မင်္ဂလာပါခင်ဗျာ။
ကျွန်တော့်နာမည်က သုထက်ထွန်းပါ။ လက်ရှိမှာ Spiceworks Myanmar Company တွင် Web Developer အဖြစ်လုပ်ကိုင်လျက်ရှိပါတယ်။ ဒီ Blog ကနေဝေမျှပေးချင်တဲ့ အကြောင်းအရာလေးကတော့ ထိထိမိမိ (Realtime Web Development) ဆိုတဲ့အကြောင်းအရာပဲဖြစ်ပါတယ်။ စာဖတ်သူ ဖတ်လိုက်ရတဲ့အချိန်အတွင်း ဗဟုသုတ တစ်ခုခုကို ထိထိမိမိရဖို့ အာမခံပါတယ်။ အကြမ်းဖျင်းပြောမယ်ဆို Chat Application ဘယ်လိုအလုပ်လုပ်မလဲဆိုတာ ဆွေးနွေးသွားပါမယ်။ အဲ့တော့ ကျွန်တော်က ဒီ Blog ကို web development နဲ့ သက်ဆိုင်တဲ့လူများအတွက်ရော၊ မသက်ဆိုင်တဲ့လူတွေအတွက်ပါ ထည့်သွင်းဆွေးနွေးသွားမှာ ဖြစ်ပါတယ်။
အိုကေ ဒါဆိုရင် စလိုက်ရအောင်။
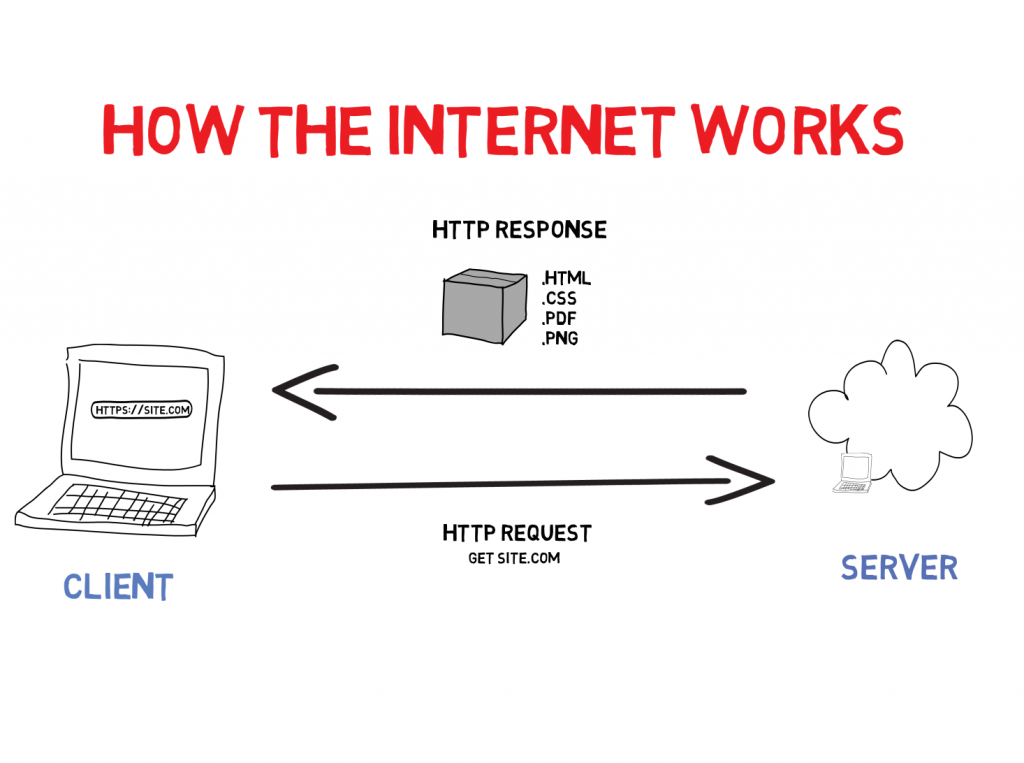
 ဒါကတော့ ပထမဦးဆုံးသိထားရမယ့်အချက်ပါ။ ကျွန်တော်တို့ရဲ့ web ကွန်ရက်က ဘယ်လိုအလုပ်လုပ်တာလဲ? ပုံအရ Client ဆိုတာက Web Server တစ်ခုနဲ့ချိတ်ဆက်နိုင်တဲ့ software တွေကို ရည်ညွှန်းပါတယ်။ ဥပမာအားဖြင့် web browser (Google Chrome, Firefox etc ) သည် web client လို့ဆိုနိုင်ပါတယ်။ Client က ဘာလုပ်လဲဆိုတော့ Server နဲ့အပေးအယူလုပ်လေ့ရှိပါတယ်။ အဲ့တာကို HTTP (HyperText Transfer Protocol) လို့ခေါ် ပါတယ်။ ပုံပါအတိုင်းဆို Client သည် Server ကအချက်အလက်တွေကို တောင်းဆိုတယ်။ Server က တောင်းဆိုလာတဲ့အချက်အလက်တွေကို စီစစ်ပြီး ပြန်ပို့ပေးတယ်။ ဒါက ရိုးရှင်းပါတယ်။ အဲ့လိုနည်းနဲ့ ကျွန်တော်တို့သည် Browser ကိုဖွင့် .. မိမိရှာလိုတဲ့ အကြောင်းအရာ ( website address ) ကိုရိုက်ထည့် .. အဲ့အချိန်ဖြစ်ပျက်သွားတာက အဲ့ရိုက်ထည့်လိုက်တဲ့အကြောင်းအရာကို server ကသွားရှာပေးတယ်။ ပြီးမှ ကျွန်တော်တို့ browser ကို ပြန်ပို့ပေးတယ်။ အဲ့ကျမှ ကျွန်တော်တို့ရဲ့ browser မှာ website page ကို တွေ့ရတာဖြစ်တယ်။ ဒီမှာတစ်ခုရှိတာက Pull Technology ဖြစ်တာကြောင့် Client ကပဲ စတင်ဆက်သွယ်လို့ရပါတယ်။ ပြောချင်တာက ကျွန်တော်တို့ကအရင် တောင်းဆိုမှ server အလုပ်လုပ်ပြီးပြန်ပို့တာဖြစ်ပါတယ်။ အိုကေ.. ဒီအပိုင်းကတော့ ရှင်းလင်းပီလို့ယူဆပါတယ်။ ဆက်သွားလိုက်ရအောင်..
ဒါကတော့ ပထမဦးဆုံးသိထားရမယ့်အချက်ပါ။ ကျွန်တော်တို့ရဲ့ web ကွန်ရက်က ဘယ်လိုအလုပ်လုပ်တာလဲ? ပုံအရ Client ဆိုတာက Web Server တစ်ခုနဲ့ချိတ်ဆက်နိုင်တဲ့ software တွေကို ရည်ညွှန်းပါတယ်။ ဥပမာအားဖြင့် web browser (Google Chrome, Firefox etc ) သည် web client လို့ဆိုနိုင်ပါတယ်။ Client က ဘာလုပ်လဲဆိုတော့ Server နဲ့အပေးအယူလုပ်လေ့ရှိပါတယ်။ အဲ့တာကို HTTP (HyperText Transfer Protocol) လို့ခေါ် ပါတယ်။ ပုံပါအတိုင်းဆို Client သည် Server ကအချက်အလက်တွေကို တောင်းဆိုတယ်။ Server က တောင်းဆိုလာတဲ့အချက်အလက်တွေကို စီစစ်ပြီး ပြန်ပို့ပေးတယ်။ ဒါက ရိုးရှင်းပါတယ်။ အဲ့လိုနည်းနဲ့ ကျွန်တော်တို့သည် Browser ကိုဖွင့် .. မိမိရှာလိုတဲ့ အကြောင်းအရာ ( website address ) ကိုရိုက်ထည့် .. အဲ့အချိန်ဖြစ်ပျက်သွားတာက အဲ့ရိုက်ထည့်လိုက်တဲ့အကြောင်းအရာကို server ကသွားရှာပေးတယ်။ ပြီးမှ ကျွန်တော်တို့ browser ကို ပြန်ပို့ပေးတယ်။ အဲ့ကျမှ ကျွန်တော်တို့ရဲ့ browser မှာ website page ကို တွေ့ရတာဖြစ်တယ်။ ဒီမှာတစ်ခုရှိတာက Pull Technology ဖြစ်တာကြောင့် Client ကပဲ စတင်ဆက်သွယ်လို့ရပါတယ်။ ပြောချင်တာက ကျွန်တော်တို့ကအရင် တောင်းဆိုမှ server အလုပ်လုပ်ပြီးပြန်ပို့တာဖြစ်ပါတယ်။ အိုကေ.. ဒီအပိုင်းကတော့ ရှင်းလင်းပီလို့ယူဆပါတယ်။ ဆက်သွားလိုက်ရအောင်..
