မင်္ဂလာပါရှင့်။
ကျွန်မကတော့ Spiceworks Myanmarတွင် Web Developerအဖြစ် ဝင်ရောက်လုပ်ကိုင်လျက်ရှိသော မခင်ပွင့်ဖြူခိုင် ဖြစ်ပါတယ်။ ပြီးခဲ့သော တစ်ပတ်မှာတော့ Justinmind Prototyper အကြောင်းအရာလေးကို Introduction 1 အနေဖြင့် မိတ်ဆက်ပေးခဲ့ပြီး အခုတစ်ပတ်မှာတော့ ထပ်မံပြီး ၎င်း၏ အသုံးပြုပုံလေးကို ဆက်လက်ရှင်းပြပေးချင်ပါတယ်။ အသုံးပြုမယ့်သူတွေဟာ Justinmind Prototyper လေးကို Install တင်ဖို့တော့ လိုအပ်ပါတယ်။ Install တင်ရန် အောက်ပါလင်ခ့်တွင် ဝင်ရောက် Download နိုင်ပါတယ်။
https://www.justinmind.com
ဒါဆိုရင် အတူတူ Justinmind Prototyper လေး၏ အသုံးပြုနည်းကို လေ့လာကြည့်ကြရအောင်။
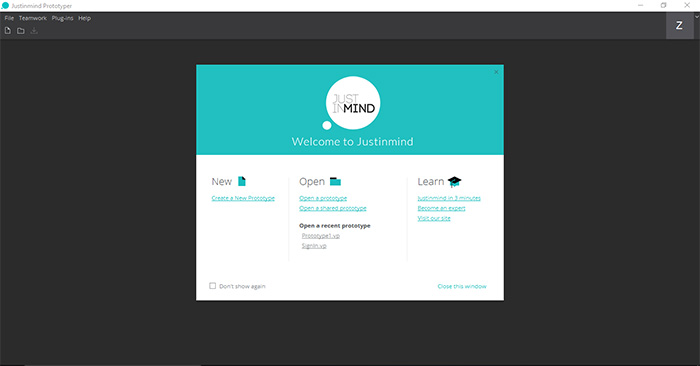
Justinmind Prototyper Software လေးကို ဖွင့်လိုက်မယ်ဆိုလျှင် New, Open, Learn ဆိုပြီး စတင်တွေ့ရပါမည်။ New ကတော့ မိမိကအသစ် create လုပ်မယ်ဆိုရင် ရွေးရတာပါ။ Openကတော့ ရှိပြီးသားဖိုင်နှင့် Share လုပ်ပေးထားသော ဖိုင်များအတွက်ပါ။ Learn ကတော့ မိမိတို့ လေ့လာလို့ရအောင် ရှင်းပြပေးထားပါတယ်။

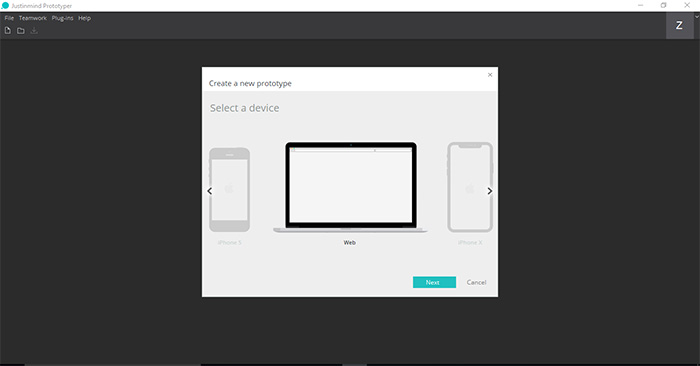
ပထမဆုံး Prototype လေးတစ်ခုကို စတင် create လိုက်ကြရအောင်။ မိမိတို့က ဘယ်Device အမျိုးအစားကို ရွေးချင်လဲ။ Webလား။ iPhone လား။ iPadလား။ Android Phone အတွက်လား။ Android Tablet အတွက်လား။ ဒါမှမဟုတ် Custom create လုပ်ချင်ရင်လည်းရွေးချယ်လို့ရတယ်။

