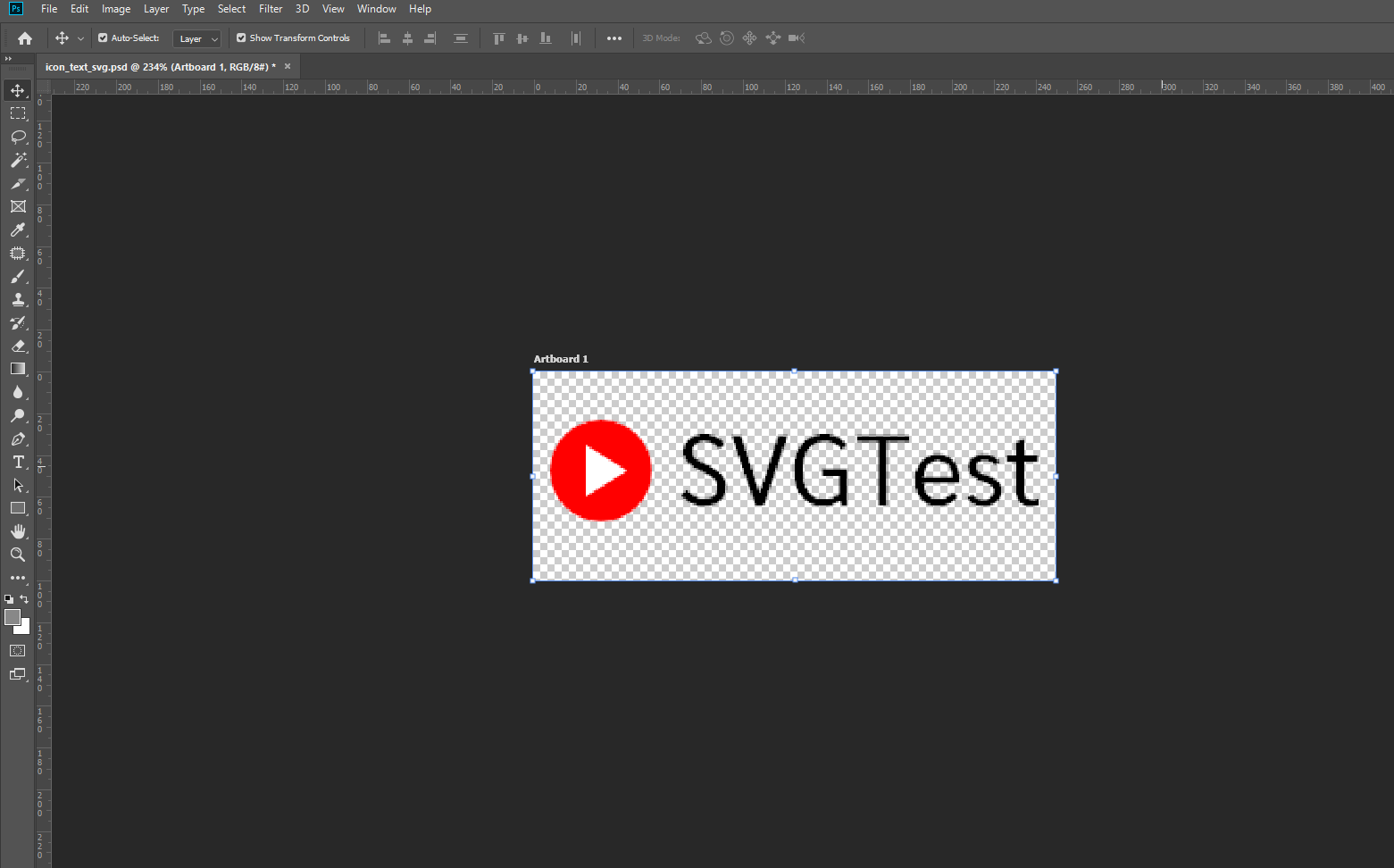
(ပုံ-၁၈)
 (ပုံ-၁၈) ပြီးလျှင် မိမိလိုသလို ပုံနဲ့ စာတွေ ထည့်ပါ။
(ပုံ-၁၈) ပြီးလျှင် မိမိလိုသလို ပုံနဲ့ စာတွေ ထည့်ပါ။
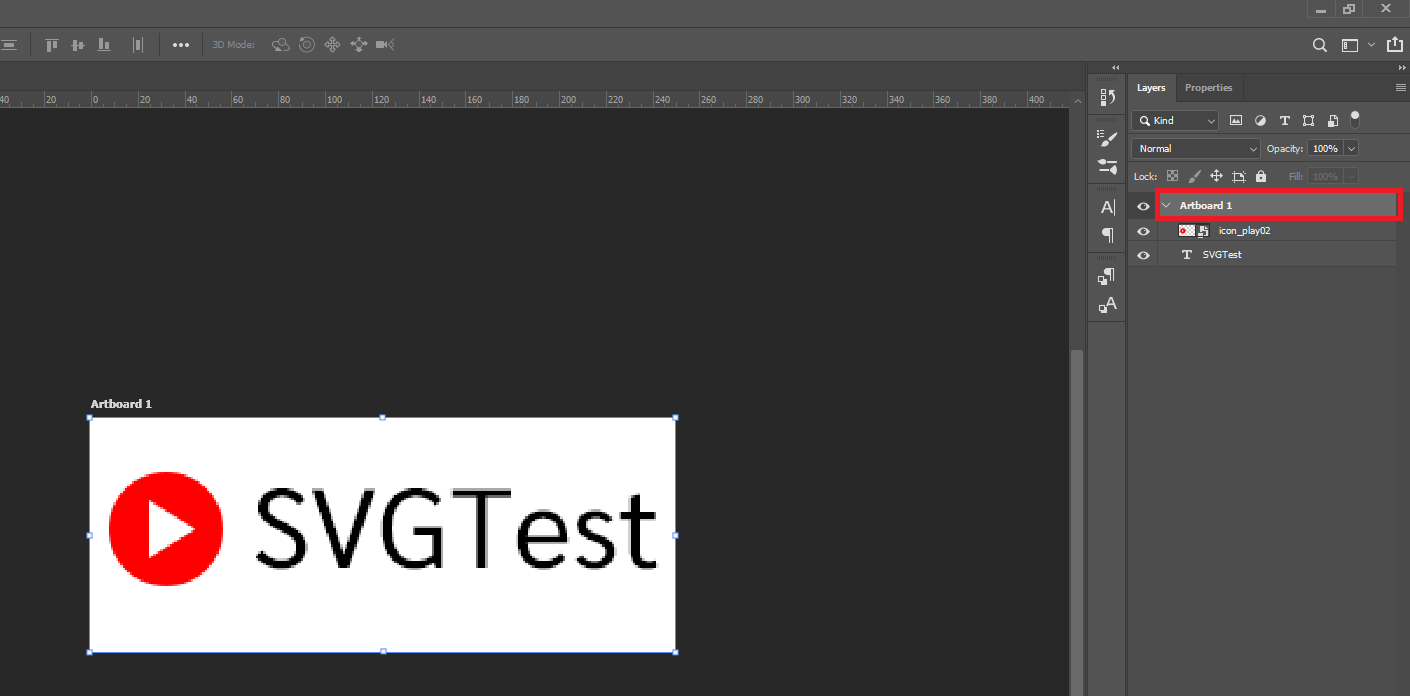
(ပုံ-၁၉)
 (ပုံ-၁၉) ပုံတွင်ပြထားသည့်အတိုင်း Artboard ကို နှိပ်ပါ။