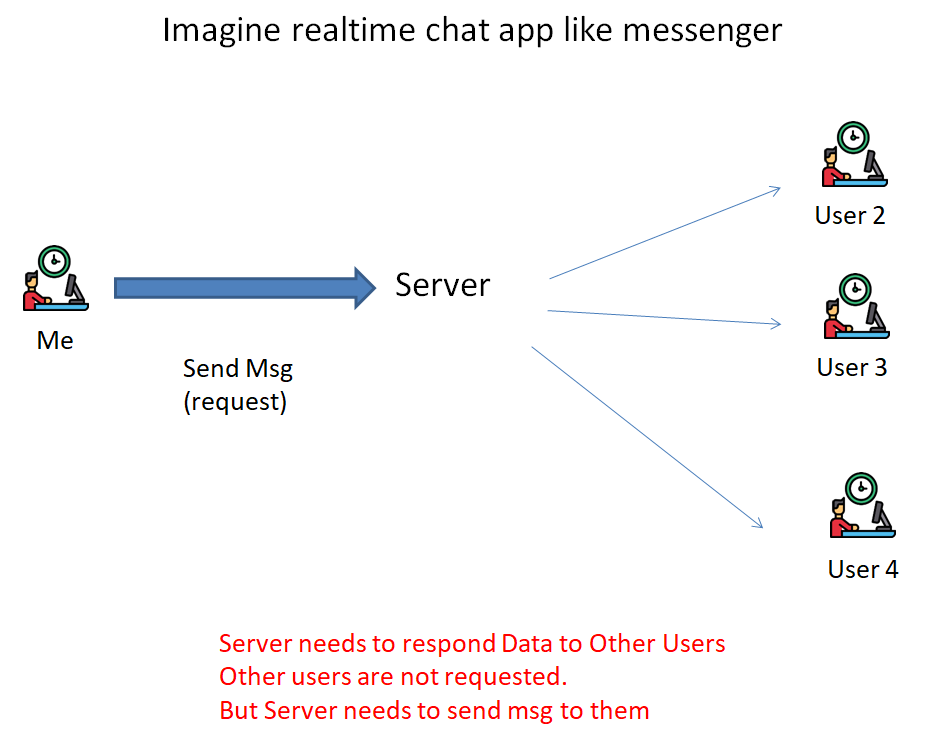
အပေါ်က ကျွန်တော်တို့ ဆွေးနွေးခဲ့တာမှာ သတိထားမိတာရှိလားမသိဘူး ..? Pull Technology သည် Client Request မလုပ်ရင် Server Respond မရှိနိုင်ပါဘူး။ အဲ့တာဆို (ဥပမာ) Facebook Messenger တို့လို Chat Application ဆို ဘယ်လိုလုပ်မှာလဲ။ စဉ်းစားကြည့်ရအောင်..

(ဥပမာ) ကျွန်တော်က သူငယ်ချင်း-၁ ကို Hello လို့ message ပို့မယ်။ အဲ့တာဆို ဒီလိုမြင်ကြည့်ရအောင်.. ကျွန်တော်ပို့လိုက်တဲ့ data သည် Server ကို အရင်ရောက်မယ်။ ပို့တဲ့သူက ကျွန်တော်၊ ပို့ရမယ့်သူက သူငယ်ချင်း-၁၊ ပို့ရမယ့် message က Hello ဆိုပြီး server က လက်ခံမယ်။ အဲ့မှာ server က သူငယ်ချင်း-၁ ဆိုတဲ့လူကိုရှာပြီးပို့ရတော့မယ်။ Server ဘက်က Client ဆီကို ဆက်သွယ်ရတော့မယ်။ ပုံမှန် request-respond model မှာ Server ကအရင် connect မလုပ်နိုင်ဘူးဆိုတော့ သူငယ်ချင်း-၁ ဆီ message ရောက်အောင်ဘယ်လိုပို့ပေးမလဲ? ဘယ်လို Tech မျိုးသုံံးမှာလဲ? Real Time ဖြစ်အောင်ဘယ်လိုလုပ်မှာလဲ?