ရွေးချယ်ပြီးပြီဆိုတာနဲ့ နောက်တစ်ဆင့်အနေနဲ့တော့ မိမိရွေးချယ်လိုက်သော Device ပေါ်မူတည်ပြီး အနည်းငယ် ကွာဟမှု ရှိတယ်။ မိမိက iPhone နှင့် iPad ကို ရွေးချယ်ပါက Portrait (or) Landscape သတ်မှတ်လို့ရတယ်။ Width and Height ကိုတော့ သတ်မှတ်လို့မရပါဘူး။ Web, Android Phone, Android Tablet နှင့် Custom တွေကတော့ Width and Height ကို မိမိလိုသလောက် သတ်မှတ်ပေးလို့ရပါတယ်။ Background Image ကိုတော့ Device အားလုံးမှာ အသုံးပြုလို့ ရပါတယ်။ Prototype တစ်ခုမှာ screen အများကြီး Create လုပ်ပေးလို့ရပါတယ်။ အဲScreenမှာ အသင့်ရှိပြီးသား Widgets Libraries တွေကိုအသုံးပြုလို့ရတယ်။ Eventsတွေ Propertiesတွေ Data Masters စသည့်တို့ကို အသုံးပြုနိုင်ပါတယ်။
ဆက်လက်ပြီး Eventတွေနဲ့ အသုံးပြုပုံကို လေ့လာကြည့်ကြရအောင်။
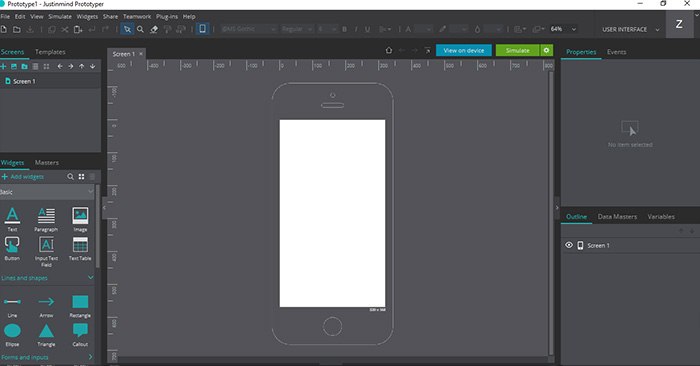
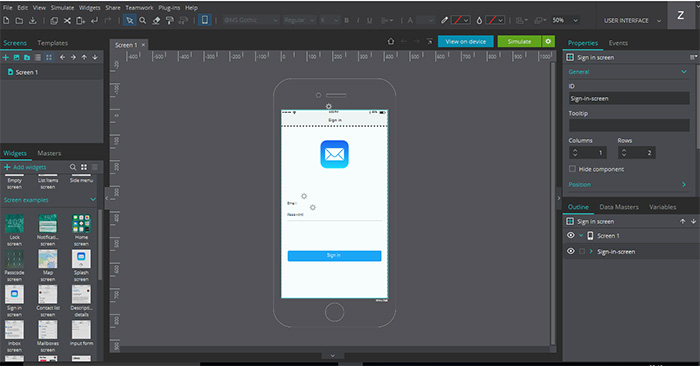
ကျွန်မအနေဖြင့် iPhone Device ကိုရွေးချယ်ပြီး သုံးပြချင်ပါတယ်။ ဥပမာလေးကတော့ ရိုးရှင်းပါတယ်။ မိမိ၏ mailကိုဝင်ကြည့်တဲ့ နမူနာလေးပါ။ ပထမဆုံးအနေဖြင့် Prototypeတစ်ခုကို create လုပ်လိုက်မယ်ဆိုရင် ပုံ(၃)ကဲ့သို့ Screen တစ်ခုထွက်လာပါတယ်။