(ပုံ-၁၉) ပုံတွင်ပြထားသည့်အတိုင်း Artboard ကို နှိပ်ပါ။
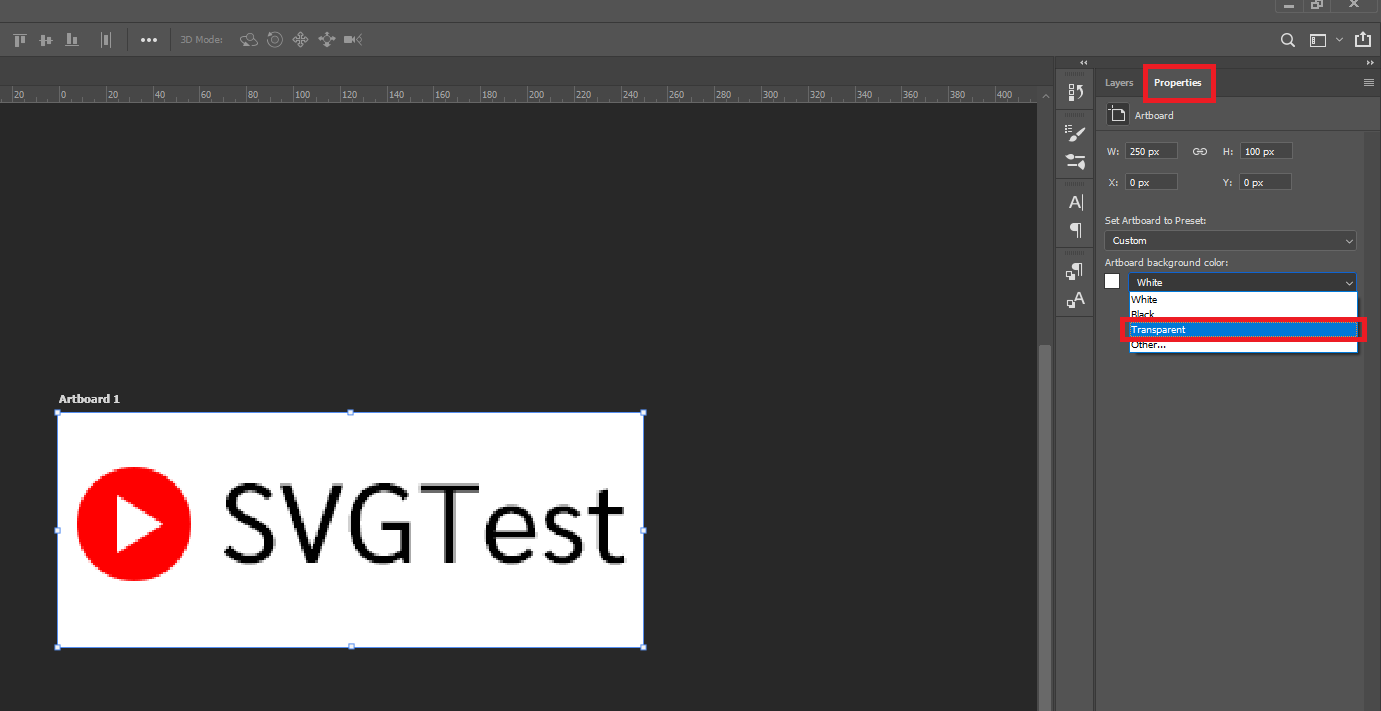
(ပုံ-၂၀)
 (ပုံ-၂၀) Properties ကို နှိပ်ပြီး Artboard Background Color ကို Transparent ရွေးပေးပါ။
(ပုံ-၂၀) Properties ကို နှိပ်ပြီး Artboard Background Color ကို Transparent ရွေးပေးပါ။