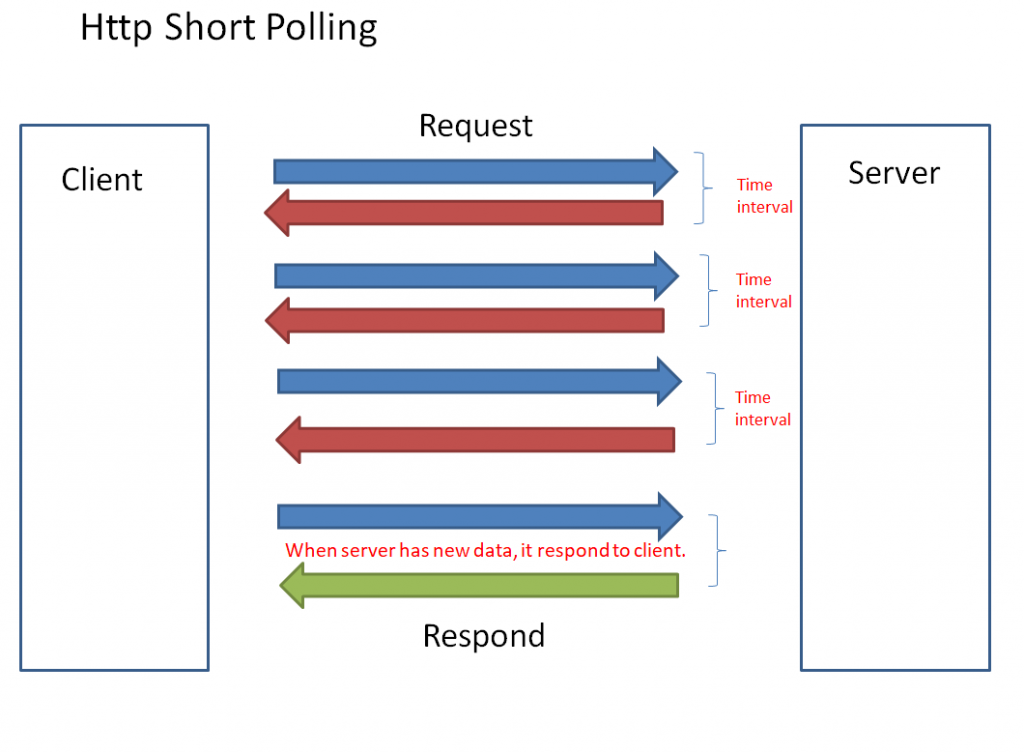
HTTP Short Polling
သူကတော့ realtime technique တစ်မျိုးပေါ့။ Short Polling သည် အချိန်တစ်ခုအတွင်း အမြဲ Client-Server Connection ကိုလုပ်ဆောင်နေတဲ့ Tech ပါ။ နဂို Pull Technology ကို ပြန်ဆန်းသစ်ထားတာလို့ပြောနိုင်တယ်။ ဘာလို့လဲဆိုတော့ Short Polling မှာလဲ Client ကစပြီး request လုပ်ရပါတယ်။ ပြီးမှ Server က respond ပေးတာပါ။ ကွာခြားသွားတာက Client က request ကို အချိန်အပိုင်းအခြားတစ်ခုအတွင်း အမြဲပို့နေတာပေါ့။ အချိန်အပိုင်းအခြားသည် ငါးမိနစ်လဲဖြစ်နိုင်သလို စက္ကန့်ပိုင်းလည်းဖြစ်နိုင်တယ်။ ဒါကြောင့် သူက realtime feeling မျိုးကိုပေးနိုင်တယ်လို့ပြောလို့ရပါတယ်။ သူရဲ့မကောင်းတဲ့အချက်က request တွေများတာပါ။ Short Pulling ကို ဥပမာပေးရရင် ကလေးတစ်ယောက်က မိခင်ကို မုန့်ရှိသေးလား? မုန့်ရှိသေးလား? လို့ ၁မိနစ်တိုင်းမေးတယ်။ မိခင်က မုန့်ရောက်နေပီဆို ပေးလိုက်တယ်။ ပြီးတာနဲ့ ကလေးက ၁မိနစ်တိုင်းပြန်မေးနေမယ်။ ဒီသဘောပါပဲ..