Widgets အောက်မှာရှိသော components တစ်ခုချင်းစီ ကို အသုံုးပြုပြီး Design ဆွဲနိုင်ပါတယ်။ ကိုယ်လိုချင်သော iconတစ်ခုကို တွေ့ပါက အဲဒီiconကို Dragဆွဲပြီး Screenပေါ်တွင် မိမိထားချင်သောနေရာတွင် Mouse ကို လွှတ်လိုက်ပါ။ ထို့အပြင် အသင့်ဖန်တီးပေးထားသော screen examplesတွေလည်း ရှိပါတယ်။ အဲဒါတွေကတော့ အနည်းငယ်ပဲရှိပါတယ်။ မိမိအတွက် ကိုက်ညီမယ်ဆို အသုံးပြုလို့ရပါတယ်။ ကျွန်မကတော့ emailကို Sign in ဝင်မှာဖြစ်တဲ့အတွက် အသင့်ရှိပြီးသားကိုပဲ ယူသုံးပါမည်။ Screen 1တွင် Sign In ဝင်ရန်အတွက် page ကို ရေးဆွဲထားပါသည်။

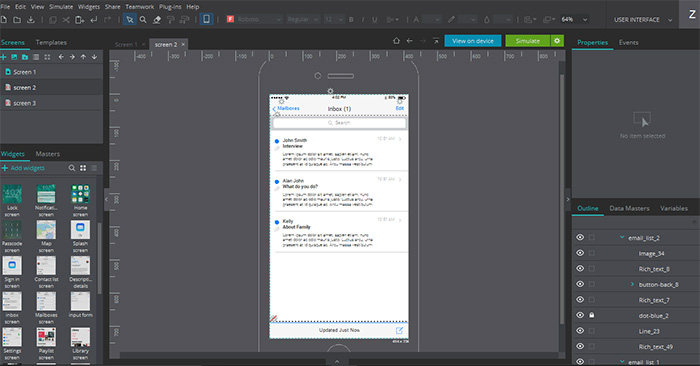
အဲ့ဒီနောက် Sign In ဝင်လျှင် ရောက်မည့် page ကို Createလုပ်ပေးရန် လိုအပ်ပါတယ်။ ထို့အတွက်ကြောင့် File->New->Screen ကိုရွေးချယ်ပြီး Screen 2 ဆိုတဲ့ Page အသစ်တစ်ခု တည်ဆောက်လိုက်ပါတယ်။ အဲဒီScreen 2မှာ ရောက်နေသော Mailတွေအတွက် Design တစ်ခု ဆွဲလိုက်ပါတယ်။

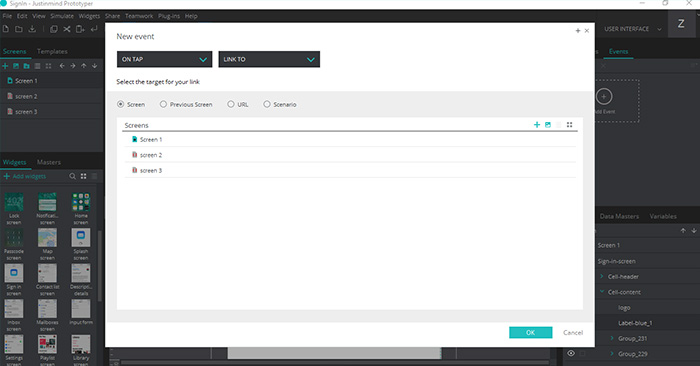
screen 1 နှင့် 2 ကို ဖန်တီးပြီးပြီဆိုတော့ Eventsတွေကို အသုံးပြုပါမည်။ မိမိလုပ်ဆောင်စေချင်သော button ဒါမှမဟုတ် input boxကို ပထမဆုံးနှိပ်ပြီး အသုံးပြုသူ၏ ညာဘက်အပေါ်မှာရှိသော Events ခေါင်းစဉ်အောက်က Add Event လေးကို နှိပ်လိုက်ပါ။ နှိပ်လိုက်လျှင် ပုံ(၆)လိုမျိုးပေါ်လာလိမ့်မည်။