(ပုံ-၂၁)
 (ပုံ-၂၁)Transparent ရွေးပြီးလျှင် ဒီလိုရလာပါမယ်။ SVG ထုတ်လို့ ရပါပြီ။
(ပုံ-၂၁)Transparent ရွေးပြီးလျှင် ဒီလိုရလာပါမယ်။ SVG ထုတ်လို့ ရပါပြီ။
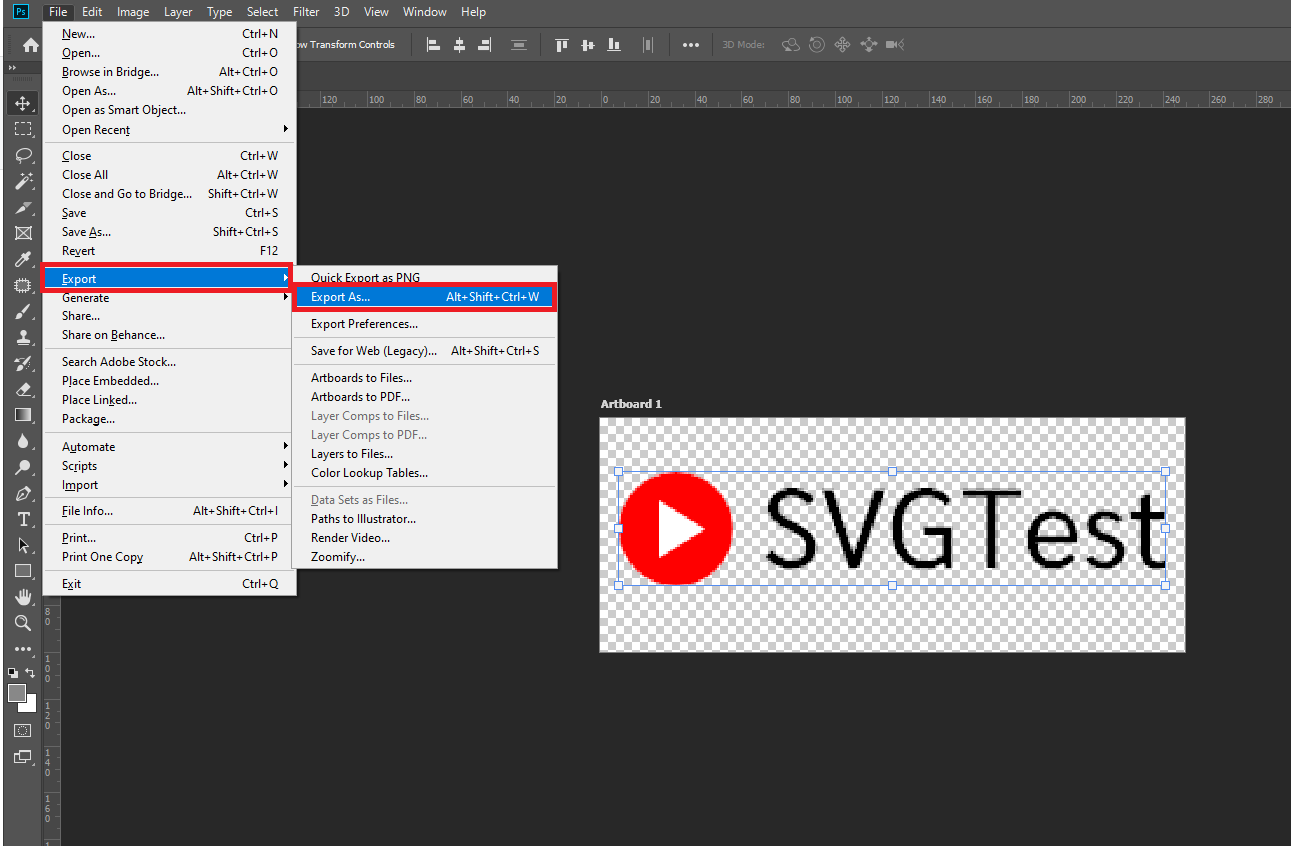
(ပုံ-၂၂)
 (ပုံ-၂၂) SVG ထုတ်ဖို့ အတွက် File > Export > Export As… ကို နှိပ်ပါ။
(ပုံ-၂၂) SVG ထုတ်ဖို့ အတွက် File > Export > Export As… ကို နှိပ်ပါ။
ပြီးလျှင် SVG ရပါပြီ။
(ပုံ-၂၃)
 (ပုံ-၂၃) File ကို Run လျှင် ပုံတွင်ပြထားသည့်အတိုင်း ပေါ်ပါမယ်။
(ပုံ-၂၃) File ကို Run လျှင် ပုံတွင်ပြထားသည့်အတိုင်း ပေါ်ပါမယ်။
အချိန်ပေးပြီး ဖတ်ရှု့ပေးသည့်အတွက် ကျေးဇူးတင်ပါတယ်ခင်ဗျ။