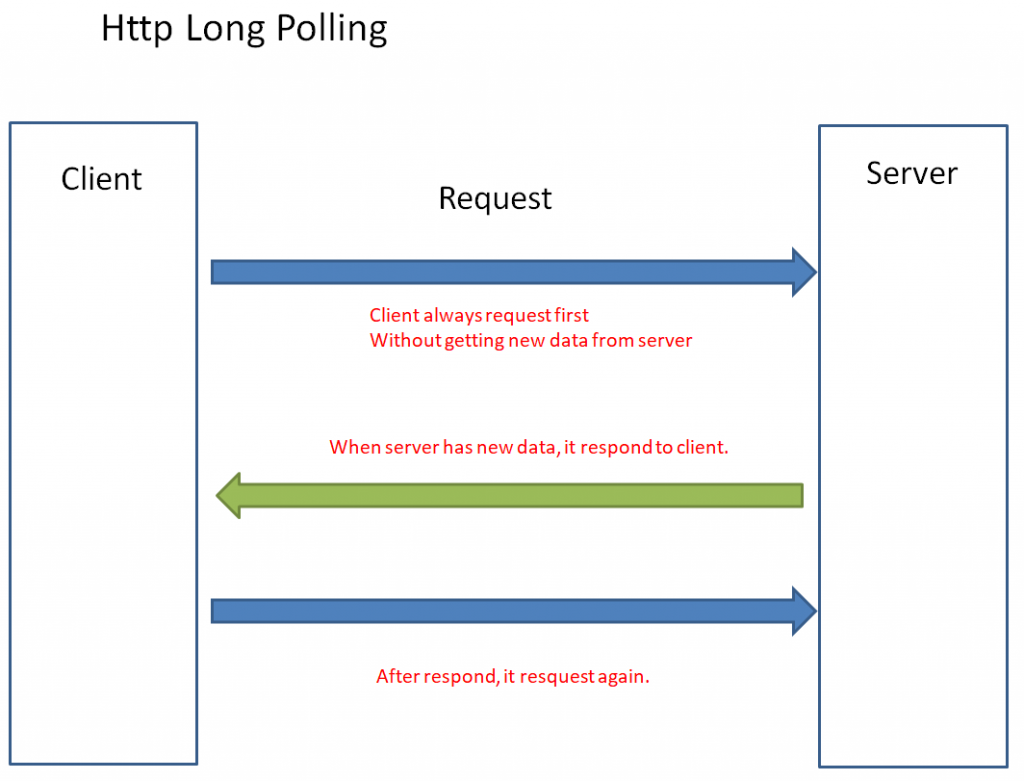
HTTP Long Polling
သူကလဲ short polling နဲ့ဆင်တူပါတယ်။ ကွဲသွားတဲ့အချက်က သူကရည်းစားတွေများတယ်။ အဲ နောက်တာပါ.. Long Polling သည်လည်း Client က Server ကို new data ရှိသေးလားဆိုပြီး request စလုပ်ပါတယ်။ ထူးခြားသွားတာက long polling ရဲ့ Client request သည် Server မှာ new data မရောက်မချင်း ဆက်သွယ်ထားတာပဲဖြစ်ပါတယ်။ Server က new data ရောက်လာတဲ့အခါ တောင်းဆိုနေတဲ့ Client ဆီကို respond ပြန်ပေးပါတယ်။ ဥပမာပေးရရင်.. ကလေးသည် မိခင်ကို မုန့်ရှိလားလို့ တစ်ခါပဲမေးပါတယ်။ အဲ့တစ်ခါသည် permanent ဖြစ်နေတဲ့သဘောပါ။ မုန့်ရောက်တဲ့အခါ မိခင်က ကလေးကိုပေးလိုက်တယ်။ ကလေးက နောက်တခါပြန်မေးထားလိုက်တယ်။ အဲ့တာ looping ဖြစ်နေတာပေါ့။ ဒါဆိုရင် HTTP Long Polling အကြောင်းရှင်းမယ်ထင်ပါတယ်။

WebSocket
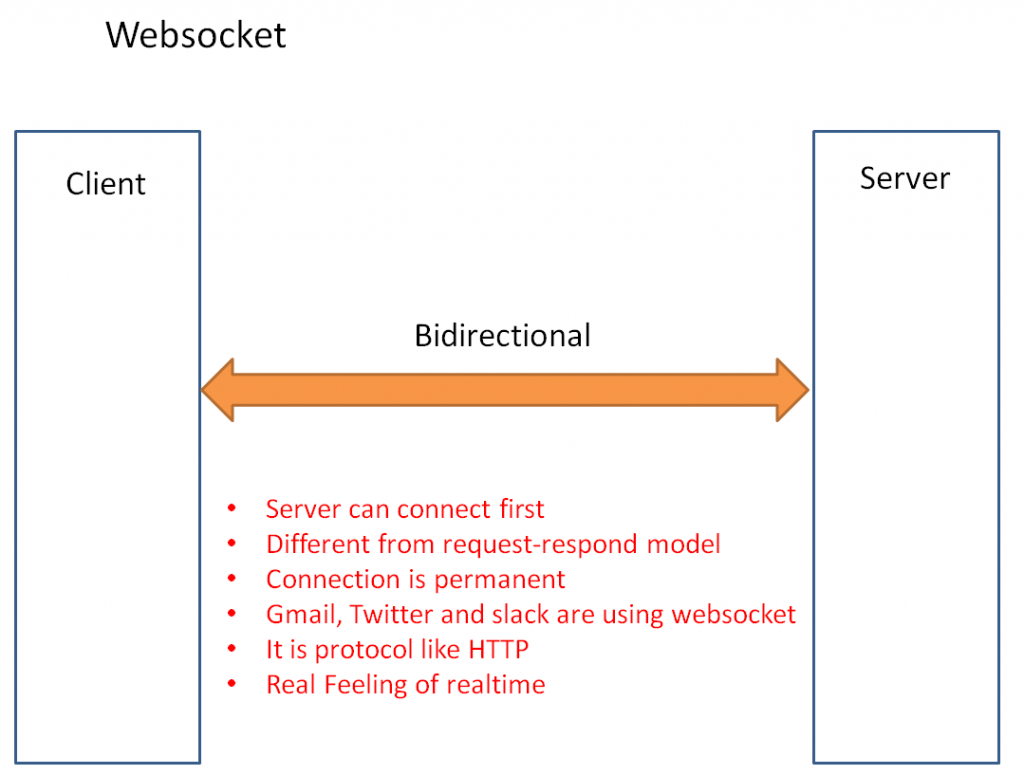