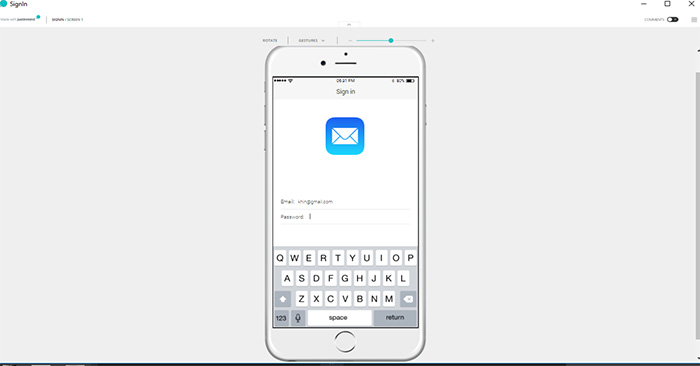
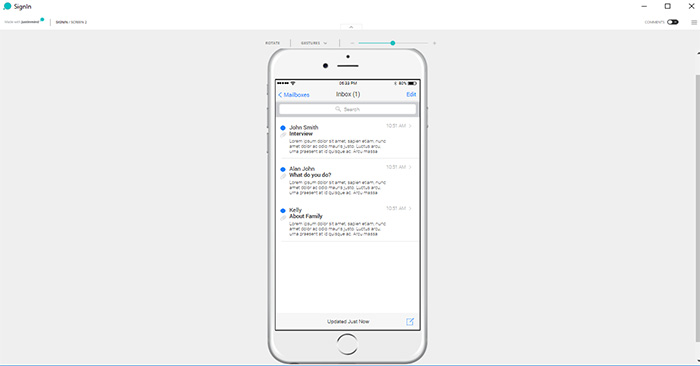
Event တွင် မိမိအသုံးပြုလို့သော function တွေကို ရွေးချယ်ပြီး လိုသလိုအသုံးပြုနိုင်ပါတယ်။ မိမိအသုံးပြုမည့် function အလိုက် အဆင့်ဆင့် ကွာခြားသွားပါမည်။ ပုံ၏ပထမ Selectbox လေးကတော့ မိမိပြုလုပ်မယ့် Action ဖြစ်ပြီး ဒုတိယ Select Box လေးကတော့ ပြောင်းလဲသွားမယ် Action ဖြစ်ပါတယ်။ Event တွေကို ထည့်ပြီးပြီဆိုရင် မိမိမြင်သာအောင် Run ကြည့်လို့ရပါတယ်။ ဘယ်လို Run မလဲဆိုရင် ညာဘက်အပေါ်ထိပ်လေးတွင် အစိမ်းရောင်လေးထောင့်ကွက်လေးနဲ့ Simulateဆိုသော စာသားလေးကို နှိပ်လိုက်လျှင် မိမိလုပ်ထားသော Project၏ အဖြေကို မြင်နိုင်ပါတယ်။ ပုံ(၇) ကနေ email နှင့် password ကိုထည့်ပြီး Sign In ဝင်လိုက်ပါက ပုံ(၈) သို့ရောက်ရှိသွားပါမည်။ အဖြေများကိုတော့ အောက်ဖော်ပြပါ ပုံတွင်တစ်ဆင့် ကြည့်ရှုပေးပါနော်။


အထက်တွင် လုပ်ပြခဲ့သော နမူနာသည် Justinmind Prototyper၏ Event ကိုသုံးပြီး ပြောပြခြင်းသာ ဖြစ်ပါတယ်။ နောက်တစ်ပတ်မှာတော့ ၎င်း၏ Event များတည်းက တစ်ခုဖြစ်သည့် Data Master အကြောင်းကို နမူနာနဲ့တကွ ဆက်လက်ရှင်းပြပေးမည် ဖြစ်ပါသဖြင့် ဆက်လက် စောင့်မျှော်ဖတ်ရှုပေးပါဦးနော်။ အခုလို အချိန်အနည်းငယ်ပေးပြီး ဖတ်ရှုပေးတဲ့အတွက် ကျေးဇူးတင်ပါတယ်။ နောက်တစ်ပတ်မှ ပြန်လည်ဆုံတွေ့ကြမယ်နော်၊၊ သာယာသောနေ့လေး ဖြစ်ပါစေ။