သူကတော့ advanced technology လို့ပြောလို့ရမယ်။ WebSocket သည် Client နဲ့ Server ကြားမှာ Two way communication (bi-directional communication) အဖြစ်အလုပ်လုပ်ပေးပါတယ်။ ပုံံံံံံမှန် request-respond model မျိုးနဲ့ သူက လုံးဝကွဲခြားပါတယ်။ WebSocket ကိုယ်တိုင်သည် Client နဲ့ Server ကြားမှာ တည်မြဲနေတဲ့အဆက်အသွယ်တစ်ခု (persistent connection) လိုပါဘဲ။ သူသည် TCP/IP (Transmission Control Protocol/Internet Protocol) ပေါ်မှာ run ပါတယ်။ ဒီ Technology ကတော့ Real Time Feeling ကိုအပြည့်အဝရစေမှာပါ။ Server မှာတစ်ခုခု အပြောင်းအလဲဖြစ်တာနဲ့ အပြောင်းအလဲသည် WebSocket မှတစ်ဆင့် Client ဆီ ချက်ချင်းရောက်သွားမှာပါ။ Client ဘက်ကစမှရမယ့် relation မျိုးမဟုတ်တော့ဘဲ အပြန်အလှန် ဆက်သွယ်နိုင်တဲ့ relationship မျိုးဖြစ်လာမှာပါ။ အဲ့တော့ ကျွန်တော်တို့လိုချင်နေတဲ့ real time feeling ကိုရရှိလာပါပြီ။ အပေါ် က ကျွန်တော်တို့ဆွေးနွေးခဲ့တဲ့ Chat Application Example ကို WebSocket သုံံးပြီး တည်ဆောက်ကြည့်ရအောင်..
ကျွန်တော်က သူငယ်ချင်း-၁ ဆီကို Hello လို့ chat box ကနေ message ပို့မယ်။ အဲ့အချိန်မှာ Server က အမြဲ listen နေမယ်။ ကျွန်တော်ပို့လိုက်တဲ့ new data ကိုတွေ့တာနဲ့တပြိုင်နက် သူက နောက် Client တစ်ခုဖြစ်တဲ့ သူငယ်ချင်း-၁ ဆီကို socket connection မှတစ်ဆင့် ချက်ချင်းပို့ဆောင်ပေးပါတယ်။ ထို့အတူပဲ သူငယ်ချင်း-၁ ကလည်း ကျွန်တော်ဆီကို message ပြန်ပို့လို့ရတယ်။ ဒီလိုနည်းနဲ့ realtime chatting ဖြစ်သွားတာပါ။

Realtime Web Development ( Dev Side )
Pusher
သူကတော့ Realtime Framework လို့အသိများကြပါတယ်။ Real Time Application တွေတည်ဆောက်ဖို့ Developer တွေအတွက် အလွယ်ကူဆုံးဖြစ်အောင်ကူညီပေးနိုင်ပါတယ်။ Public channel, Private channel တွေ တည်ဆောက်ပေးထားတယ်။ Message Storage, Notifications, typing indicators တွေလဲပါဝင်ပါတယ်။ သူရဲ့အဓိကအားနည်းချက်ကတော့ cost ပဲဲဲဲဖြစ်ပါတယ်။ Free အသုံးပြုနိုင်မယ့် limitation ရှိပြီး အဲ့တာကိုကျော်လာရင် အခပေးရမှာပါ။
Socket.IO
တခြားတဖက်မှာကတော့ Socket.IO သည် Realtime application framework( Node.js Server ) ဖြစ်ပါတယ်။ သူကတော့ pusher ထက်လူသုံးများတာကိုတွေ့ရပါတယ်။ လက်ရှိ ကျွန်တော်တို့ Task Management အတွက်အသုံးပြုနေတဲ့ Trello သည်လည်း Realtime အတွက် Socket.IO ကိုအသုံးပြုထားပါတယ်။ Socket.IO သည် Pusher လို အဆင်သင့်သုံးမဟုတ်ဘဲ Developer ကိုယ်တိုင် တည်ဆောက်ရတဲ့အပိုင်းတွေတော့ရှိပါတယ်။ နောက်ပိုင်း Realtime Development အတွက် တခြား နည်းပညာတွေဖြစ်တဲ့ PubNub တို့ Firebase တို့ကလည်း နေရာယူလာတာကိုတွေ့ရပါတယ်။
အချုပ်အားဖြင့် ဒီ Blog မှာ ကျွန်တော်တို့ဆွေးနွေးလာတဲ့ Realtime Web Development အကြောင်းအရာသည် စာဖတ်သူအပေါ် ဖတ်လိုက်ရတဲ့အချိန်တစ်ခုအတွင်း ထိထိမိမိ အကျိုးရှိမယ်ဆို ကျွန်တော်ရေးရကျိုးနပ်ပါပြီ။ ကျွန်တော်ရဲ့ တခြား Blog တွေဖြစ်တဲ့ A Journey Map နဲ့ A Customer Journey Map တို့ကိုလည်း အောက်ပါ Link များမှ တဆင့် ဖတ်ရှု အားပေးနိုင်ပါတယ်။
A Customer Journey Map Blog – https://spiceworksmyanmar.com/blog/a-customer-journey-map/
A Journey Map Blog – https://spiceworksmyanmar.com/blog/a-journey-map/
အခုလို ဖတ်ရှုပေးတဲ့အတွက် အများကြီး ကျေးဇူးတင်ပါတယ်ခင်ဗျာ။



